您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3中怎么設置文本的行高”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3中怎么設置文本的行高”吧!
css中設置文本行高的屬性是“line-height”,該屬性用于設置文本行的距離,語法為“line-height:value”;屬性值為數字時會設置數字與當前的字體尺寸相乘為行高,屬性值單位為“%”時會基于當前字體尺寸的百分比設置行高。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中設置文本的行高屬性是什么
在css中,設置文本的行高屬性是line-heigh。
line-height 屬性設置行間的距離(行高)。不允許使用負值。
該屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。
原始數字值指定了一個縮放因子,后代元素會繼承這個縮放因子而不是計算值。
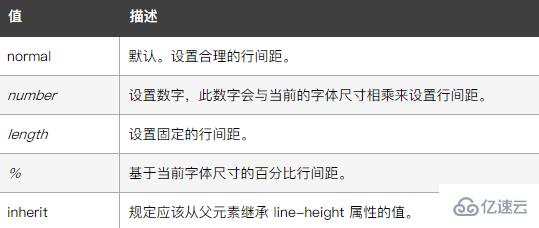
其中屬性值如下:

示例如下:
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
這是擁有標準行高的段落。
在大多數瀏覽器中默認行高大約是 110% 到 120%。
這是擁有標準行高的段落。
這是擁有標準行高的段落。
這是擁有標準行高的段落。
這是擁有標準行高的段落。
這是擁有標準行高的段落。
</p>
<p class="small">
這個段落擁有更小的行高。
這個段落擁有更小的行高。
這個段落擁有更小的行高。
這個段落擁有更小的行高。
這個段落擁有更小的行高。
這個段落擁有更小的行高。
這個段落擁有更小的行高。
</p>
<p class="big">
這個段落擁有更大的行高。
這個段落擁有更大的行高。
這個段落擁有更大的行高。
這個段落擁有更大的行高。
這個段落擁有更大的行高。
這個段落擁有更大的行高。
這個段落擁有更大的行高。
</p>
</body>
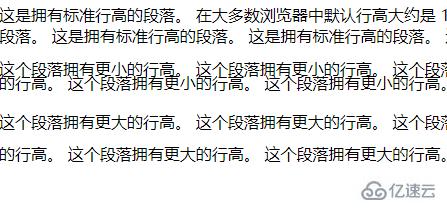
</html>輸出結果:

感謝各位的閱讀,以上就是“css3中怎么設置文本的行高”的內容了,經過本文的學習后,相信大家對css3中怎么設置文本的行高這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。