溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用css3怎么繪制一個半圓弧線?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
css代碼
.circle1 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
}
.circle2 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
}
.circle3 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 0 100% 100% 0/50%;
border-left: none;
}
.circle4 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 0 0 50% 50%/0 0 100% 100% ;
border-top: none;
}html代碼
<ul> <li><div class="circle1"></div></li> <li><div class="circle2"></div></li> <li><div class="circle3"></div></li> <li><div class="circle4"></div></li> </ul>
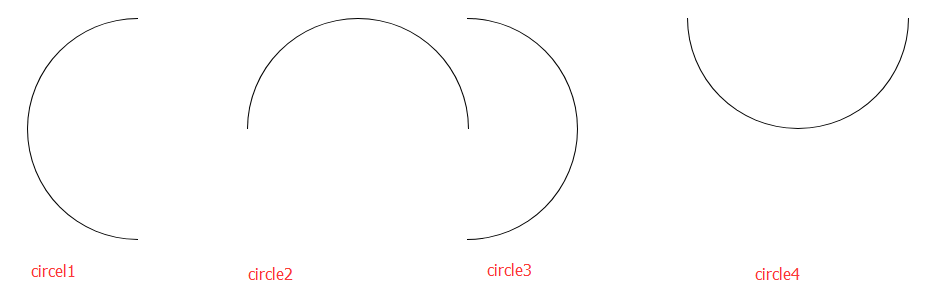
效果如下:

關于使用css3怎么繪制一個半圓弧線問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。