您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用CSS實現三級下拉菜單效果”,在日常操作中,相信很多人在怎么用CSS實現三級下拉菜單效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用CSS實現三級下拉菜單效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文實例講述了純CSS實現酷黑風格三級下拉菜單效果代碼。分享給大家供大家參考。具體如下:
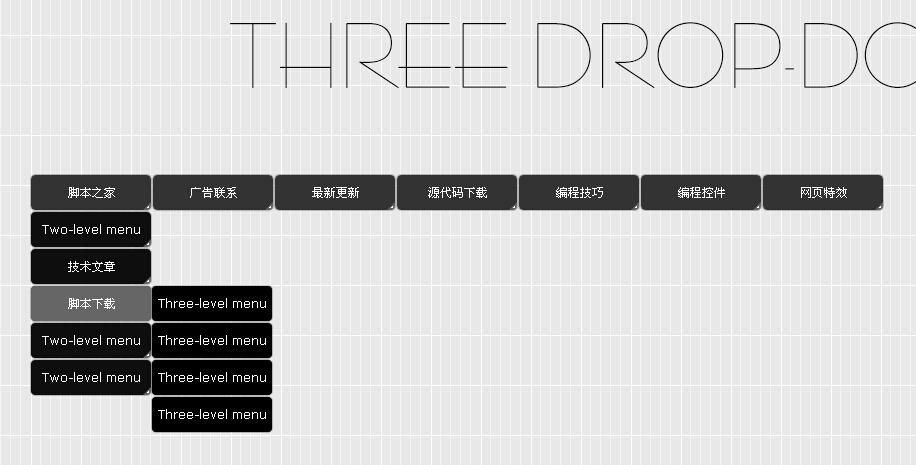
這是一款純CSS酷黑風格三級下拉菜單代碼,黑色風格,可支持三級,鼠標移上后顯示二級菜單。
運行效果如下圖所示:

在線演示地址如下:
http://demo.jb51.net/js/2015/css-black-style-3level-down-show-menu-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS樣式三級下拉菜單</title>
<style>
@charset "utf-8";
body{margin:0px; padding:0px; font-family:Verdana, Geneva, sans-serif; font-size:12px; color:#FFF; background:url(images/tittlePicture.png) no-repeat;}
body a{color:#FFF;}
.box{margin:240px auto; padding:0px; width:1000px;}
.box ul{margin:0px; padding:0px; list-style:none;}
.box ul li{margin:0px 2px 0px 0px; padding:0px; width:120px; height:35px; display:inline; float:left; background:url(images/zk.png) no-repeat 0 0; border-radius:4px; box-shadow:#000 0px 0px 1px;}
.box ul li:hover ul{display:block;}
.box ul li a{text-align:center; width:121px; height:37px; line-height:35px; display:block; text-decoration:none;}
.box ul li ul{display:none;}
.box ul li ul li{margin:0px 0px 2px 0px; padding:0px; background:url(images/zkTwo.png) no-repeat;}
.box ul li ul li:hover{background:#666;}
.box ul li ul li:hover ul{visibility:visible;}
.box ul li ul li ul{visibility:hidden; position:relative; top:-37px; left:121px;}
.box ul li ul li ul li{background:#000;}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">億速云</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">技術文章</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">腳本下載</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">廣告聯系</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">最新更新</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">源代碼下載</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">編程技巧</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/dll">編程控件</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">電子書籍</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">網頁特效</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
希望本文所述對大家的div+css程序設計有所幫助。
到此,關于“怎么用CSS實現三級下拉菜單效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。