您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS3媒體查詢響應式布局bootstrap框架的使用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
媒體設備類型使用詳解:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script> <!-- 屏幕設備 --> <style media="screen"> h2{ color:red; } </style> <!-- 打印機設備 --> <style media="print"> h2{ color:green; } </style> <!-- 屏幕設備和打印機設備 --> <style media="screen,print"> h2{ font-weight:normal; } </style> </head> <body> <h2>cyy</h2> </body> </html>
使用link標簽設置媒體類型:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script> <!-- 默認media為all,所有設備 --> <link rel="stylesheet" href="css/commob.css" media="all"> <link rel="stylesheet" href="css/screen.css" media="screen"> <link rel="stylesheet" href="css/print.css" media="print"> </head> <body> <h2>cyy</h2> </body> </html>
使用@import簡化頁面多文件引用:
這是推薦的做法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <h2>cyy</h2> </body> </html>
style.css
@import url(common.css); @import url(screen.css) screen; @import url(print.css) print;
樣式表中使用@media局部定義響應查詢:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="navbar"> <a href="">cyy</a> <ul> <li>cyy1</li> <li>cyy2</li> <li>cyy3</li> </ul> </div> </body> </html>
相關less
.navbar{
height:60px;
width:900px;
display:flex;
align-items:center;
background:#f3f3f3;
margin:0 auto;
ul{
list-style:none;
display:flex;
}
}
@media screen and (max-width:600px){
.navbar{
ul{
display:none;
}
}
}and條件判斷響應式應用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script>
<style media="screen and (min-width:768px) and (max-width:1000px)">
h2{
color:red;
}
</style>
<style media="screen and (max-width:768px)">
h2{
color:blue;
}
</style>
</head>
<body>
<h2>CYY</h2>
</body>
</html>邏輯或使用技巧操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script>
