您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何保存css,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
保存css的方法:1、在網頁點擊右鍵,查看源碼,將css復制下來存入一個文檔里;2、按下快捷鍵F12或者是點擊右鍵選擇檢查,找到相應的CSS文件進行保存即可。
本文操作環境:windows7系統、Google87.0&&css3版、Dell G3電腦。
如何保存css樣式?
1、首先要確定,你要的css樣式是內聯在html里面的,還是單獨一個css文件的,如果是內聯的話,直接在網頁點擊右鍵,查看源碼,然后再復制下來存入一個文檔里就可以了。
例如下面的css代碼在style屬性里,將style屬性里的內容全部復制,粘貼到記事本,命名為main.css即可。
<div style="width: 65px;height: 20px;border: 1px solid;">測試元素</div>
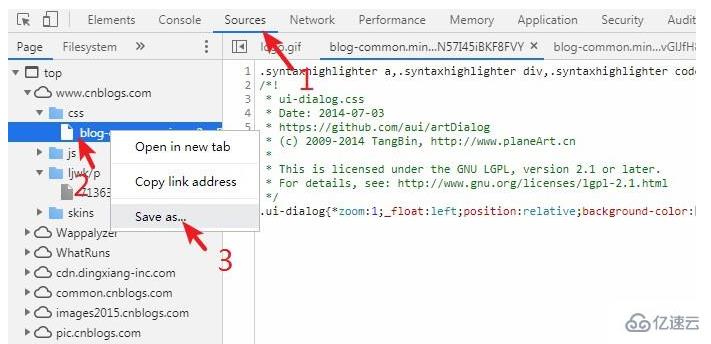
2、如果css樣式是單獨一個文件的話,建議用谷歌瀏覽器,按下快捷鍵F12或者是點擊右鍵選擇檢查,這樣就打開了開發者工具,然后選擇source,表示的是資源這項,然后找到相應的CSS文件,選中文件后,點擊右鍵,保存到本地就可以啦。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何保存css”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。