溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用css實現下拉菜單功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用css實現下拉菜單功能”吧!

代碼如下:
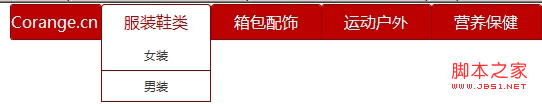
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:xn="http://www.renren.com/2009/xnml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="List_files/style.css"> </head> <body> <div class="menu"> <ul> <li class="navhome"><a href="http://www.corange.cn" class="navhome">Corange.cn</a></li> <li><a href="/List?category=57">服裝鞋類<table><tbody><tr><td> <ul> <li><a href="/List?category=62">女裝</a></li> <li><a href="/List?category=65">男裝</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=1">箱包配飾<table><tbody><tr><td> <ul> <li><a href="/List?category=347">coach專區</a></li> <li><a href="/List?category=2">箱包</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=19">運動戶外<table><tbody><tr><td> <ul> <li><a href="/List?category=22">運動裝</a></li> <li><a href="/List?category=31">車載裝備</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=162">營養保健<table><tbody><tr><td> <ul> <li><a href="/List?category=165">營養保健品</a></li> <li><a href="/List?category=166">健康器材</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=30">家居母嬰<table><tbody><tr><td> <ul> <li><a href="/List?category=35">母嬰</a></li> <li><a href="/List?category=52">日用</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=142">數碼影音<table><tbody><tr><td> <ul> <li><a href="/List?category=144">音響影視</a></li> <li><a href="/List?category=147">數碼通訊</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li><a href="/List?category=4">美容護膚<table><tbody><tr><td> <ul> <li><a href="/List?category=5">護膚</a></li> <li><a href="/List?category=21">香水</a></li> </ul></td> </tr> </tbody></table> </a> </li> <li class="navsale"><a href="/Sales" class="navsale">代購特賣場</a></li> </ul> </div>
感謝各位的閱讀,以上就是“怎么用css實現下拉菜單功能”的內容了,經過本文的學習后,相信大家對怎么用css實現下拉菜單功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。