您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3中如何對文本和字體進行設置,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
文字陰影
text-shadow: 水平偏移 垂直偏移 模糊 顏色
兼容性:IE10+
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
color:blue;
text-shadow: 3px 3px 3px black;
}
</style>
</head>
<body>
<p>這是一段測試文本鴨</p>
</body>
</html>
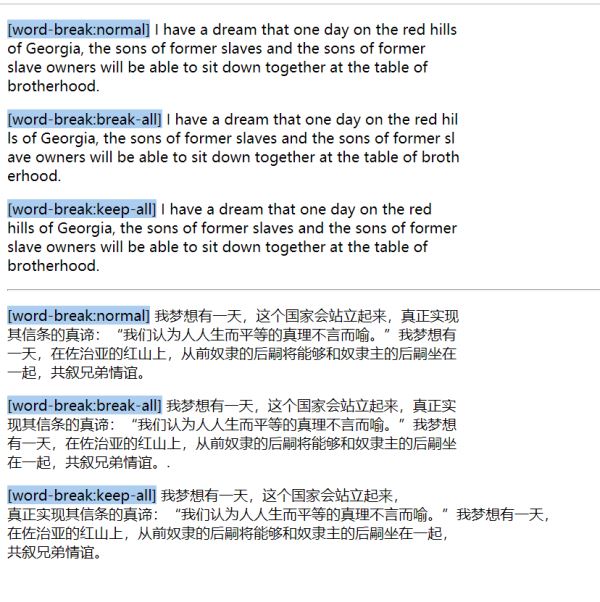
css3 換行
word-break: normal | break-all | keep-all
對于英文文本:normal 和 keep-all 效果相同;break-all 即字母和字母見換行,不考慮單詞的影響
對于中文文本:normal 和 break-all 效果相同;keep-all 即根據標點符號換行
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{width:500px;}
span{background:#abcdef;}
p:nth-child(1){word-break:normal;}
p:nth-child(2){word-break:break-all;}
p:nth-child(3){word-break:keep-all;}
p:nth-child(5){word-break:normal;}
p:nth-child(6){word-break:break-all;}
p:nth-child(7){word-break:keep-all;}
</style>
</head>
<body>
<p><span>[word-break:normal]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p>
<p><span>[word-break:break-all]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p>
<p><span>[word-break:keep-all]</span> I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</p>
<hr>
<p><span>[word-break:normal]</span> 我夢想有一天,這個國家會站立起來,真正實現其信條的真諦:“我們認為人人生而平等的真理不言而喻。”我夢想有一天,在佐治亞的紅山上,從前奴隸的后嗣將能夠和奴隸主的后嗣坐在一起,共敘兄弟情誼。</p>
<p><span>[word-break:break-all]</span> 我夢想有一天,這個國家會站立起來,真正實現其信條的真諦:“我們認為人人生而平等的真理不言而喻。”我夢想有一天,在佐治亞的紅山上,從前奴隸的后嗣將能夠和奴隸主的后嗣坐在一起,共敘兄弟情誼。.</p>
<p><span>[word-break:keep-all]</span> 我夢想有一天,這個國家會站立起來,真正實現其信條的真諦:“我們認為人人生而平等的真理不言而喻。”我夢想有一天,在佐治亞的紅山上,從前奴隸的后嗣將能夠和奴隸主的后嗣坐在一起,共敘兄弟情誼。</p>
</body>
</html>
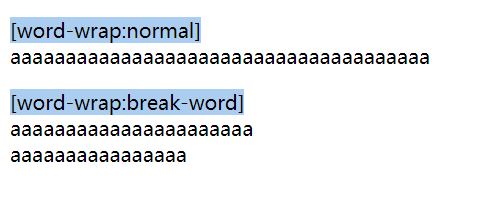
word-wrap 針對連續的英文長單詞或者url網址(中文無效)
word-wrap:normal | break-word;
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{width:200px;}
span{background:#abcdef;}
p:nth-child(1){word-wrap:normal;}
p:nth-child(2){word-wrap:break-word;}
</style>
</head>
<body>
<p><span>[word-wrap:normal]</span> <br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<p><span>[word-wrap:break-word]</span> <br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</body>
</html>
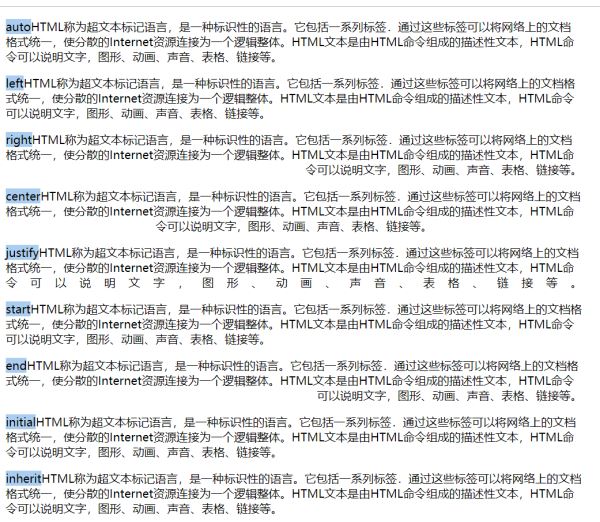
text-align-last 文本最后一行如何對齊
只有IE支持,火狐需要加-moz-前綴,谷歌50+支持
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{width:800px;}
span{background:#abcdef;}
p:nth-child(1){text-align-last:auto;}
p:nth-child(2){text-align-last:left;}
p:nth-child(3){text-align-last:right;}
p:nth-child(4){text-align-last:center;}
p:nth-child(5){text-align-last:justify;}
p:nth-child(6){text-align-last:start;}
p:nth-child(7){text-align-last:right;}
p:nth-child(8){text-align-last:initial;}
p:nth-child(9){text-align-last:inherit;}
</style>
</head>
<body>
<p><span>auto</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>left</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>right</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>center</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>justify</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>start</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>end</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>initial</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
