您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“僅使用CSS怎么做到完全居中”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
我們都知道 margin:0 auto; 的樣式能讓元素水平居中,而 margin: auto; 卻不能做到垂直居中……直到現在。但是,請注意!想讓元素絕對居中,只需要聲明元素高度,并且附加以下樣式,就可以做到:
CSS Code復制內容到剪貼板
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottombottom: 0; rightright: 0;
}
我并不是第一個發現這種方法的人(不過我還是敢把它叫做“完全居中”),它有可能是種非常普遍的技巧。但大多數介紹垂直居中的文章中并沒有提到過這種方法。
以前從未用過這種方法的我想試試,看看這種”完全居中”的方法到底有多么神奇。 好處:
跨瀏覽器,兼容性好(無需hack,可兼顧IE8~IE10)
無特殊標記,樣式更精簡
自適應布局,可以使用百分比和最大最小高寬等樣式
居中時不考慮元素的padding值(也不需要使用box-sizing樣式)
布局塊可以自由調節大小
img的圖像也可以使用
同時注意:
必須聲明元素高度
推薦設置overflow:auto;樣式避免元素溢出,顯示不正常的問題
這種方法在Windows Phone上不起作用
瀏覽器支持:Chrome、Firefox、Safari、Mobile Safari、IE8-10。 “完全居中”經測試可以完美地應用在最新版本的Chrome、Firefox、Safari、Mobile Safari中,甚至也可以運行在IE8~IE10上
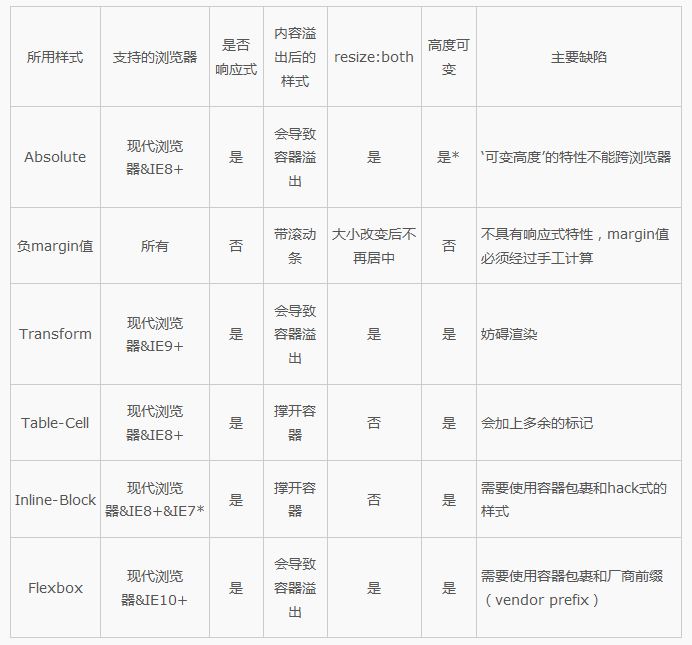
對照表
“完全居中”并不是本篇文章中唯一的選項。要做到垂直居中,還存在著其他方法,各有各的長處。采取什么樣的方法,取決于你所支持的瀏覽器,以及現有標簽的結構。下面這張對照表能夠幫你選出最符合你需要的方法。
說明
在研究了規范和文檔后,我總結出了“完全居中”的工作原理:
1.在普通文檔流里,margin: auto; 的意思是設置元素的margin-top和margin-bottom為0。
W3.org If ‘margin-top’, or ‘margin-bottom’ are ‘auto’, their used value is 0.
2. 設置了position: absolute; 的元素會變成塊元素,并脫離普通文檔流。而文檔的其余部分照常渲染,元素像是不在原來的位置一樣。 Developer.mozilla.org …an element that is positioned absolutely is taken out of the flow and thus takes up no space
3. 設置了top: 0; left: 0; bottom: 0; right: 0; 樣式的塊元素會讓瀏覽器為它包裹一層新的盒子,因此這個元素會填滿它相對父元素的內部空間,這個相對父元素可以是是body標簽,或者是一個設置了position: relative; 樣式的容器。 Developer.mozilla.org For absolutely positioned elements, the top, right, bottom, and left properties specify offsets from the edge of the element’s containing block (what the element is positioned relative to).
4. 給元素設置了寬高以后,瀏覽器會阻止元素填滿所有的空間,根據margin: auto; 的要求,重新計算,并包裹一層新的盒子。 Developer.mozilla.org The margin of the [absolutely positioned] element is then positioned inside these offsets.
