溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用CSS怎么實現一個火焰效果,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、先用邊框畫出三角形
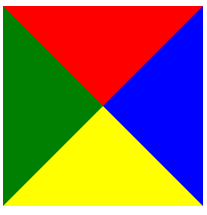
要知道,如果 width是0,height也是0,只用邊框的話,邊框是三角形的,我們看看 width 和 height 都是0的,但邊框寬度是100px的元素的樣子

上圖,4邊的邊框顏色是不一樣的,我們很清楚的看見了4個三角形,我們現在需要下面這樣一個東西,相信大家知道怎么實現了。

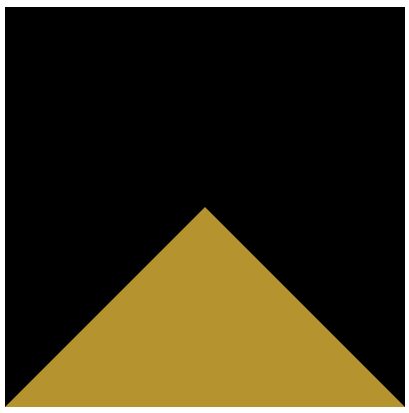
2、調整三角形的大小與顏色,實現類似火焰的樣子
這一步很簡單,我們只需要在上面已經實現的三角形上加這三行代碼
border-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
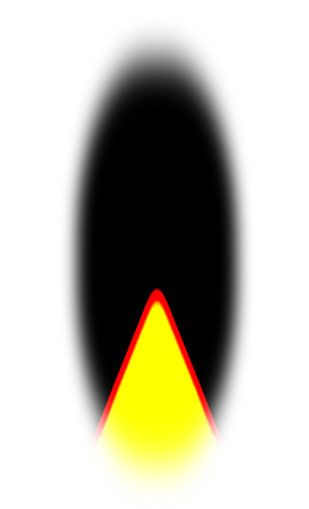
效果圖

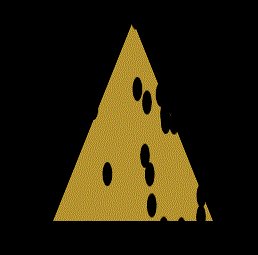
3、讓火焰動起來
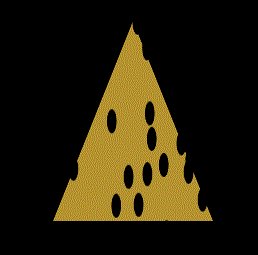
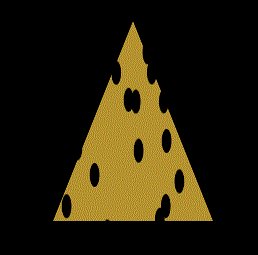
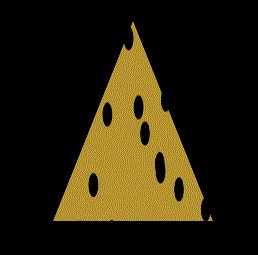
這一步算是比較麻煩的了,不過也很好理解,就是利用上面提到的融合效果,讓許多小圓隨機的穿過這個三角形就可以了,看看下面這張圖,就能理解原理。

好的,理解這些看代碼絕對很容易了。
完成代碼
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圓的樣式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<div class="container">
<div class="fire">
</div>
</div>
<script>
//創建一個元素,放所有的小圓
var circleBox = document.createElement('div');
//獲取隨機數 from 參數表示從哪個數開始 to參數表示到哪個數結束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//創建小圓
var circle = document.createElement('div');
// 下面的4個變量 代表小圓隨機位置 和 隨機持續時間和延遲
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//給生成的每個小圓 加上動畫和位置屬性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每個小圓 都加入這個div
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40個隨機小圓的 div 加入DOM樹
fire.appendChild(circleBox);
</script>
</body>
</html>關于使用CSS怎么實現一個火焰效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。