您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css3如何設置字體旋轉180度”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3如何設置字體旋轉180度”吧!
css中,可利用transform屬性配合rotate()函數設置字體旋轉180度,transform屬性可對元素進行旋轉操作,rotate()函數可定義元素旋轉樣式,語法“字體元素{transform:rotate(180deg);}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎樣設置字體旋轉180度
在css中,想要實現字體旋轉180度,可以利用transform屬性和rotate()函數實現。
transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
rotate()函數定義 2D 旋轉,在參數中規定角度為180度即可。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
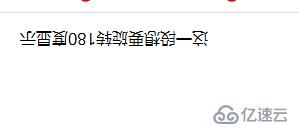
<p>這一段想要旋轉180度顯示</p>
</body>
</html>輸出結果:

到此,相信大家對“css3如何設置字體旋轉180度”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。