您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css3如何實現元素弧線運動,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
如何使用CSS控制元素弧線運動
我們都知道,CSS3的新屬性transfrom過渡效果可以實現元素位移、旋轉、縮放。結合animation屬性,就可以實現元素的動畫效果。但是如何通過css實現元素實現弧線運動呢:

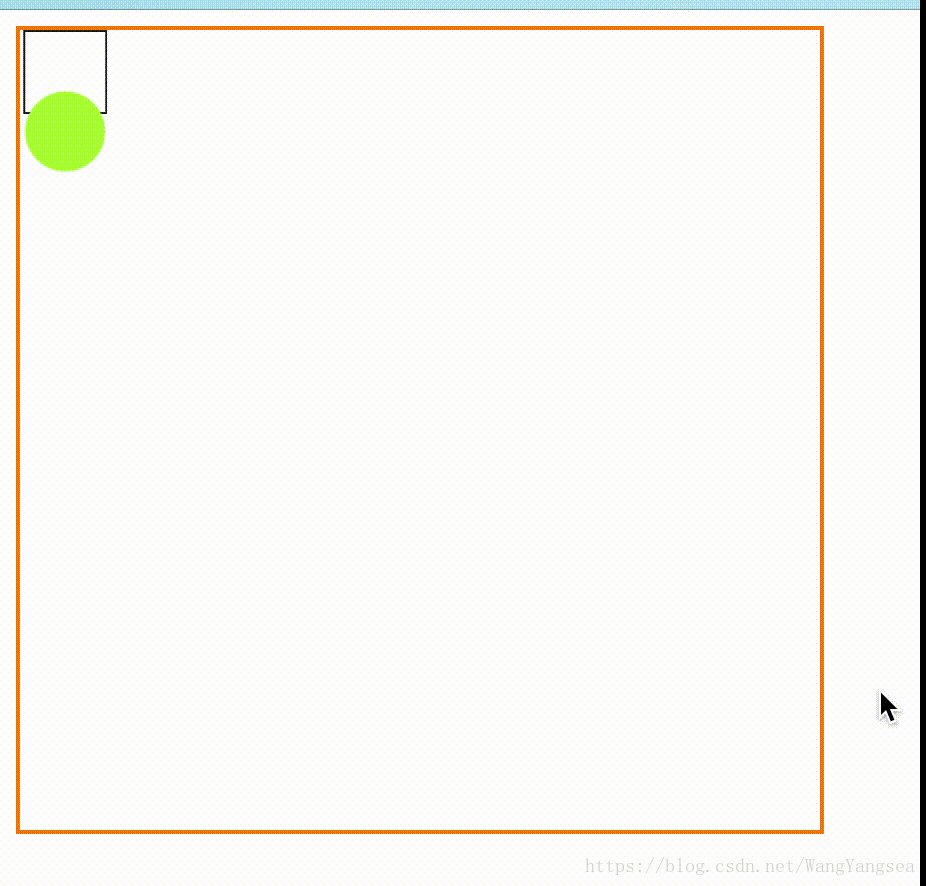
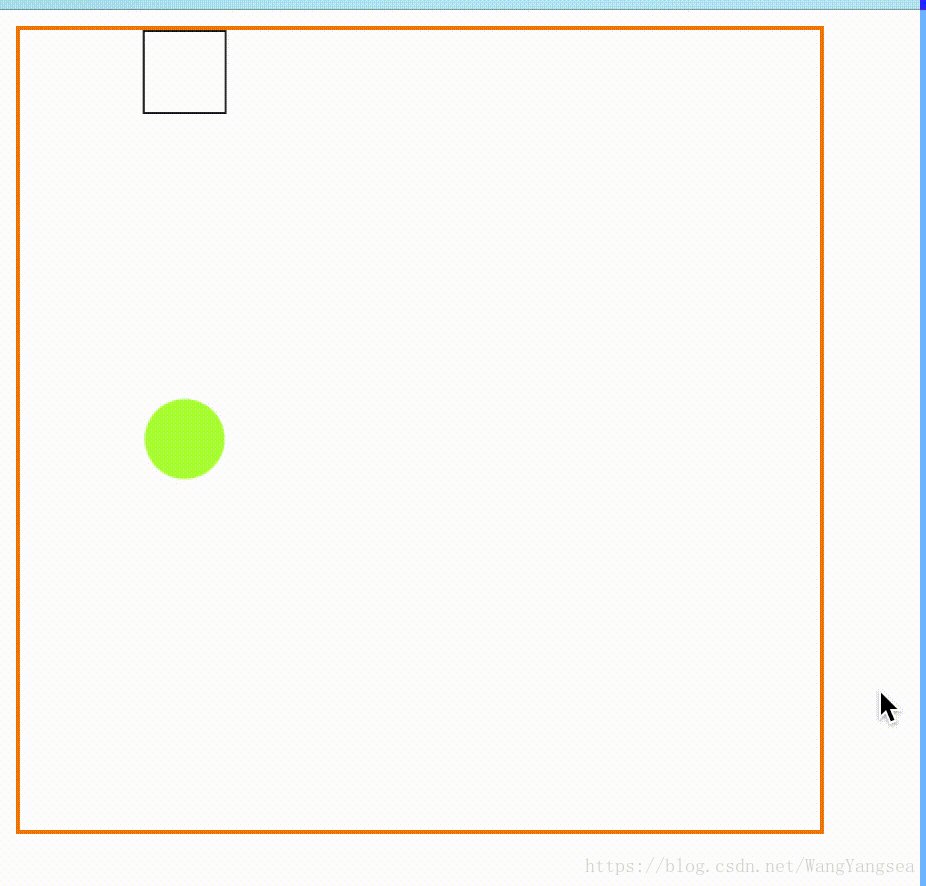
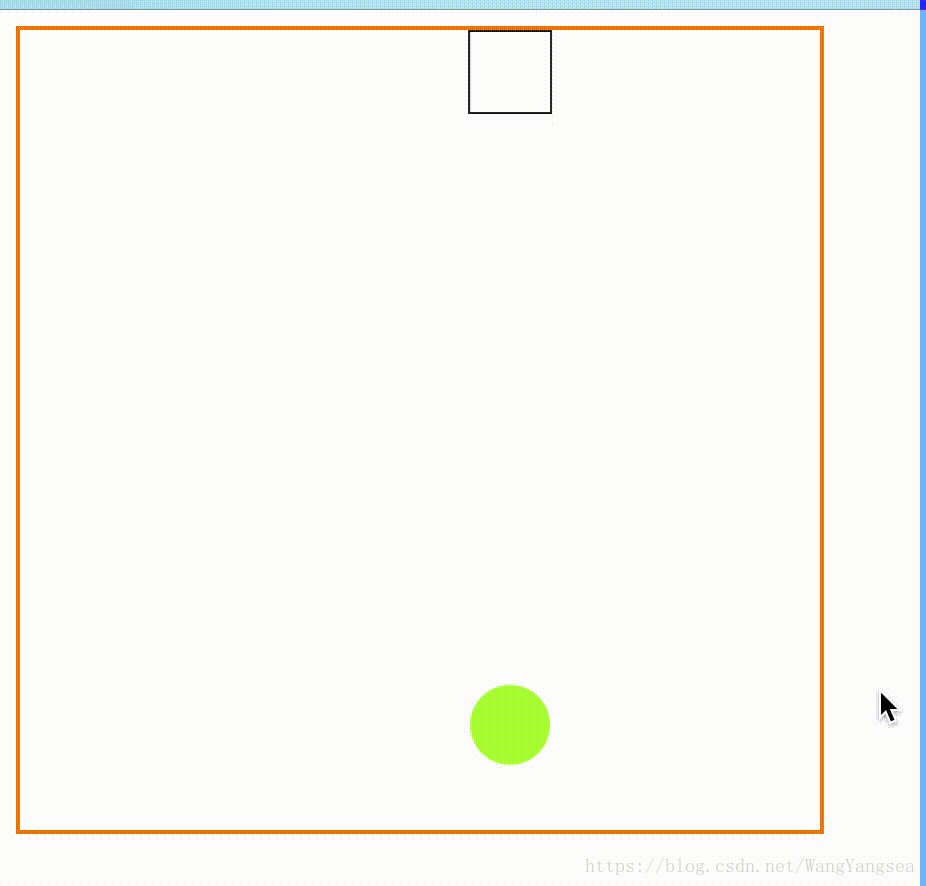
如上圖動畫效果所示,圓球弧線運動,分析運動:
將小球的運動拆分成X軸和Y軸兩個運動來看,此時X軸的小球是以 (慢—快) 這樣的速度運動;
而Y軸的方向小球是以(快—慢)這樣的速度運動;
結合兩個軸的運動,實現弧線效果
三次貝塞爾(Cubic Bezier)函數