<!-- 當設備為橫屏展示,或者設備寬度大于768px不論橫豎屏時 -->
<style media="screen and (orientation:landscape),screen and (min-width:768px)">
h2{
color:red;
}
</style>
</head>
<body>
<h2>CYY</h2>
</body>
</html>not關鍵詞使用注意要點:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script>
<style>
/* 如果滿足條件,則不應用該樣式 */
@media not screen and (min-width:500px) and (max-width:768px){
h2{
color:red;
}
}
</style>
</head>
<body>
<h2>CYY</h2>
</body>
</html>使用only排除低端瀏覽器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script>
<style>
/* 加上only之后,低端瀏覽器會忽略該句語法 */
@media only screen and (min-width:500px){
h2{
color:red;
}
}
</style>
</head>
<body>
<h2>CYY</h2>
</body>
</html>實戰案例操作之文件結構:
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdn.staticfile.org/jquery/1.10.0/jquery.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <header class="mb-2"> <div class="container"> <div class="navbar"> <a href="" class="logo">CYY</a> <label for="toggle-nav"><i class="fa fa-tasks" aria-hidden="true"></i></label> <input type="checkbox" name="" id="toggle-nav"> <div class="collapse"> <ul class="links"> <li><a href="">系統學習</a></li> <li><a href="">實戰課程</a></li> <li><a href="">話題討論</a></li> <li><a href="">簽到打卡</a></li> </ul> <div class="form"> <a href="">登錄</a> <a href="" class="form-bg">注冊</a> </div> </div> </div> </div> </header> <div class="container"> <div class="row"> <div class="col-6 col-lg-9 col-xs-12"> <div class="card"> <div class="card-header"> <h3>最新更新</h3> </div> <div class="card-body"> <ul class="list-group"> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> <li> <a href="">cyy開始學習響應式布局</a> <span>2020-11-13</span> </li> </ul> </div> <div class="card-footer"> <div class="page"> <a href=""><</a> <a