您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3怎么制作下拉菜單效果”,在日常操作中,相信很多人在CSS3怎么制作下拉菜單效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS3怎么制作下拉菜單效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
下拉菜單是一個很常見的效果,在網站設計中被廣泛使用。通過使用下拉菜單,設計者不僅可以在網站設計中營造出色的視覺吸引力,但也可以為網站提供了一個有效的導航方案。使用 HTML5 和 CSS3 可以更容易創造視覺上充滿吸引力的下拉菜單。
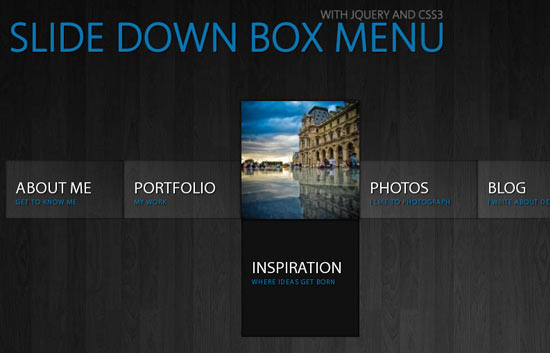
1. 使用 jQuery 和 CSS3 制作向下滑動的導航菜單

這個下拉菜單可以讓你的網站非常優雅,滑動框導航效果令人印象深刻。此外,子菜單框也可以與此集成起來以使其更具吸引力。
在線演示 源碼下載
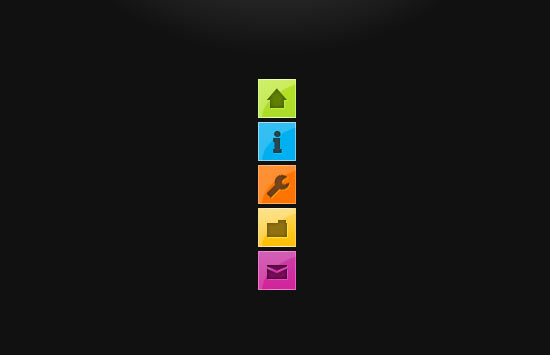
2. CSS3 簡約風格導航菜單

這是一個簡潔的基于 CSS3 的動畫導航菜單,可以在老的瀏覽器中優雅的降級使用。在現代瀏覽中則有更完美的效果。
在線演示 源碼下載
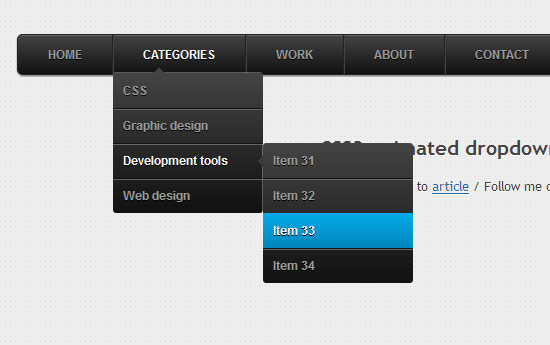
3. CSS3 動畫下拉菜單

有了這個基于 CSS3 的動畫下拉菜單,你可以添加漂亮的過渡和轉變效果到你的網站或模板中。
在線演示 源碼下載
4. 純 CSS3 制作的兩級菜單

有了這個下拉菜單效果以及制作教程,你可以輕松實現一個簡單的二級菜單,方便導航。
在線演示 源碼下載
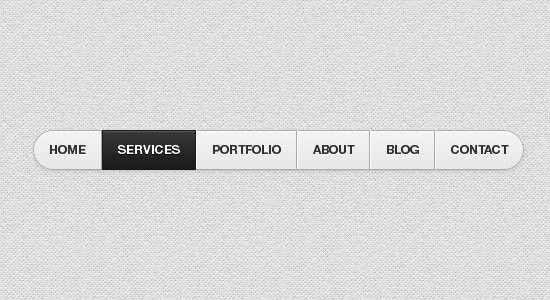
5. HTML5/CSS3 灰色導航菜單

