您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用css怎么制作一個3D照片墻效果,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
利用css制作3D照片墻,具體代碼如下所示:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>無標題文檔</title> </head> <body> <div> <img src="#"/> <img src="#"/> <img src="#"/> <img src="#"/> <img src="#"/> <img src="#"/> <img src="#"/> <img src="#"/> </div> </body> </html>
以上代碼是準備工作,在html代碼的body主體中放了一個div,里面包著你想要顯示在照片墻上的照片,數量可以任意。接著開始著手寫樣式。
body{perspective: 5800px;}
以上代碼是為照片墻設置一個足夠大的3D視距,至少能容下所有圖片的運動軌跡。
img{position:absolute;height:480px;width:320px;}
以上代碼是給每個圖片設置樣式,給圖片一個絕對定位,使其可以被任意地控制位置,此時圖片會重疊在一起,寬高取決于照片墻中的的圖片的具體尺寸,當然你也可以設置大小,320*480是我舉的一個例子。
img:nth-child(1){transform: translateZ(500px);}
img:nth-child(2){transform: translateZ(-500px);}
img:nth-child(3){transform:rotateY(45deg) translateZ(-500px);}
img:nth-child(4){transform:rotateY(45deg) translateZ(500px);}
img:nth-child(5){transform:rotateY(-45deg) translateZ(500px);}
img:nth-child(6){transform:rotateY(-45deg) translateZ(-500px);}
img:nth-child(7){transform:rotateY(90deg) translateZ(500px);}
img:nth-child(8){transform:rotateY(90deg) translateZ(-500px);}以上代碼是給每個圖片單獨設置樣式,使每張圖片繞自身Y軸旋轉一定角度,角度取決于你放了多少張圖片,有n張圖,則每張圖片依次旋轉360/n度,比如這里我放了8張圖,那么每張圖應依次比上一張圖片多旋轉360/8=45度,層層遞進,如0度、45度、90度、135度、180度、225度、270度、315度,再使每張圖片向自身的Z軸(此時每張圖片的Z軸方向都已改變)都設置一個正向(全為負值也可)的等距離的位移,使其擴散開,我這里的寫法效果也一樣,旋轉45度位移 - 500px其實和旋轉225度位移500px效果是一樣的。

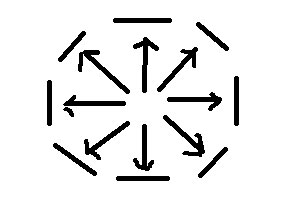
俯視圖:先自身旋轉,再向各個方向擴散。
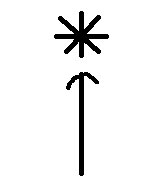
一定要先旋轉,使自身Z軸方向改變再位移,否則會發生如下情況:

先位移后再旋轉,由于先位移時所有圖片的z軸都為初始方向,會使得所有圖片同向位移一段距離,仍然疊在一起,再旋轉時也會擠在一起。
接著
div{margin:0 auto;margin-top:600px;
transform-style: preserve-3d;
animation:zhuan 6s linear infinite;height:480px;width:320px;}
@keyframes zhuan{
0%{transform:rotateX(-15deg) rotateY(0);}
100%{transform: rotateX(-15deg) rotateY(360deg);}
}1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
上述就是小編為大家分享的使用css怎么制作一個3D照片墻效果了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。