href="">1</a> <a href="">2</a> <a href="" class="current">3</a> <a href="">4</a> <a href="">5</a> <a href="">></a> </div> </div> </div> </div> <div class="col-6 col-lg-3 col-xs-12"> <div class="card"> <div class="card-header"> <h4>社區小帖</h4> </div> <div class="card-body"></div> <div class="card-footer"></div> </div> </div> </div> </div> </body> </html>
引入統一控制的style.css
@import url(common.css); @import url(navbar.css); @import url(card.css); @import url(title.css); @import url(page.css); @import url(margin.css); @import url(list-group.css); @import url(small-x.css) only screen and (max-width:768px); @import url(small.css) only screen and (min-width:768px); @import url(medium.css) only screen and (min-width:960px); @import url(big.css) only screen and (min-width:1200px);
導航組件navbar.less
header{
border-bottom:5px solid #009688;
box-shadow:0 5px 5px rgba(0,0,0,.2);
.navbar{
display:flex;
padding:1rem 0;
align-items:center;
.logo{
color:#009688;
margin-right:20px;
font-weight:bold;
font-size:1.3rem;
&+label{
display:none;
&+input{
display:none;
}
}
}
.collapse{
display:flex;
flex-grow:1;
.links{
display:flex;
// 占滿剩余空間
margin-right:auto;
li{
margin:0 10px;
a{
color:#777;
&:hover{
color:#333;
font-weight:bold;
}
}
}
}
.form{
a{
border:1px solid #009688;
color:#009688;
padding:.3rem 1rem;
border-radius:.3rem;
&.form-bg{
background:#009688;
color:white;
}
}
}
}
}
}
@media screen and (max-width:960px){
header{
.navbar{
// flex-flow 屬性是 flex-direction 和 flex-wrap 屬性的復合屬性。
flex-flow:row wrap;
.logo{
margin-right:auto;
&+label{
display:block;
border:1px solid #ddd;
padding:.5rem 1rem;
color:#555;
cursor:pointer;
&+input{
display:none;
}
&+input:checked{
&+.collapse{
display:block;
}
}
}
}
.collapse{
display:none;