5. 既然塊元素是絕對定位的,又脫離了普通文檔流,因此瀏覽器在包裹盒子之前會給margin-top和margin-bottom設置一個相等的值。 W3.org If none of the three [top, bottom, height] are ‘auto’: If both ‘margin-top’ and ‘margin-bottom’ are ‘auto’, solve the equation under the extra constraint that the two margins get equal values.?AKA: center the block vertically
使用“完全居中”,有意遵照了標準margin: auto; 樣式渲染的規定,所以應當在與標準兼容的各種瀏覽器中起作用。
對齊
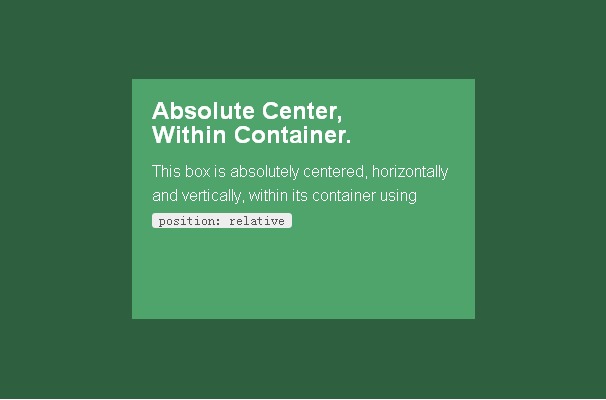
容器內對齊
使用“完全居中”,就可以在一個設置了position: relative的容器中做到完全居中元素了! (居中例子,請前往英文原文查看)
CSS Code復制內容到剪貼板
.Center-Container {
position: relative;
}
.Absolute-Center {
width: 50%;
height: 50%;
overflow: <span style="width: auto; height: auto; float: none;" id="22_nwp"><a style="text-decoration: none;" mpid="22" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="22_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
margin: auto;
position: absolute;
top: 0; left: 0; bottombottom: 0; rightright: 0;
}

接下來的示例會假設已經包含了以下樣式,并且以逐步添加樣式的方式提供不同的特性。
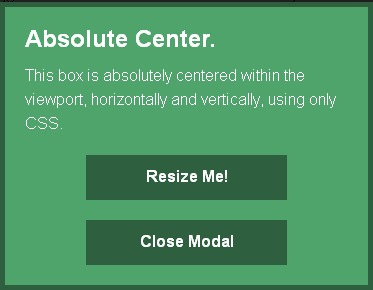
在可視區域內居中
想要使內容區在可視區域內居中么?設置position: fixed樣式,并設置一個較高的z-index值,就可以做到。
CSS Code復制內容到剪貼板
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}

移動版Safari的說明:如果外面沒有一層設置position: relative的容器,內容區會以整個文檔的高度的中心點為基準居中,而不是以可視區域的高度中心點為基準居中。
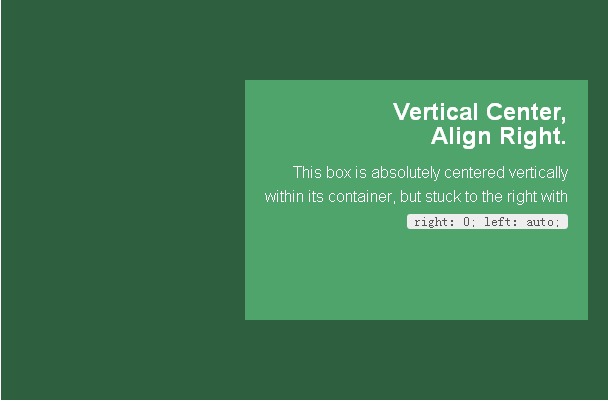
偏移值
如果需要添加固定的標題,或者其他帶偏移樣式的元素,可以直接把類似top: 70px; 的樣式寫進內容區域的樣式中。一旦聲明了margin: auto; 的樣式,內容塊的top left bottom right的屬性值也會同時計算進去。
如果想讓內容塊在貼近側邊的過程中保持水平居中,可以使用right: 0; left: auto; 讓內容貼在右側,或者使用left: 0; right: auto; 使內容貼在左側。
CSS Code復制內容到剪貼板
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}

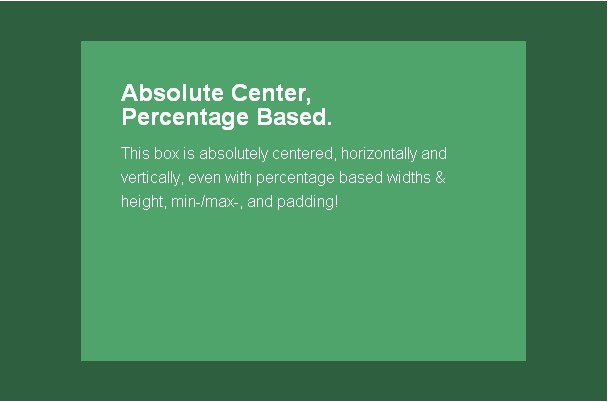
帶響應式
使用absolute的最大好處就是可以完美地使用帶百分比的寬高樣式!就算是min-width/max-width或者min-height/max-height也能夠有如預期般的表現。
再進一步加上padding樣式的話,absolute式的完全居中也絲毫不會破壞!