<p><span>inherit</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</p>
</body>
</html>
text-align-last 只在text-align:justify 時才有效
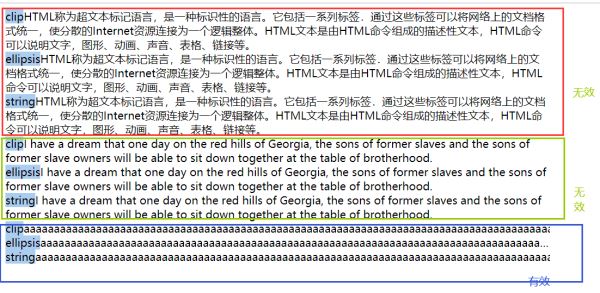
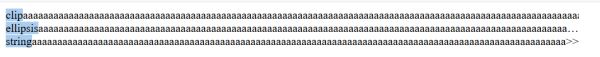
text-overflow
使用時需要設置元素為overflow:hidden;
中文無效,英文短單詞無效,只對英文長單詞有效
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{width:800px;overflow:hidden;}
span{background:#abcdef;}
div:nth-child(1){text-overflow:clip;}
div:nth-child(2){text-overflow:ellipsis;}
div:nth-child(3){text-overflow:">>";}
div:nth-child(4){text-overflow:clip;}
div:nth-child(5){text-overflow:ellipsis;}
div:nth-child(6){text-overflow:">>";}
div:nth-child(7){text-overflow:clip;}
div:nth-child(8){text-overflow:ellipsis;}
div:nth-child(9){text-overflow:">>";}
</style>
</head>
<body>
<div><span>clip</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</div>
<div><span>ellipsis</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</div>
<div><span>string</span>HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等。</div>
<div><span>clip</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div>
<div><span>ellipsis</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div>
<div><span>string</span>I have a dream that one day on the red hills of Georgia, the sons of former slaves and the sons of former slave owners will be able to sit down together at the table of brotherhood.</div>
<div><span>clip</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<div><span>ellipsis</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<div><span>string</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
</body>
</html>
text-overflow:clip; 隱藏
text-overflow:ellipsis; 省略號
text-overflow:string; 指定字符,只在火狐瀏覽器有效
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{width:800px;overflow:hidden;}
span{background:#abcdef;}
div:nth-child(1){text-overflow:clip;}
div:nth-child(2){text-overflow:ellipsis;}
div:nth-child(3){text-overflow:">>";}
div:nth-child(4){text-overflow:clip;}
div:nth-child(5){text-overflow:ellipsis;}
div:nth-child(6){text-overflow:">>";}
div:nth-child(7){text-overflow:clip;}
div:nth-child(8){text-overflow:ellipsis;}
div:nth-child(9){text-overflow:">>";}
</style>
</head>
<body>
<div><span>clip</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<div><span>ellipsis</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<div><span>string</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
</body>
</html>
overflow: visible | hidden | scroll | auto | inherit
鼠標懸浮時顯示隱藏的文字
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{width:800px;overflow:hidden;text-overflow:ellipsis;}
div:hover{overflow:visible;}
</style>
</head>
<body>
<div>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
</body>
</html>
@font-face 兼容性 IE9+
字體格式
TrueType .ttf 無優化 兼容性IE9+
OpenType .otf 是ttf的升級版,不兼容IE
.woff web版本最佳字體格式 是TrueType/OpenType的壓縮格式 兼容性IE9+ 但是不能兼容手機端!