在這個下拉菜單中,只使用了 CSS ,沒有圖像。此外,它是跨瀏覽器兼容的,并且為IE7做了優化。
在線演示 源碼下載
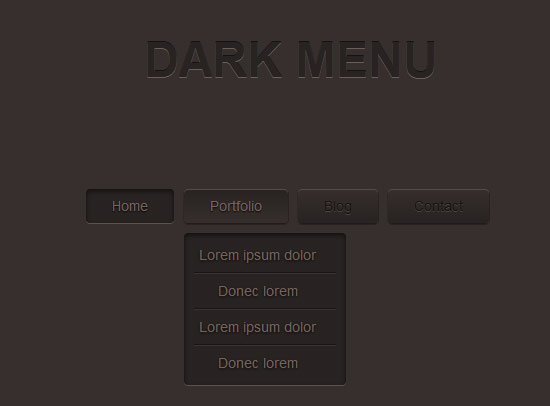
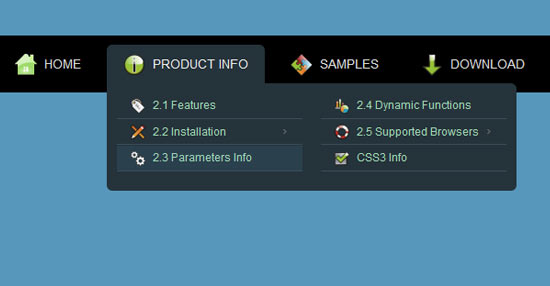
6. 優雅的深色CSS3的菜單模板

這又是一個非常優雅和經典類型的 CSS3 菜單模板,你可以把它應用到你的網站中。
在線演示 源碼下載
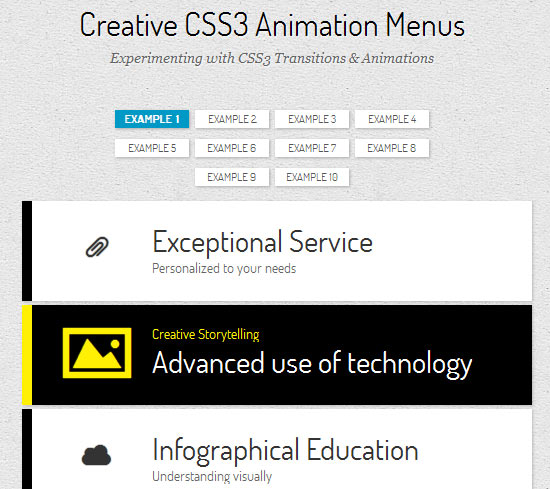
7. 創意的 CSS3 動畫菜單

正如名稱所暗示的,這是一個創意的下拉菜單,可以給網站一個非常獨特且清新悅目的外觀。
在線演示 源碼下載
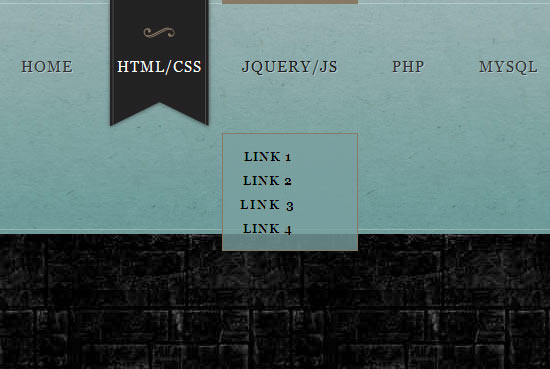
8. 大理石風格的 CSS3 導航菜單

很特別的大理石風格的 CSS3 下拉導航菜單,有很多鼓舞人心的想法。這個下拉菜單適合黑色和白色的網站。
在線演示 源碼下載
9. 婆娑的 CSS3 下拉菜單

使用 CSS3 可以很容易地創建各種類型的下拉菜單。在這個下拉菜單中,當你在上層菜單項懸停時,子菜單項會出現婆娑的動畫效果。
在線演示 源碼下載
10. 簡約風格 CSS3 下拉菜單

這個下拉菜單也是使用 CSS3 創建的,使用一些驚人的過渡效果創建。請記住,這些新效果的只能在現代瀏覽器中呈現。
到此,關于“CSS3怎么制作下拉菜單效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。