CSS Code復制內容到剪貼板
.Absolute-Center.is-Responsive {
width: 60%;
height: 60%;
min-width: 200px;
max-width: 400px;
padding: 40px;
}

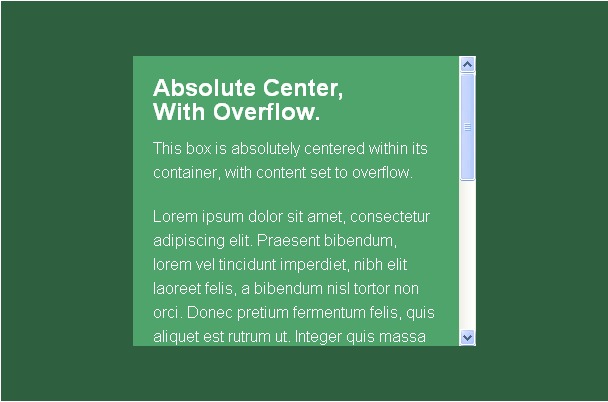
帶溢出內容
內容區高度大于可視區域或者一個position: relative的容器,其內容可能會溢出容器,或被容器截斷。只要內容區域沒有超出容器(沒有給內容容器預留padding的話,可以設置max-height: 100%;的樣式),那么容器內就會產生滾動條。
CSS Code復制內容到剪貼板
.Absolute-Center.is-Overflow {
overflow: <span style="width: auto; height: auto; float: none;" id="20_nwp"><a style="text-decoration: none;" mpid="20" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="20_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
}
 .
.
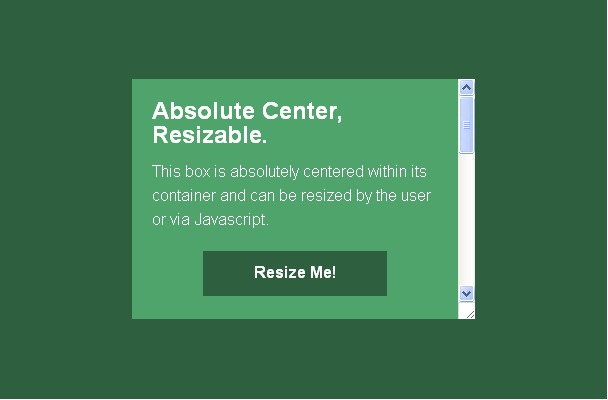
大小可調整
使用其他樣式,或者使用JavaScript調整內容區的大小,也是不用手動重新計算的!如果設置了resize的樣式,甚至可以讓用戶自行調節內容區域的大小。 “完全居中”法,無論內容區怎么改變大小,都會保持居中。
設置了min-/max- 開頭的屬性可以限制區塊的大小而不用擔心撐開容器。
CSS Code復制內容到剪貼板
.Absolute-Center.is-Resizable {
min-width: 20%;
max-width: 80%;
min-height: 20%;
max-height: 80%;
resize: both;
overflow: auto;
}

如果不設置resize: both的樣式,可以設置transition樣式平滑地在大小間切換。一定要記得設置overflow: auto樣式,因為改變大小后的容器高寬很有可能會小于內容的高寬。 “完全居中”法是唯一一種能支持使用resize: both樣式的方法。
使用注意:
需要設置max-width/max-height給內容區域留足夠的空間,不然就有可能使容器溢出。
resize屬性不支持移動版瀏覽器和IE8-10,如果用戶體驗很重要的話,請確保用戶可以有其他替代方法來改變大小。
同時使用resize樣式和transition會使用戶在開始改變大小時產生等于transition效果時間等長的延時。
圖像
圖像也同樣有效!提供相應的class,并指定樣式 height: auto; ,就得到了一張隨著容器改變大小的響應式圖片。
請注意,height: auto; 樣式雖然對圖片有效,如果沒有用到了后面介紹的‘可變高技巧’,則會導致普通內容區域伸長以適應容器長度。
瀏覽器很有可能是根據渲染結果填充了圖像高度值,所以在測試過的瀏覽器中,margin: auto; 樣式就像是聲明了固定的高度值一般正常工作。
HTML:
XML/HTML Code復制內容到剪貼板
<img <span style="width: auto; height: auto; float: none;" id="17_nwp"><a style="text-decoration: none;" mpid="17" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=src&k0=src&kdi0=0&luki=4&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="17_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">src</span></a></span>="http://placekitten.com/g/500/200" <span style="width: auto; height: auto; float: none;" id="18_nwp"><a style="text-decoration: none;" mpid="18" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=alt&k0=alt&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="18_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">alt</span></a></span>="" />
