您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS下拉菜單效果代碼分享”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS下拉菜單效果代碼分享”吧!
使用 CSS 可以創建一個鼠標移入后顯示下拉菜單的效果。
1、下拉菜單的實現
當鼠標移入指定元素時,顯示下拉菜單。代碼如下:
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>簡單的下拉菜單</title>
<style>
.dropdown{
position:relative;
display:inline-block;
}
.dropdown-content{
min-width:200px;
border:1px solid black;
position:absolute;
display:none;
}
.dropdown:hover .dropdown-content{
display:block;
}
</style>
</head>
<body>
<div class="dropdown">
<span>鼠標你過來,我為你展示下拉菜單。</span>
<div class="dropdown-content">
<p>下拉菜單 1</p>
<p>下拉菜單 2</p>
</div>
</div>
</body>
</html>
實例解析:
HTML 部分:
可以使用任何 HTML 元素來打開下拉菜單,比如 <span>,或 <a>、<button> 等元素。
然后,使用 <div> 元素來創建一個容器,用于包含下拉菜單的內容,并自定義他需要出現的位置。
最后,再使用 <div> 元素來包裹這些元素,并使用 CSS 來設置下拉內容的樣式。
CSS 部分:
.dropdown 類使用 position:relative,這將設置下拉菜單的內容放置在下拉按鈕(使用 position:absolute)的右下角位置。
.dropdown-content 類中是實際的下拉菜單。默認是隱藏的,在鼠標移入指定元素后顯示。
注意:在上面的例子中,下拉菜單容器的寬度設置為最小 200px,根據實際情況可以自行定義。
如果希望下拉菜單與下拉按鈕的寬度一致,可將寬度設置為 100%,overflow:auto 屬性可以指定在小尺寸屏幕上滾動。
:hover 選擇器用于在用戶將鼠標移動到下拉按鈕上時顯示下拉菜單,將下拉菜單容器設置為 display:block;
2、創建下拉菜單
在上面例子的基礎上,創建一個下拉菜單,并允許用戶選取列表中的某一項目。
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜單實例</title>
<style>
/* 容器 <div> - 需要定位下拉內容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜單內容,設置為隱藏 */
.dropdown-content{
min-width:150px;
background-color:#F5F5F5;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 下拉按鈕樣式 */
.dropbtn{
color:white;
font-size:16px;
padding:15px;
border:none;
background-color:#00CD66;
cursor:pointer;
}
/* 下拉菜單鏈接的樣式 */
.dropdown-content a{
color:black;
text-decoration:none;
padding:12px 15px;
display:block;
}
/* 鼠標移入后顯示下拉菜單 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 鼠標移入后修改鏈接的背景色 */
.dropdown-content a:hover{
background-color:#E8E8E8;
}
/* 下拉菜單顯示后修改下拉按鈕的背景色 */
.dropdown:hover .dropbtn{
background-color:#008B00;
}
</style>
</head>
<body>
<div class="dropdown">
<button type="button" class="dropbtn">下拉菜單按鈕</button>
<div class="dropdown-content">
<a href="#">下拉菜單項 1</a>
<a href="#">下拉菜單項 2</a>
<a href="#">下拉菜單項 3</a>
</div>
</div>
</body>
</html>
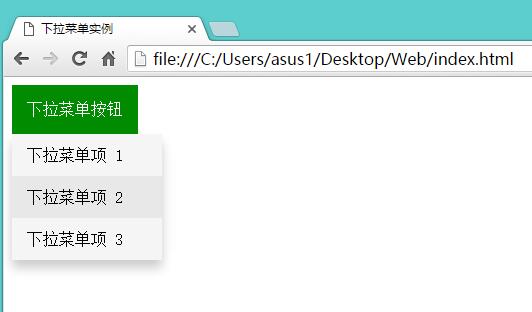
在 Chrome 中當鼠標移入下拉菜單按鈕時顯示如下:

在上面的例子中,下拉菜單的內容設置了 box-shadow 屬性,這個屬性主要用于添加陰影,這樣下拉菜單看起來就像一個“卡片”一樣。該屬性指定下拉菜單在水平方向陰影為 0,垂直方向為 8 像素的陰影,模糊距離為 15 像素,陰影的尺寸為 0,并指定陰影的顏色為黑色,且透明度為 0.2。
下拉菜單按鈕使用了 cursor 屬性,該屬性主要用于指定鼠標光標的類型,即鼠標指針放在一個元素邊界范圍內時所用的光標形狀。
下表列出了該屬性所有的值: 鼠標可移入對應的屬性值,查看光標的形狀。

3、下拉菜單的對齊方式
如果下拉菜單設置了 float:left 樣式,那么還需要設置 left:0,即從 left:0 處開始從左向右顯示菜單內容,否則會超出瀏覽器左邊窗口。
如果下拉菜單設置了 float:right 樣式,默認都是從左向右顯示,菜單內容則會超出瀏覽器右邊窗口,所以還需要設置 right:0,讓下拉菜單內容從右向左。
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜單對齊</title>
<style>
/* 容器 <div> - 需要定位下拉內容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜單內容,設置為隱藏 */
.dropdown-content{
min-width:150px;
background-color:#F5F5F5;
position:absolute;
right:0;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 下拉按鈕樣式 */
.dropbtn{
color:white;
font-size:16px;
padding:15px;
border:none;
background-color:#00CD66;
cursor:pointer;
}
/* 下拉菜單鏈接的樣式 */
.dropdown-content a{
color:black;
text-decoration:none;
padding:12px 15px;
display:block;
}
/* 鼠標移入后顯示下拉菜單 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 鼠標移入后修改鏈接的背景色 */
.dropdown-content a:hover{
background-color:#E8E8E8;
}
/* 下拉菜單顯示后修改下拉按鈕的背景色 */
.dropdown:hover .dropbtn{
background-color:#008B00;
}
</style>
</head>
<body>
<div class="dropdown" style="float:left;">
<button type="button" class="dropbtn">左</button>
<div class="dropdown-content" style="left:0;">
<a href="#">下拉菜單項 1</a>
<a href="#">下拉菜單項 2</a>
<a href="#">下拉菜單項 3</a>
</div>
</div>
<div class="dropdown" style="float:right;">
<button type="button" class="dropbtn">右</button>
<div class="dropdown-content">
<a href="#">下拉菜單項 1</a>
<a href="#">下拉菜單項 2</a>
<a href="#">下拉菜單項 3</a>
</div>
</div>
</body>
</html>
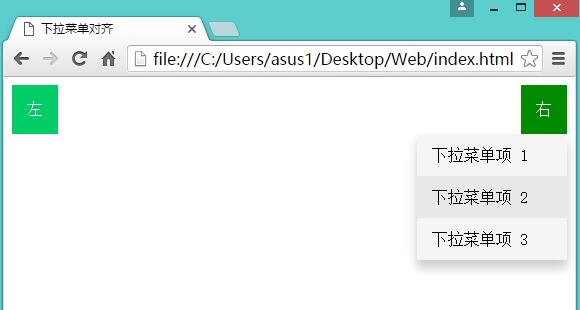
在 Chrome 中當鼠標移入右下拉按鈕時顯示如下:

到此,相信大家對“CSS下拉菜單效果代碼分享”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。