animation屬性中有一個 animation-timing-function 屬性,動畫的速度函數。而這個屬性 使用名為三次貝塞爾(Cubic Bezier)函數的數學函數,來生成速度曲線。

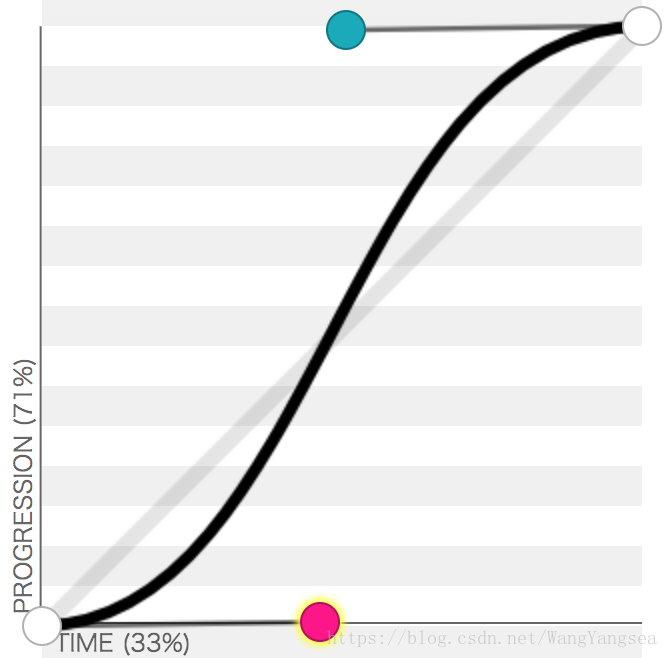
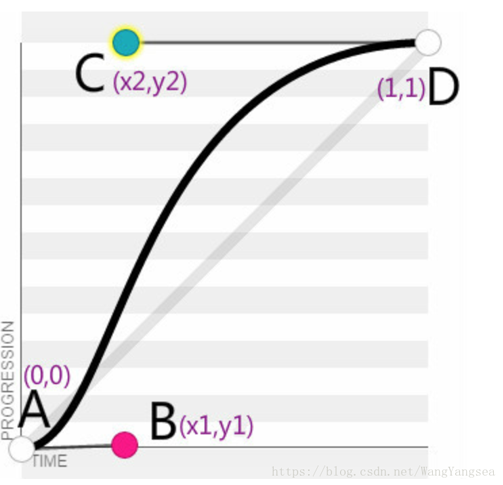
cubic-bezier (x1,y1,x2,y2):(三次貝塞爾函數的具體含義請查閱相關資料):

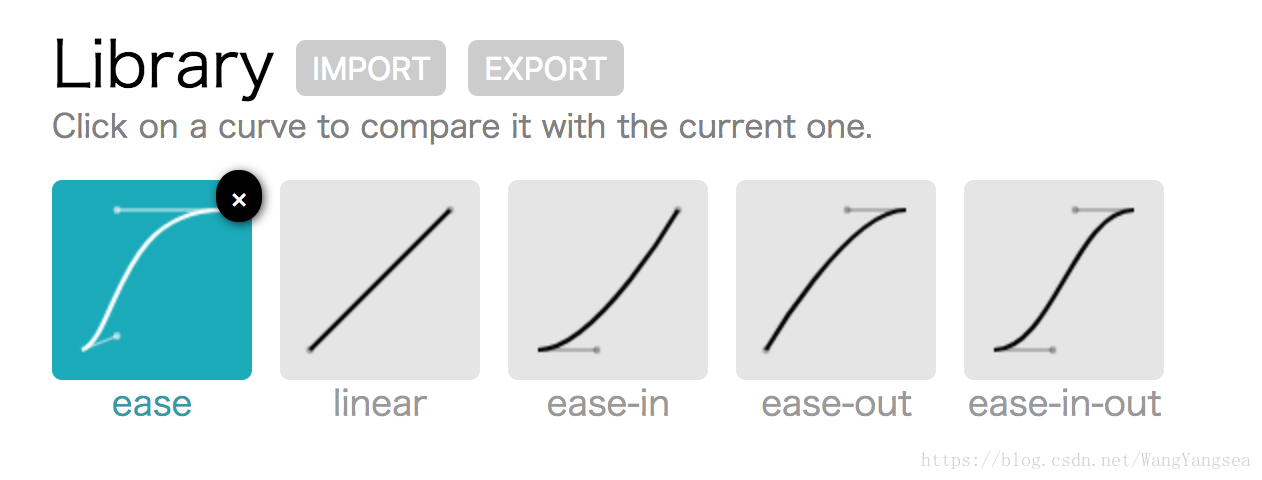
可以通過這個網站 傳送門 去實時調節曲線的取值。而animation-timing-function屬性中 已經提供了幾個 已經封裝好的速度函數:也就是我們常用的 ease、linear、ease-in、ease-out、ease-in-out。

效果實現
首先我們能想到的就是將X軸Y軸的位移動畫拆開。但是一個元素的動畫同一時間只能執行一個動畫(最后申明的)。所以我們可以換位思考,用兩個父子元素。給父級元素添加X軸位移動畫,給子元素增加Y軸位移動畫,具體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素弧線運動</title>
