您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關HTML5 SVG中的圖形繪制介紹及使用是怎樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
基本形狀
SVG提供了很多的基本形狀,這些元素可以直接使用,這一點比canvas好多了。廢話不說了,直接看例子,這個最直接:
代碼如下:
<svg width="200" height="250">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
這段HTML顯示的結果如下:

這個例子畫了很多形狀:正常的矩形,帶圓角的矩形,圓形,橢圓形,直線,折線,多邊形,還有路徑。這些都屬于基本的圖形元素。雖然繪制一個圖形有很多種方式,比如矩形可以用rect實現,也可以用path等實現,但是我們還是應該盡量保持SVG的內容短小精悍,易于閱讀。
下面是每個形狀的使用說明(這里只介紹控制圖形形狀和位置的基本屬性,填充等屬性放到后面總結)。
矩形 - rect元素
這個元素有6個控制位置和形狀的屬性,分別是:
x:矩形左上角的坐標(用戶坐標系)的x值。
y:矩形左上角的坐標(用戶坐標系)的y值。
width:矩形寬度。
height:矩形高度。
rx:實現圓角效果時,圓角沿x軸的半徑。
ry:實現圓角效果時,圓角沿y軸的半徑。
比如上面例子中,實現了圓角效果,你也可以通過設置rx,ry為不同的值實現橢圓角效果。
圓 - circle元素
這個元素的屬性很簡單,主要是定義圓心和半徑:
r:圓的半徑。
cx:圓心坐標x值。
cy:圓心坐標y值。
橢圓 - ellipse元素
這個是更加通用的圓形元素,你可以分別控制半長軸和半短軸的長度,來實現不同的橢圓,很容易想到,當兩個半軸相等時,就是正圓形了。
rx:半長軸(x半徑)。
ry:半短軸(y半徑)。
cx:圓心坐標x值。
cy:圓心坐標y值。
直線 - line元素
直線需要定義起點與終點即可:
x1:起點x坐標。
y1:起點y坐標。
x2:終點x坐標。
y2:終點y坐標。
折線 - polyline元素
折線主要是要定義每條線段的端點即可,所以只需要一個點的集合作為參數:
points:一系列的用空格,逗號,換行符等分隔開的點。每個點必須有2個數字:x值和y值。所以下面3個點 (0,0), (1,1)和(2,2)可以寫成:"0 0, 1 1, 2 2"。
多邊形 - polygon元素
這個元素就是比polyline元素多做一步,把最后一個點和第一個點連起來,形成閉合圖形。參數是一樣的。
points:一系列的用空格,逗號,換行符等分隔開的點。每個點必須有2個數字:x值和y值。所以下面3個點 (0,0), (1,1)和(2,2)可以寫成:"0 0, 1 1, 2 2"。
路徑 - path元素
這個是最通用,最強力的元素了;使用這個元素你可以實現任何其他的圖形,不僅包括上面這些基本形狀,也可以實現像貝塞爾曲線那樣的復雜形狀;此外,使用path可以實現平滑的過渡線段,雖然也可以使用polyline來實現這種效果,但是需要提供的點很多,而且放大了效果也不好。這個元素控制位置和形狀的只有一個參數:
d:一系列繪制指令和繪制參數(點)組合成。
繪制指令分為絕對坐標指令和相對坐標指令兩種,這兩種指令使用的字母是一樣的,就是大小寫不一樣,絕對指令使用大寫字母,坐標也是絕對坐標;相對指令使用對應的小寫字母,點的坐標表示的都是偏移量。
絕對坐標繪制指令
這組指令的參數代表的是絕對坐標。假設當前畫筆所在的位置為(x0,y0),則下面的絕對坐標指令代表的含義如下所示:
| 指令 | 參數 | 說明 |
| M | x y | 將畫筆移動到點(x,y) |
| L | x y | 畫筆從當前的點繪制線段到點(x,y) |
| H | x | 畫筆從當前的點繪制水平線段到點(x,y0) |
| V | y | 畫筆從當前的點繪制豎直線段到點(x0,y) |
| A | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 畫筆從當前的點繪制一段圓弧到點(x,y) |
| C | x1 y1, x2 y2, x y | 畫筆從當前的點繪制一段三次貝塞爾曲線到點(x,y) |
| S | x2 y2, x y | 特殊版本的三次貝塞爾曲線(省略第一個控制點) |
| Q | x1 y1, x y | 繪制二次貝塞爾曲線到點(x,y) |
| T | x y | 特殊版本的二次貝塞爾曲線(省略控制點) |
| Z | 無參數 | 繪制閉合圖形,如果d屬性不指定Z命令,則繪制線段,而不是封閉圖形。 |
移動畫筆指令M,畫直線指令:L,H,V,閉合指令Z都比較簡單;下面重點看看繪制曲線的幾個指令。
繪制圓弧指令:A rx ry x-axis-rotation large-arc-flag sweep-flag x y
用圓弧連接2個點比較復雜,情況也很多,所以這個命令有7個參數,分別控制曲線的的各個屬性。下面解釋一下數值的含義:
rx,ry 是弧的半長軸、半短軸長度
x-axis-rotation 是此段弧所在的x軸與水平方向的夾角,即x軸的逆時針旋轉角度,負數代表順時針轉動的角度。
large-arc-flag 為1 表示大角度弧線,0 代表小角度弧線。
sweep-flag 為1代表從起點到終點弧線繞中心順時針方向,0 代表逆時針方向。
x,y 是弧終端坐標。
前兩個參數和后兩個參數就不多說了,很簡單;下面就說說中間的3個參數:
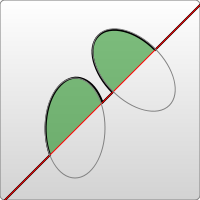
x-axis-rotation代表旋轉的角度,體會下面例子中圓弧的不同:
代碼如下:
<svg width="320px" height="320px">
<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
</svg>
上面的HTML畫出下面的圖形:

從圖中可以看到橢圓旋轉參數的不同導致繪制的圓弧方向不同,當然這個參數對正圓來說沒有影響。
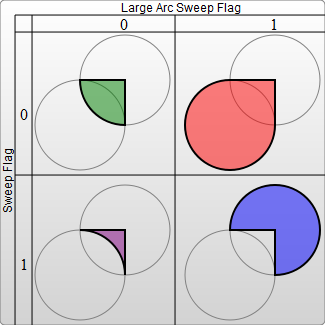
large-arc-flag和sweep-flag控制了圓弧的大小和走向,體會下面例子中圓弧的不同:
代碼如下:
<svg width="325px" height="325px">
<path d="M80 80
A 45 45, 0, 0, 0, 125 125
L 125 80 Z" fill="green"/>
<path d="M230 80
A 45 45, 0, 1, 0, 275 125
L 275 80 Z" fill="red"/>
<path d="M80 230
A 45 45, 0, 0, 1, 125 275
L 125 230 Z" fill="purple"/>
<path d="M230 230
A 45 45, 0, 1, 1, 275 275
L 275 230 Z" fill="blue"/>
</svg>
這個HTML繪制了下面的幾幅圖:

從上面可以看出,這幾個參數其實是唯一確定一段圓弧需要的參數。這里也看到,SVG中的圓弧比canvas中的復雜一些。
繪制三次貝塞爾曲線指令:C x1 y1, x2 y2, x y
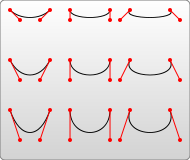
三次貝塞爾曲線有兩個控制點,就是(x1,y1)和(x2,y2),最后面(x,y)代表曲線的終點。體會下面的例子:
代碼如下:
<svg width="190px" height="160px">
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/>
<path d="M70 10 C 70 20, 120 20, 120 10" stroke="black" fill="transparent"/>
<path d="M130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/>
<path d="M10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/>
<path d="M70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/>
<path d="M130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/>
<path d="M10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/>
<path d="M70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/>
<path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/>
</svg>
這個HTML片段繪制了下面的圖形:
從上面我們可以看到,控制點控制了曲線的弧度。
特殊版本的三次貝塞爾曲線:S x2 y2, x y
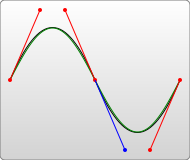
很多時候,為了繪制平滑的曲線,需要多次連續繪制曲線。這個時候,為了平滑過渡,常常第二個曲線的控制點是第一個曲線控制點在曲線另外一邊的映射點。這個時候可以使用這個簡化版本。這里要注意的是,如果S指令前面沒有其他的S指令或C指令,這個時候會認為兩個控制點是一樣的,退化成二次貝塞爾曲線的樣子;如果S指令是用在另外一個S指令或者C指令后面,這個時候后面這個S指令的第一個控制點會默認設置為前面的這個曲線的第二個控制點的一個映射點,體會一下:
代碼如下:
<svg width="190px" height="160px">
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
</svg>
這個HTML片段繪制如下圖形:

上面的S指令只有第二個控制點,第一個控制點采用了前面的曲線指令的第二個控制點的一個映射點。
繪制二次貝塞爾曲線指令:Q x1 y1, x y , T x y (特殊版本的二次貝塞爾曲線)
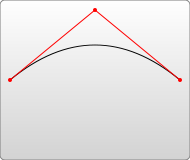
二次貝塞爾曲線只有一個控制點(x1,y1),通常如下圖所示:

如果是連續的繪制曲線,同樣可以使用簡化版本T。同樣的,只有T前面是Q或者T指令的時候,后面的T指令的控制點會默認設置為前面的曲線的控制點的映射點,體會一下:
代碼如下:
<svg width="190px" height="160px">
<path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
</svg>
這個HTML片段繪制如下圖形:

同樣的,如果T指令前面不是Q或者T指令,則認為無控制點,畫出來的是直線。
相對坐標繪制指令
與絕對坐標繪制指令的字母是一樣的,只不過全部是小寫表示。這組指令的參數中涉及坐標的參數代表的是相對坐標,意思就是參數代表的是從當前點到目標點的偏移量,正數就代表向軸正向偏移,負數代表向反向偏移。不過對Z指令來說,大小寫沒有區別。
這里要注意,絕對坐標指令與相對坐標指令是可以混合使用的。有時混合使用可以帶來更靈活的畫法。
SVG path繪制注意事項:
繪制帶孔的圖形時要注意:外層邊的繪制需要是逆時針順序的,里面的洞的邊的順序必須是順時針的。只有這樣繪制的圖形填充效果才會正確。
以上就是HTML5 SVG中的圖形繪制介紹及使用是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。