flex-flow:column;
width:100%;
.links{
flex-direction:column;
margin-bottom:1.5rem;
li{
margin:.5rem 0;
}
}
}
}
}
}卡片組件card.less
.card{
border:1px solid #ddd;
box-shadow:0 0 5px rgba(0,0,0,.1);
border-radius:.2rem;
.card-header{
padding:.5rem 1rem;
border-bottom:1px solid #ddd;
}
.card-body{
padding:1rem;
}
.card-footer{
padding:.5rem 1rem;
border-top:1px solid #ddd;
}
}文本組件title.less
h3 {
font-size: 1rem;
}
h4 {
font-size: 0.8rem;
}
h3,
h4,
h5 {
color: #555;
}分頁組件page.less
.page{
display:flex;
a{
display:block;
padding:.3rem .8rem;
border:1px solid #ddd;
// 讓重疊的兩個邊框線疊加在一起
margin-left:-1px;
color:#555;
&:first-child{
border-top-left-radius:.3rem;
border-bottom-left-radius:.3rem;
}
&:last-child{
border-top-right-radius:.3rem;
border-bottom-right-radius:.3rem;
}
&.current{
background:#009688;
color:white;
border:1px solid #009688;
}
}
}邊距組件margin.less
.mb-1 {
margin-bottom: 1rem;
}
.mb-2 {
margin-bottom: 2rem;
}
.mb-3 {
margin-bottom: 3rem;
}列表組件list-group.less
.list-group{
li{
display:flex;
justify-content:space-between;
padding:.8rem 0;
border-bottom:1px solid #ddd;
font-size:.9rem;
&:last-child{
border-bottom:none;
}
a{
color:#777;
}
span{
color:#888;
font-size:.6rem;
}
}
}超小屏適配 small-x.less
body {
background: white;
}
.container {
width: 95%;
margin: 0 auto;
}
.col-xs-12 {
grid-column: span 12;
}
.col-xs-11 {
grid-column: span 11;
}
.col-xs-10 {
grid-column: span 10;
}
.col-xs-9 {
grid-column: span 9;
}
.col-xs-8 {
grid-column: span 8;
}
.col-xs-7 {
grid-column: span 7;
}
.col-xs-6 {
grid-column: span 6;
}
.col-xs-5 {
grid-column: span 5;
}
.col-xs-4 {
grid-column: span 4;
}
.col-xs-3 {
grid-column: span 3;
}
.col-xs-2 {
grid-column: span 2;
}
.col-xs-1 {
grid-column: span 1;
}小屏適配small.less
