您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關HTML5中SVG 蒙板及mask元素介紹與應用是怎樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
SVG支持的蒙板
SVG支持多種蒙板特效,使用這些特性,我們可以做出很多很炫的效果。至于中文中把mask叫做"蒙板"還是"遮罩"就不去區分了,這里都叫做蒙板吧。
SVG支持的蒙板類型:
1. 裁剪路徑(cliping path)
裁剪路徑是由path, text或者基本圖形組成的圖形。所有在裁剪路徑內的圖形都可見,所有在裁剪路徑外的圖形都不可見。
2. 遮罩/蒙板(mask)
蒙板是一種容器,它定義了一組圖形并將它們作為半透明的媒介,可以用來組合前景對象和背景。
裁剪路徑和其他的蒙板一個重要的區別就是:裁剪路徑是1位蒙板,也就是說裁剪路徑覆蓋的對象要么就是全透明(可見的,位于裁剪路徑內部),要么就是全不透明(不可見,位于裁剪路徑外部)。而蒙板可以指定不同位置的透明度。
視窗的裁剪路徑 - overflow和clip屬性
HTML元素的overflow屬性和clip屬性共同設置了該元素對內容的剪裁行為。同樣的,在SVG中,這2個屬性還可以使用。
overflow = visible | hidden | scroll | auto | inherit
overflow屬性定義了當元素的內容超過元素的邊框的時候采取的行為。
這個屬性可以用于能創建新視窗的元素(svg,symbol,image,foreignObject),pattern和marker元素。這個屬性的取值含義如下:
visible:顯示所有內容,即使是內容已經在元素的邊框外邊,這個是默認值。
hidden:隱藏超出裁剪路徑的內容。裁剪路徑由clip屬性指定。
scroll:采用滾動條的形式,呈現超出的內容。
auto:采用瀏覽器定義的行為,這個似乎不太可靠。
這個屬性和CSS2中的同名屬性基本相同,只不過在SVG中,有一些不同的處理過程:
1.overflow屬性對于除了創建新視窗的元素(svg,symbol,image,foreignObject),pattern和marker元素外的元素都沒有效果。
2.裁剪路徑與視窗是對應的,創建了新的視窗,就創建了新的裁剪路徑。默認的裁剪路徑就是視窗邊界。
clip = <shape> | auto | inherit
clip屬性用于設置當前視窗的裁剪路徑。
這個屬性可以用于能創建新視窗的元素(svg,symbol,image,foreignObject),pattern和marker元素。這個屬性和CSS2中同名屬性有一樣的參數。auto代表裁剪路徑與視窗邊框是一致的。當使用圖形作為參數時(設置裁剪矩形的top,right,bottom和left的值), 可以使用用戶坐標值(即不帶單位的坐標)。例如:
代碼如下:
P { clip: rect(5px, 10px, 10px, 5px); }
這里注意,默認情況下(overflow和clip都取默認值),裁剪路徑是與視窗的邊框是一致的。當設置了viewBox和preserveAspectRatio以后,通常也需要把clip裁剪路徑的四邊映射成viewBox的四邊,這樣才能保證某些顯示效果還是一樣的(當然如果都是默認值,就不用設了)。
對象的裁剪路徑 - clipPath元素
裁剪路徑使用clipPath元素定義,然后使用clip-path屬性引用。
clipPath可以包含path元素,text元素,基本的圖形元素(circle等)和use元素。如果是use元素,則它必須是直接引用path,text或者基本圖形元素,不能引用的是其他的元素。
注意裁剪路徑只是一位的遮罩層,該路徑是包含的所有的元素的并集。在這個集合中的對象就可以顯示,不在這個范圍內的對象就不顯示。具體判定點在不在范圍內的算法由"clip-rule"屬性指定。
對于圖形對象,裁剪路徑等于自己clip-path設置的裁剪路徑與所有外層元素的裁剪路徑(包括clip-path和overflow設置的裁剪路徑)的并集。注意幾點:
1.clipPath元素自身并不會從外層節點繼承clipPath定義的裁剪路徑。
2.clipPath元素自身可以設置clip-path屬性。效果是兩個路徑的交集。
3.clipPath元素的子元素可以設置clip-path屬性:效果是兩個路徑的并集。
4.空裁剪路徑會裁掉元素內所有的內容。
下面看看幾種重要的屬性:
clipPathUnits = "userSpaceOnUse(默認值) | objectBoundingBox"
這個屬性定義了clipPath元素使用的坐標系統,這兩個值我們都很熟悉了,分別是采用引用當前裁剪路徑的元素的用戶坐標系統和包圍盒比例值。
clipPath元素從來不直接渲染,都是通過clip-path被引用,所以設置clipPath元素的display屬性沒有作用。
clip-path = “<url(#裁剪路徑名)> | none inherit”
這個屬性不用多說了,用于引用裁剪路徑,這里需要注意的是,所有的容器元素,基本圖形元素和clipPath元素都可以使用這個屬性。
clip-rule = "nonzero(默認值) | evenodd | inherit"
這個屬性用于確定哪些點是屬于裁剪路勁內部的點。對于簡單的封閉圖形,這個很好判定,但是對于復雜的內部有洞的圖形,就有區別了。這個屬性的取值與fill-rule的取值含義是一樣的:
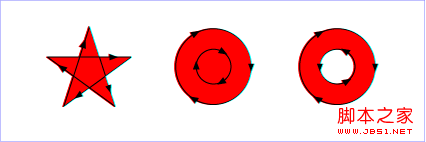
nonzero:這個值采用的算法是:從需要判定的點向任意方向發射線,然后計算圖形與線段交點的處的走向;計算結果從0開始,每有一個交點處的線段是從左到右的,就加1;每有一個交點處的線段是從右到左的,就減1;這樣計算完所有交點后,如果這個計算的結果不等于0,則該點在圖形內,需要填充;如果該值等于0,則在圖形外,不需要填充。看下面的示例:

