您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS怎么制作波浪效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS怎么制作波浪效果”吧!
本文將會介紹一種使用 CSS 實現的波浪效果,思路非常有意思。
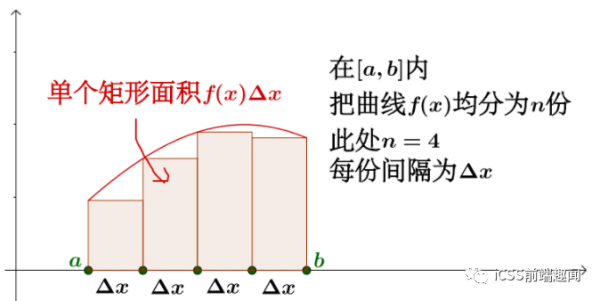
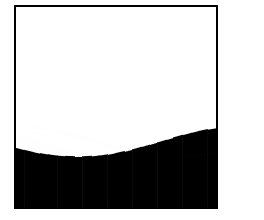
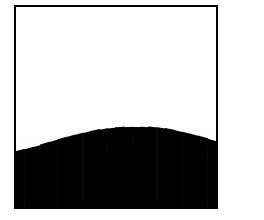
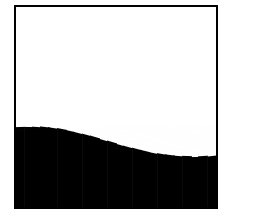
在進入主題之前,先看看這個,在高等數學中,我們可以通過定積分求二次函數曲邊圖形面積。
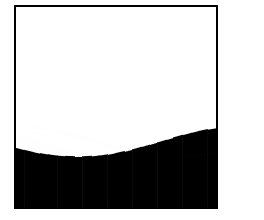
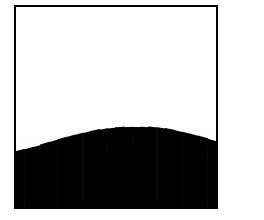
我們可以將曲線下的面積分割成 n 個的細高的矩形,當 n 無限趨近于無窮時,所有矩形的面積就等于曲邊圖形的面積。
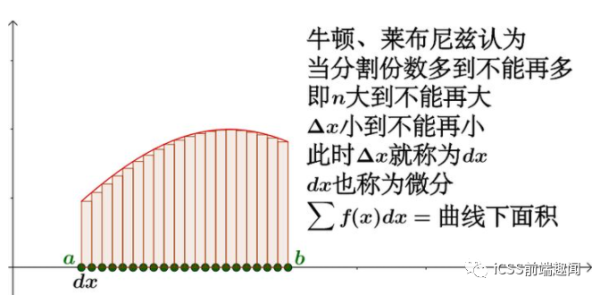
兩張簡單的示意圖,圖取自為什么定積分可以求面積?[3]:

當 n 無限趨近于無窮時,所有矩形的面積就等于曲邊圖形的面積:

image
利用這個思路,我們也可以通過多個 div 在 CSS 中模擬出一條曲邊,也就是波浪線。
首先,我們可以定義一個父容器,父容器下有 12 個子 div:
<div class="g-container"> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> </div>
通過 flex 布局,簡單布局一下,得到這樣一個圖形,每個子元素等高:
.g-container { width: 200px; height: 200px; border: 2px solid #fff; display: flex; align-items: flex-end; } .g-item { flex-grow: 1; height: 60px; background-color: #fff; }效果如下:

接下來,簡單改造下,我們需要讓這個圖動起來,通過改變每個子元素的高度實現:
.g-item { flex-grow: 1; height: 60px; background-color: #000; animation: heightChange 1s infinite ease-in-out alternate; } @keyframes heightChange { from { height: 60px; } to { height: 90px; } }效果如下:

接下來,只需要,讓每個子元素的動畫順序設定一個不同時間的負延遲即可,就可以得到一個初步的波浪效果,這里為了減少工作量,我們借助 SASS 實現:
$count: 12; $speed: 1s; .g-item { --f: #{$speed / -12}; flex-grow: 1; height: 60px; background-color: #000; animation: heightChange $speed infinite ease-in-out alternate; } @for $i from 0 to $count { .g-item:nth-child(#{$i + 1}) { animation-delay: calc(var(--f) * #{$i}); } } @keyframes heightChange { from { height: 60px; } to { height: 90px; } }這樣,我們就得到了一個初步的波浪效果:

可以看到,上述的波浪動畫是存在一定的鋸齒的,接下來我們要做的就是盡可能的消除掉這些鋸齒。
按照一開始使用定積分求曲邊圖形面積的思想,我們只需要盡可能增加子 div 的數量即可,當 div 的數量無窮多的時候,鋸齒也就會消失不見。
我們可以嘗試將上述的 12 個子 div,替換成 120 個試下,一個一個寫 120 個 div 太費力了,我們這里借助 Pug[4] 模板引擎:
div.g-container -for(var i=0; i<120; i++) div.g-item
對于 CSS 代碼,只需要改動動畫延遲的時間即可,120 個子 div 的負延遲都控制在 1s 內:
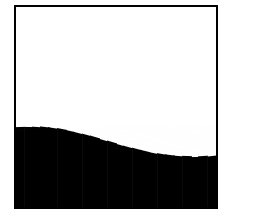
// 12 -- 120 $count: 120; $speed: 1s; .g-item { // 注意,只有這里發生了變化 --f: #{$speed / -120}; flex-grow: 1; height: 60px; background-color: #000; animation: heightChange $speed infinite ease-in-out alternate; } @for $i from 0 to $count { .g-item:nth-child(#{$i + 1}) { animation-delay: calc(var(--f) * #{$i}); } }這樣,我們就可以得到一條比較光滑的曲線啦:

當然,實際情況,使用那么多個 div 實在是太浪費了,那么有沒有其它方法在 div 數量比較少的情況下,也能夠盡可能的消除鋸齒呢?
這里,我們可以嘗試給子元素在運動變換的過程中添加不同的 transform: skewY() 去模擬弧度。
再改造下代碼,我們將 div 的數量調低,并且給每個子 div 再添加一個 transform: skewY()的動畫效果:
div.g-container -for(var i=0; i<24; i++) div.g-item
完整的 CSS 代碼如下:
$count: 24; $speed: 1s; .g-item { // 注意,只有這里發生了變化 --f: #{$speed / -24}; flex-grow: 1; height: 60px; background-color: #000; animation: heightChange $speed infinite ease-in-out alternate, skewChange $speed infinite ease-in-out alternate; } @for $i from 0 to $count { .g-item:nth-child(#{$i + 1}) { animation-delay: calc(var(--f) * #{$i}), calc(var(--f) * #{$i} - #{$speed / 2}); } } @keyframes heightChange { from { height: var(--h); } to { height: calc(var(--h) + 30px); } } @keyframes skewChange { from { transform: skewY(20deg); } to { transform: skewY(-20deg); } }為了方便理解,首先看看,高度變換動畫一致的情況下,子 div 的添加了 skewY() 的變換是如何的:

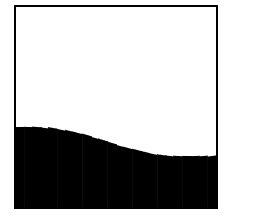
能看到每次變換是有明顯的突起的鋸齒的,疊加上延遲的高度變換,就能夠很好的消除大部分的鋸齒效果:

至此,我們就得到了另外一種 div 數量適中的消除鋸齒的方法!上述所有效果的完整代碼,你可以戳這里:
CodePen -- PureCSS Wave Effects[5]
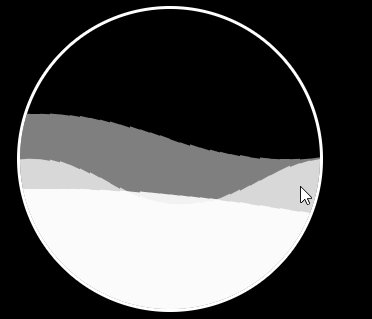
最后,我們可以通過調整幾個變量參數,將幾個不同的波浪效果組合在一起,得到一些組合效果,也很不錯。
類似這樣:

CodePen -- PureCSS Wave Effects 2[6]
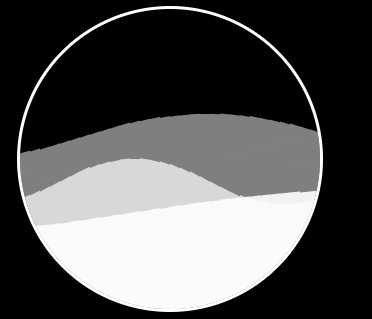
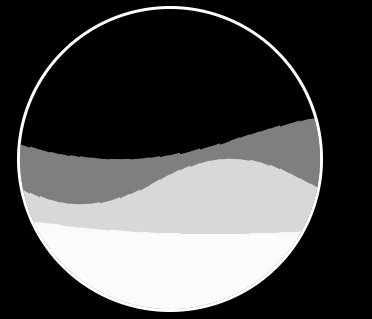
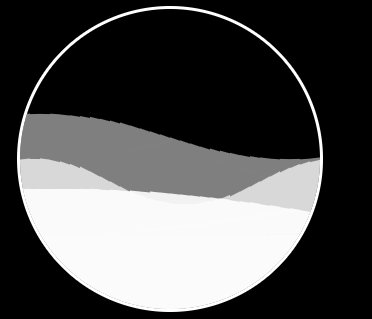
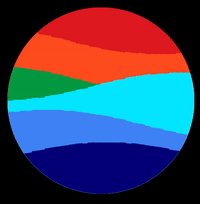
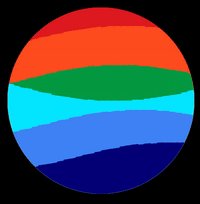
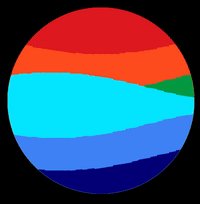
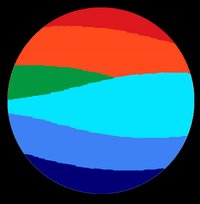
基于此,我聯想到我們公司(Shopee)的母公司 -- Sea Group 的 LOGO,它長得如下:

利用本文的方案,給它實現一個動態的 LOGO 動畫:

CodePen Demo -- PureCSS Wave - Sea Group Logo[7]
該方案的缺點還是很明顯的:
首先是廢 div,需要比較多的 div 來實現效果,而且 div 越多,效果會越好,當然增加到一定程度,卡頓是不可避免的
鋸齒無法完全消除,這個是最致命或者說影響它真正能夠有用武之地的地方吧
當然,本文的目的重點更多的是開拓一下思維,探討一下這種方式的優劣,實現動畫的整個過程,動畫負延遲時間的運用,都是有一些參考學習意義的。CSS 還是非常有趣的~ ?
感謝各位的閱讀,以上就是“CSS怎么制作波浪效果”的內容了,經過本文的學習后,相信大家對CSS怎么制作波浪效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。