body{
background:white;
}
.container{
width:750px;
margin:0 auto;
}
.col-sm-12{
grid-column:span 12;
}
.col-sm-11{
grid-column:span 11;
}
.col-sm-10{
grid-column:span 10;
}
.col-sm-9{
grid-column:span 9;
}
.col-sm-8{
grid-column:span 8;
}
.col-sm-7{
grid-column:span 7;
}
.col-sm-6{
grid-column:span 6;
}
.col-sm-5{
grid-column:span 5;
}
.col-sm-4{
grid-column:span 4;
}
.col-sm-3{
grid-column:span 3;
}
.col-sm-2{
grid-column:span 2;
}
.col-sm-1{
grid-column:span 1;
}中屏適配medium.less
body{
background:white;
}
.container{
width:950px;
margin:0 auto;
}
.col-md-12{
grid-column:span 12;
}
.col-md-11{
grid-column:span 11;
}
.col-md-10{
grid-column:span 10;
}
.col-md-9{
grid-column:span 9;
}
.col-md-8{
grid-column:span 8;
}
.col-md-7{
grid-column:span 7;
}
.col-md-6{
grid-column:span 6;
}
.col-md-5{
grid-column:span 5;
}
.col-md-4{
grid-column:span 4;
}
.col-md-3{
grid-column:span 3;
}
.col-md-2{
grid-column:span 2;
}
.col-md-1{
grid-column:span 1;
}大屏適配big.less
body{
background:transparent;
}
.container{
width:1180px;
margin:0 auto;
}
.col-lg-12{
grid-column:span 12;
}
.col-lg-11{
grid-column:span 11;
}
.col-lg-10{
grid-column:span 10;
}
.col-lg-9{
grid-column:span 9;
}
.col-lg-8{
grid-column:span 8;
}
.col-lg-7{
grid-column:span 7;
}
.col-lg-6{
grid-column:span 6;
}
.col-lg-5{
grid-column:span 5;
}
.col-lg-4{
grid-column:span 4;
}
.col-lg-3{
grid-column:span 3;
}
.col-lg-2{
grid-column:span 2;
}
.col-lg-1{
grid-column:span 1;
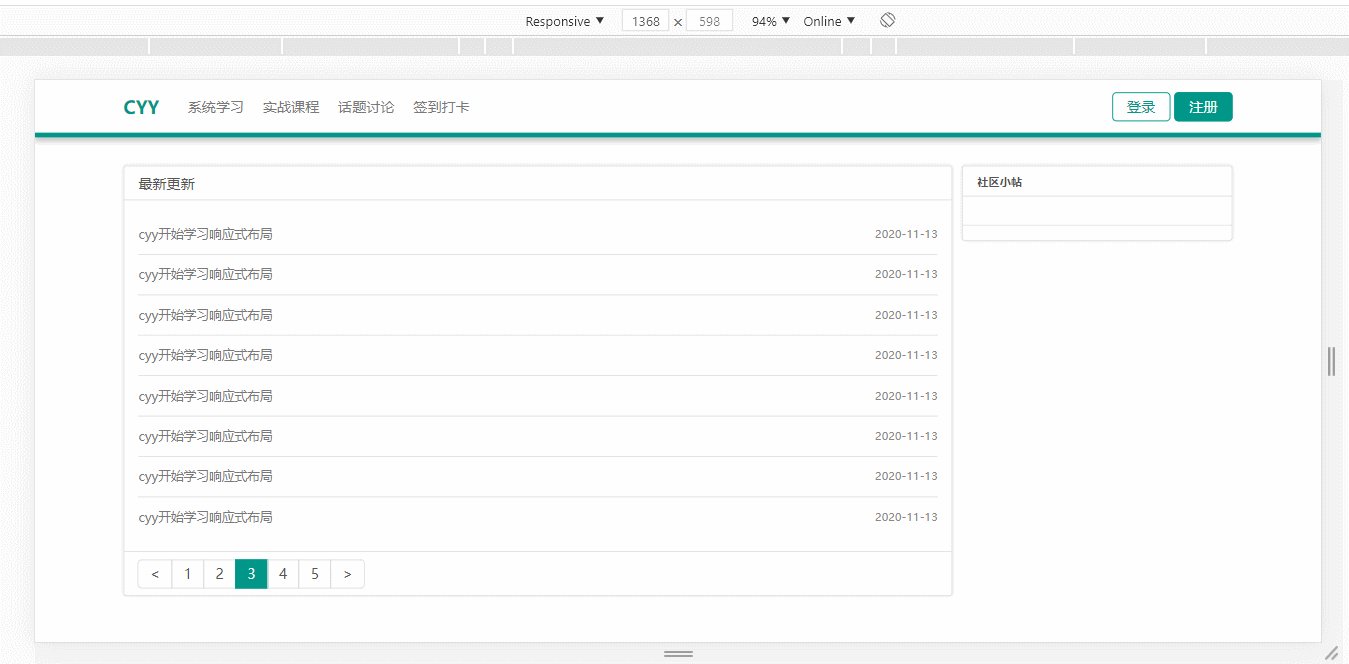
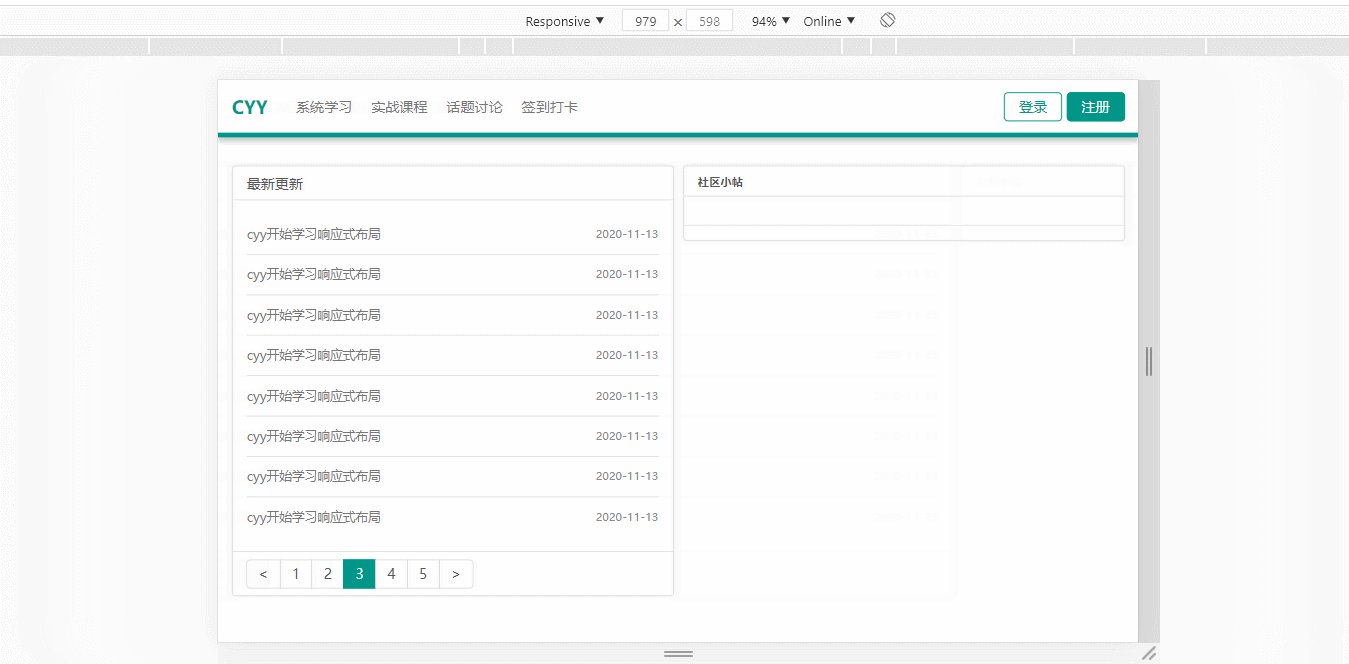
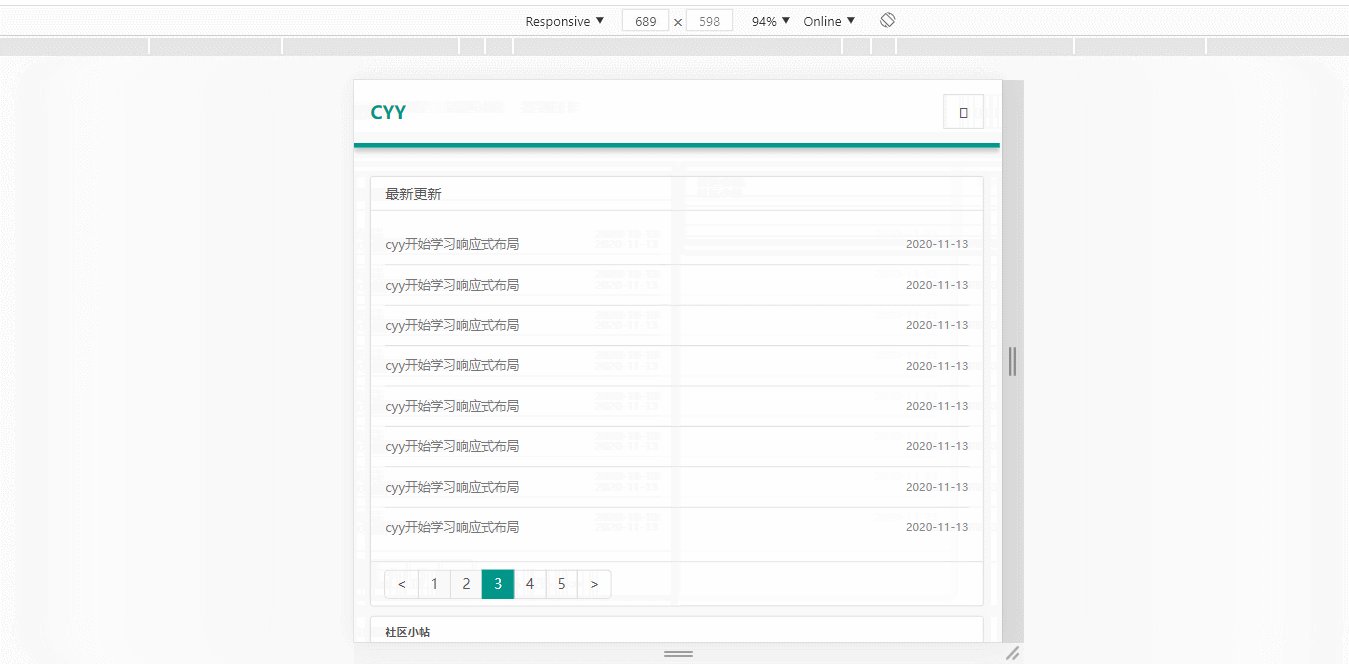
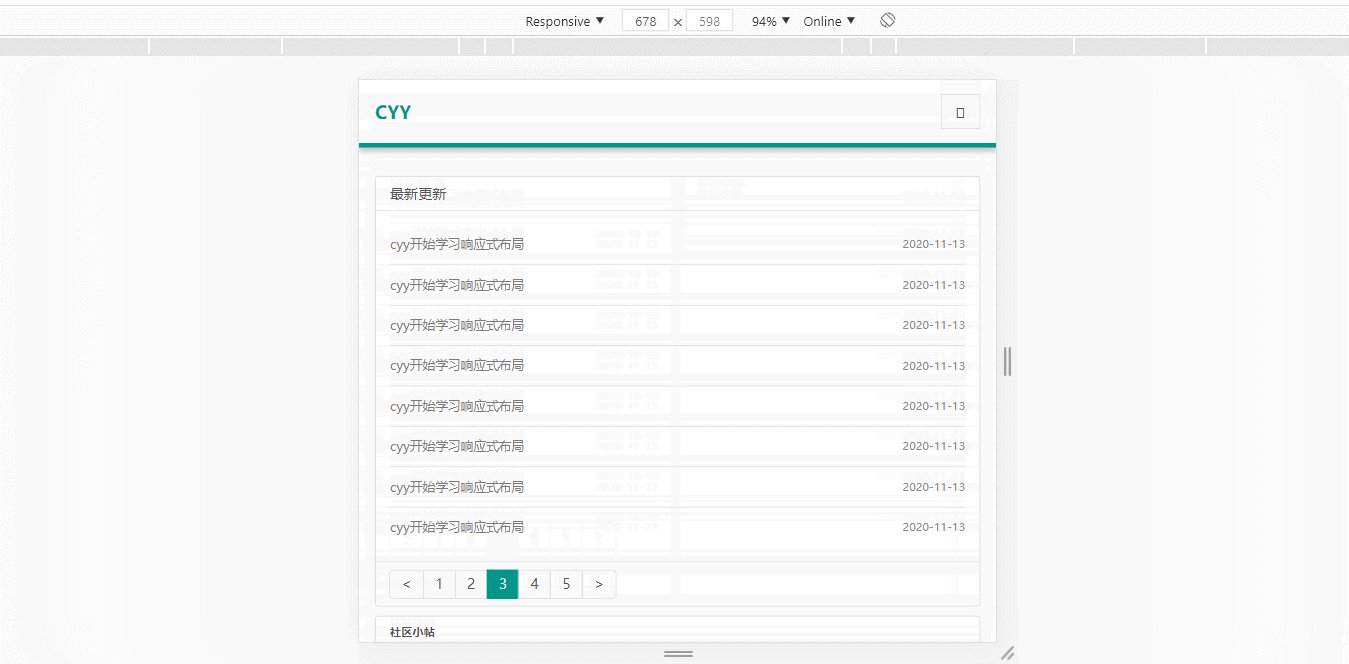
}效果圖

使用rem單位操作尺寸響應處理
以上是“CSS3媒體查詢響應式布局bootstrap框架的使用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。