<style>
.box{
width: 400px;
height: 400px;
border: 2px solid #ff8800;
}
span{
display: block;
width: 40px;
height: 40px;
border: 1px solid #222;
animation: center1 2s ease-in forwards;
}
span:after{
content: '';
display: block;
width: 40px;
height: 40px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: greenyellow;
animation: center2 2s ease-out forwards;
}
@keyframes center1 {
to{transform: translateX(360px)}
}
@keyframes center2 {
to{transform: translateY(360px)}
}
</style>
</head>
<body>
<div class="box">
<span></span>
</div>
</body>
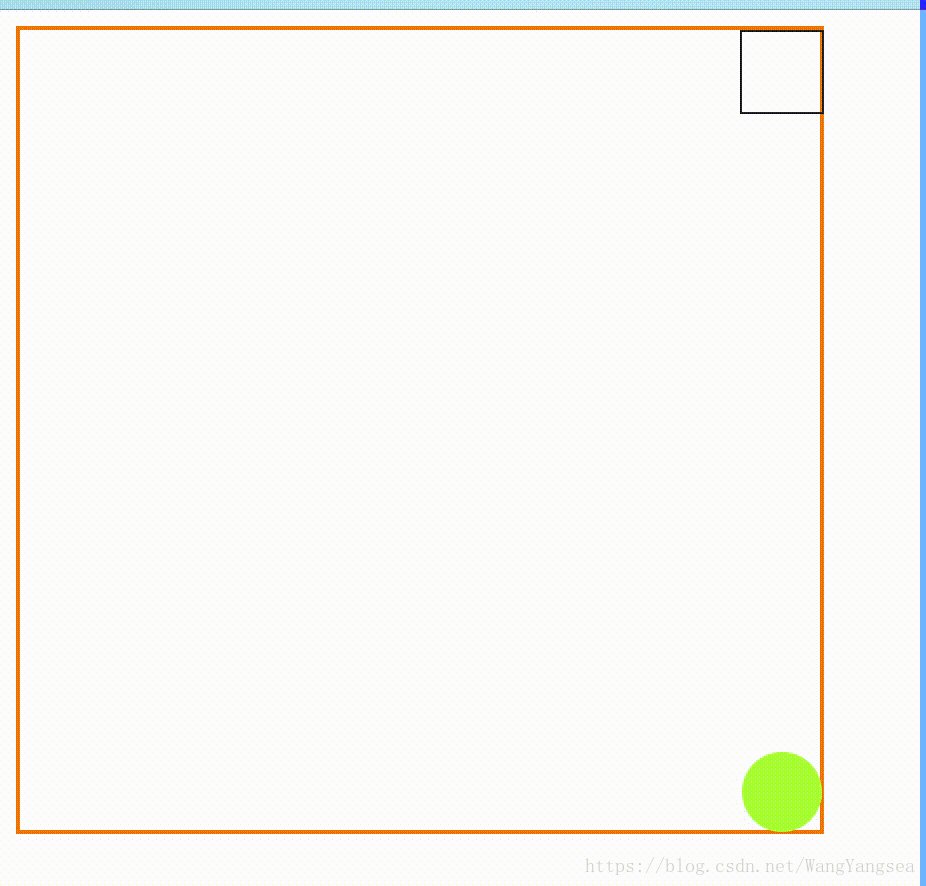
</html>此時我用的是元素的偽類after替代了子元素,效果一樣.給span一個給色border可以觀察兩個元素分別的運動軌跡,以便于觀察,動畫效果如下:

此時還是能比較明顯的看出綠色小球是做的弧線運動。
擴展:
此時如果覺得弧線不夠大不夠明顯,我們可以自己調整次貝塞爾(Cubic Bezier)函數的值。根據網站 傳送門 。
選擇ease-in 的曲線效果,此時我們改變 x1,y1的值(將紅色點向右拉)。然后復制此時的cubic-bezier()值。將這個值取代原本span的動畫 ease-in 的位置。
選擇ease-out 的曲線效果,此時我們改變 x2,y2的值(將藍色點向右拉)。然后復制此時的cubic-bezier()值。將這個值取代原本span偽類after 的動畫 ease-out 的位置。