CSS:
CSS Code復制內容到剪貼板
.Absolute-Center.is-Image {
height: <span style="width: auto; height: auto; float: none;" id="15_nwp"><a style="text-decoration: none;" mpid="15" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="15_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
}
.Absolute-Center.is-Image <span style="width: auto; height: auto; float: none;" id="16_nwp"><a style="text-decoration: none;" mpid="16" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=img&k0=img&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="16_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">img</span></a></span> {
width: 100%;
height: auto;
}
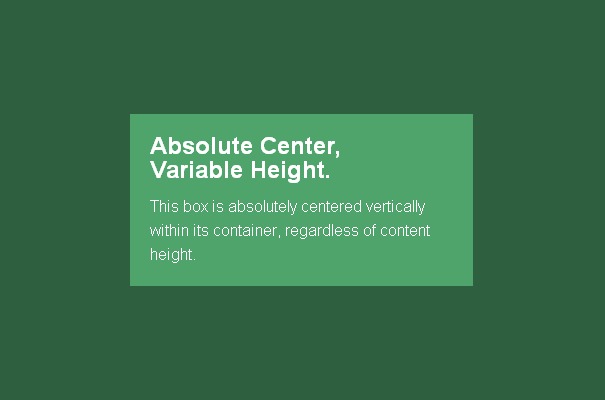
可變高度
“完全居中”法的確需要聲明容器高度,但是高度受max-height樣式的影響,也可以是百分比。這非常適合響應式的方案,只需要設置好帶溢出內容就行。
另一種替代方案是設置display: table樣式居中,,不管內容的長度。這種方法會在一些瀏覽器中產生問題(主要是IE和Firefox)。我在ELL Creative的朋友Kalley寫了一個基于Modernizr 的測試,可以用來檢查瀏覽器是否支持這種居中方案。現在這種方法可以做到漸進增強。
注意要點: 這種方法會破壞瀏覽器兼容性,如果Modernizr測試不能滿足你的需求,你可能需要考慮其他的實現方案。
與大小可調整技術是不兼容的
Firefox/IE8中使用display: table,內容區在垂直方向靠上,水平方向仍然居中。
IE9/10中使用display: table,內容區會跑到左上角。
移動版Safari中內容區是水平對齊的,但是如果使用了百分比的寬度,水平方向上會稍稍偏離中心。
Javascript:
JavaScript Code復制內容到剪貼板
/* Modernizr Test for Variable Height Content */
Modernizr.testStyles('#modernizr { display: table; height: 50px; width: 50px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }', function(elem, rule) {
Modernizr.addTest('absolutecentercontent', Math.round(window.innerHeight / 2 - 25) === elem.offsetTop);
});
CSS:
CSS Code復制內容到剪貼板
.absolutecentercontent .Absolute-Center.is-Variable {
display: table;
height: <span style="width: auto; height: auto; float: none;" id="14_nwp"><a style="text-decoration: none;" mpid="14" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f15759f1d844d7fd&k=auto&k0=auto&kdi0=0&luki=9&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=fdd744d8f15957f1&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F3058%2Ehtml&urlid=0" id="14_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">auto</span></a></span>;
}
“僅使用CSS怎么做到完全居中”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。