.eot IE專用字體格式
.svg svg字體格式 IE和火狐都不兼容
自定義字體通用模板
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@font-face{
font-family:"myFont";
src:url('font/myFont.eot'),/*兼容IE9+*/
url('font/myFont.eot?#iefix') format('embedded-opentype'),/*兼容IE6-8*/
url('font/myFont.ttf') format('truetype'),/*兼容手機端*/
url('font/myFont.woff') format('woff'),/*兼容所有瀏覽器*/
url('font/myFont.svg#myFont') format('svg');/*針對ios開發*/
}
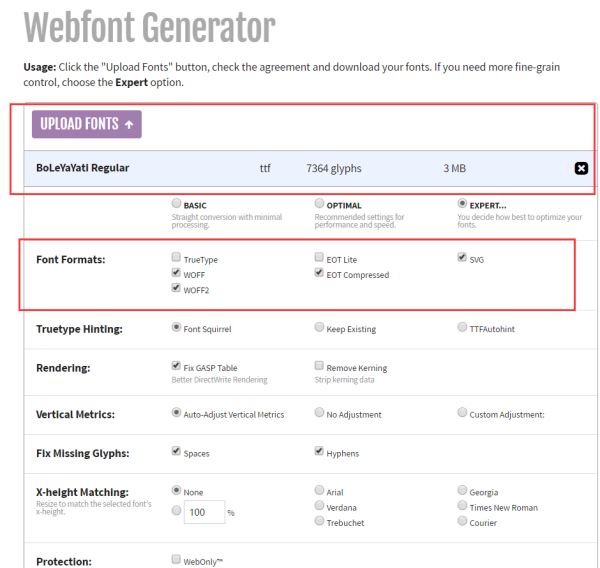
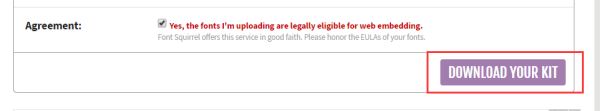
p{font-family: 'myFont';} </style> </head> <body> <p>這是我的自定義字體呀~</p> </body></html>獲取特殊字體的網站:https://www.fontsquirrel.com/tools/webfont-generator


由于是國外服務器,因此下載速度比較慢
注意:經我個人發現,這個軟件轉換出來的字體格式,都只支持英文版
建議還是使用其他國內的在線轉換工具或者網址
字體文件

<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@font-face {
font-family: '楊任東竹石體';
src:url('myfont/楊任東竹石體.eot'),/*兼容IE9+*/
url('myfont/楊任東竹石體.eot?#iefix') format('embedded-opentype'),/*兼容IE6-8*/
url('myfont/楊任東竹石體.ttf') format('truetype'),/*兼容手機端*/
url('myfont/楊任東竹石體.woff') format('woff'),/*兼容所有瀏覽器*/
url('myfont/楊任東竹石體.svg#楊任東竹石體') format('svg');/*針對ios開發*/
}
p{font-family: '楊任東竹石體';font-size:24px;}
</style>
</head>
<body>
<p>HELLO THIS IS MY FONT~這是我的自定義字體~</p>
</body>
</html>
成功~~~
以上是“CSS3中如何對文本和字體進行設置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。