此時的CSS代碼如下:
span{
display: block;
width: 40px;
height: 40px;
border: 1px solid #222;
animation: center1 2s cubic-bezier(.66,.01,1,1) forwards;
}
span:after{
content: '';
display: block;
width: 40px;
height: 40px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
background: greenyellow;
animation: center2 2s cubic-bezier(0,0,.36,1) forwards;
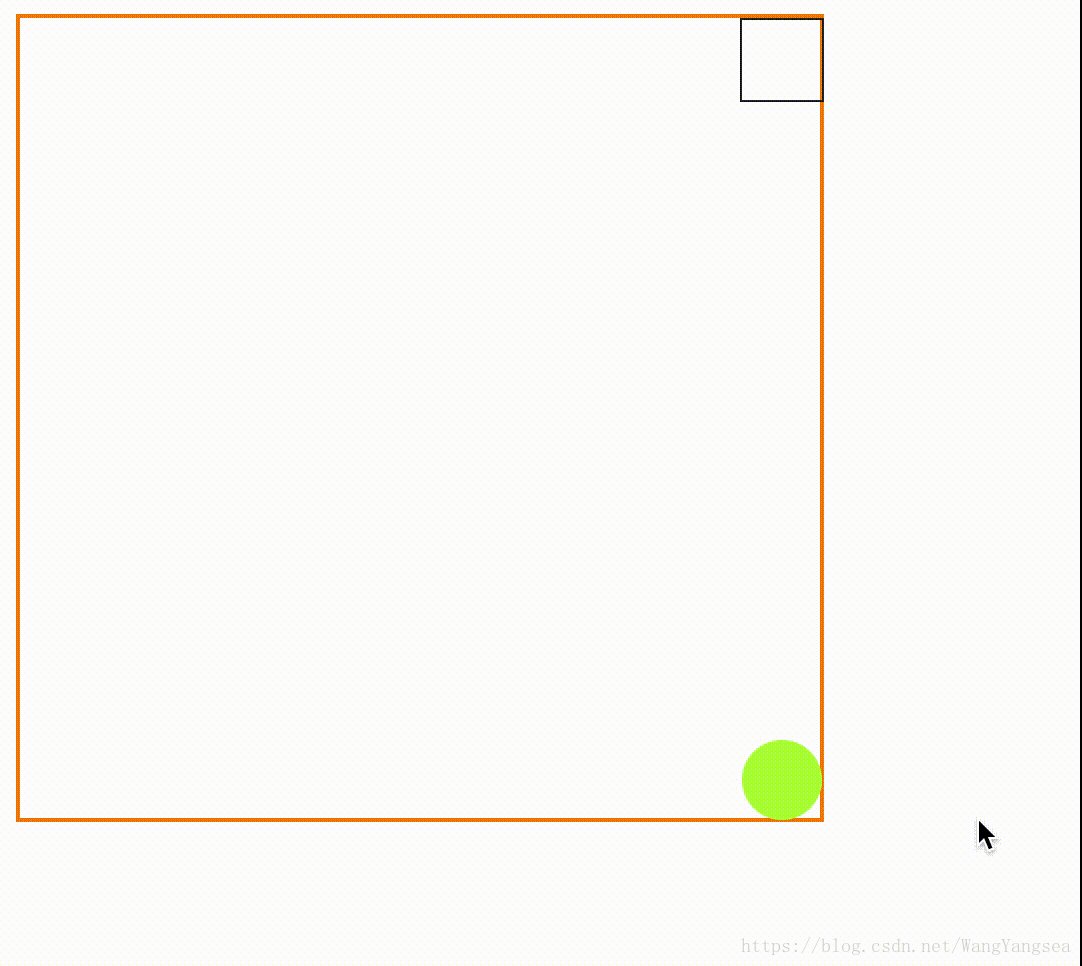
}而此時的動畫效果的弧線,就更加的明顯了:

關于“css3如何實現元素弧線運動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。