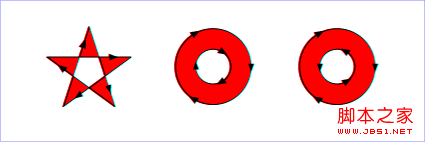
evenodd:這個值采用的算法是:從需要判定的點向任意方向發射線,然后計算圖形與線段交點的個數,個數為奇數則改點在圖形內,需要填充;個數為偶數則點在圖形外,不需要填充。看下圖的示例:

clip-rule屬性只能用于clipPath元素的內部圖形元素。例如下面的設置是起作用的:
代碼如下:
<g>
<clipPath id="MyClip">
<path d="..." clip-rule="evenodd" />
</clipPath>
<rect clip-path="url(#MyClip)" ... />
</g>
如果元素不在clipPath中是不起作用的。例如下面的設置是不起作用的:
代碼如下:
<g clip-rule="nonzero">
<clipPath id="MyClip">
<path d="..." />
</clipPath>
<rect clip-path="url(#MyClip)" clip-rule="evenodd" ... />
</g>
最后看裁剪路徑的一個小例子:
代碼如下:
<svg width="100px" height="100px">
<g>
<clipPath id="MyClip">
<path d="M 10,10 L 10,20 L 20,20 L 20,10 Z" clip-rule="evenodd" />
</clipPath>
</g>
<rect clip-path="url(#MyClip)" x="10" y="10" width="80" height="80" fill="Red" />
</svg>
矩形只有左上角10*10的區域是可見的。
蒙板- mask元素
在SVG中,你可以為渲染的對象指定任何的圖形元素或者g元素作為蒙板,來將渲染對象組合到背景中。
蒙板用mask元素定義,使用蒙板的時候只需要在對象的mask屬性中引用蒙板就可以了。
mask元素可以包含任何的圖形元素和容器元素(例如g)。
蒙板的效果其實大家也比較清楚,基本就是根據蒙板中每個點的顏色和透明度計算出一個最終的透明度,然后在渲染對象的時候,在對象上面罩上這個帶有不同透明度的蒙板層,體現出蒙板的遮擋效果。對于渲染對象來說,只有在蒙版內的部分會按照蒙板上點的透明度來渲染,不在蒙板內的部分不顯示。看下面的例子:
代碼如下:
<svg width="8cm" height="3cm" viewBox="0 0 800 300" version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="Gradient" gradientUnits="userSpaceOnUse"
x1="0" y1="0" x2="800" y2="0">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask id="Mask" maskUnits="userSpaceOnUse"
x="0" y="0" width="800" height="300">
<rect x="0" y="0" width="800" height="300" fill="url(#Gradient)" />
</mask>
<text id="Text" x="400" y="200"
font-family="Verdana" font-size="100" text-anchor="middle" >
Masked text
</text>
</defs>
<!-- 視窗的背景 -->
<rect x="0" y="0" width="800" height="300" fill="#FF8080" />
<!-- 第一步繪制一個帶有蒙板的Text,可以看到蒙板的透明度效果已經應用到字上了.
第二步是繪制一個不帶蒙板的Text,來作為第一步Text的輪廓 -->
<use xlink:href="#Text" fill="blue" mask="url(#Mask)" />
<use xlink:href="#Text" fill="none" stroke="black" stroke-width="2" />
</svg>
效果如下圖所示:

大家可以試著將上面mask元素中的rect元素的width改成500,你會看到Text的一部分不顯示了,這就是因為那部分已經超出蒙板的范圍了。這里其實也看到了,上面的裁剪路徑只不過是一種特殊的蒙板(每個點的透明度要么是0,要么是1)。
蒙板的定義和使用已經介紹了,下面看幾個重要的屬性:
maskUnits = "userSpaceOnUse | objectBoundingBox(默認值)"
定義了mask元素中坐標(x,y)和長度(width,height)的坐標系統:使用引用該蒙板的元素的用戶坐標系,或者是使用相對于引用蒙板的元素的包圍盒的相對值。這個值的含義與前面章節中的單位含義是相同的。
maskContentUnits = "userSpaceOnUse(默認值) | objectBoundingBox"
定義了mask元素中子元素的坐標系統。
x, y, width, height
定義了蒙板的位置和大小,在默認的objectBoundingBox坐標下,默認值分別為-10%,-10%,120%,120%。
此外要注意:蒙板不會直接渲染,只會在引用的地方起作用,所以display,opacity等屬性對于mask元素來說都是不起作用的。
以上就是HTML5中SVG 蒙板及mask元素介紹與應用是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。