您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap框架的使用步驟,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
首先我們來了解一下Bootstrap是什么?
Bootstrap 是一個基于 html、css、JavaScript ,用于快速開發 Web 應用程序和網站的開源web前端框架,由著名的社交網站、微博的先驅Twitter在2011年8月推出。集合html、css、JavaScript,使用了最新的瀏覽器技術,為快速web前端開發提供了一套前端工具包,包括布局、網格、表格、按鈕、表單、導航、提示等等組件。使用Bootstrap可以構建出非常優雅的前端界面,而且占用資源非常小。
關于Bootstrap的介紹就到這,想要更多的了解Bootstrap,可以訪問bootstrap教程!
看完了Bootstrap是什么后,我們接下來看一看Bootstrap該怎么用吧。
Bootstrap框架的使用步驟:
1、下載Bootstrap
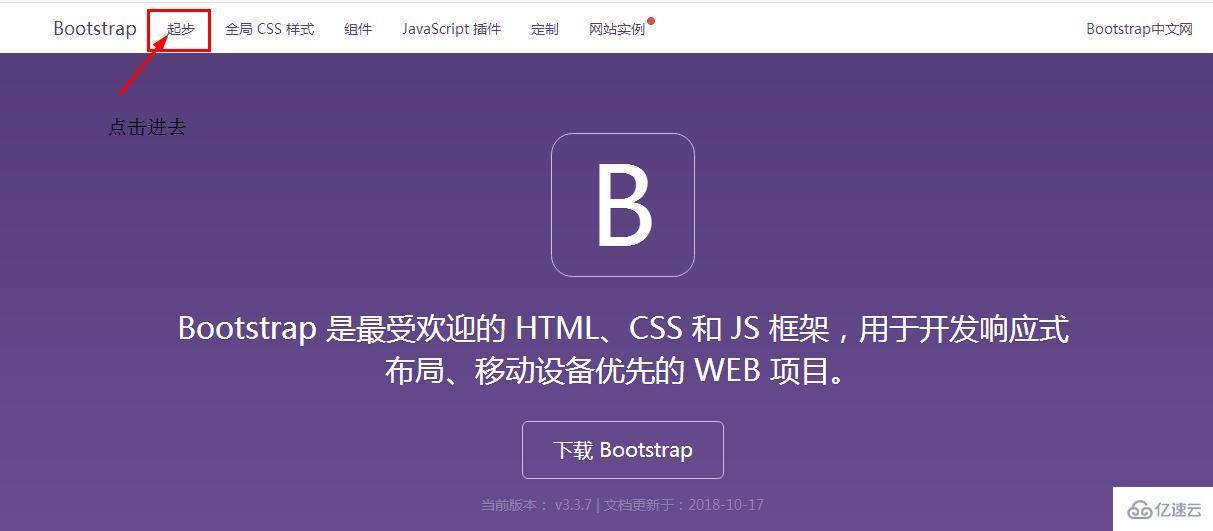
我們先要到Bootstrap官網(http://www.bootcss.com/)進行下載:


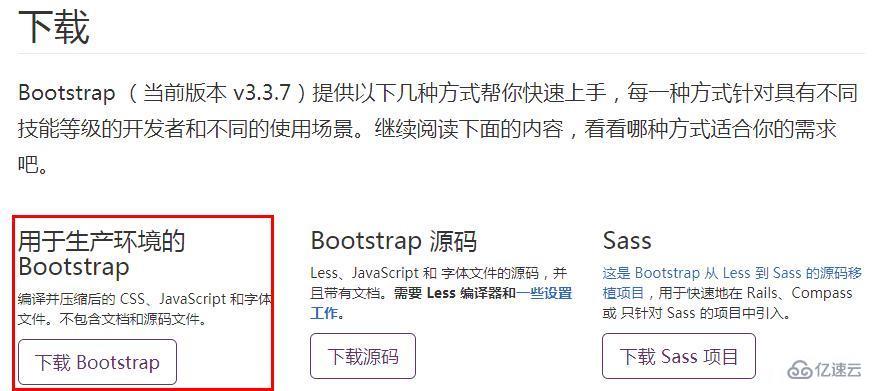
點擊紅線邊框處就可跳轉到下載頁面了,有三中方法可以供我們選擇。但,由于我們現在處于初級使用階段,所以說我們還是直接用在生成環境下的Bootstrap吧,我們下載第一個就好:

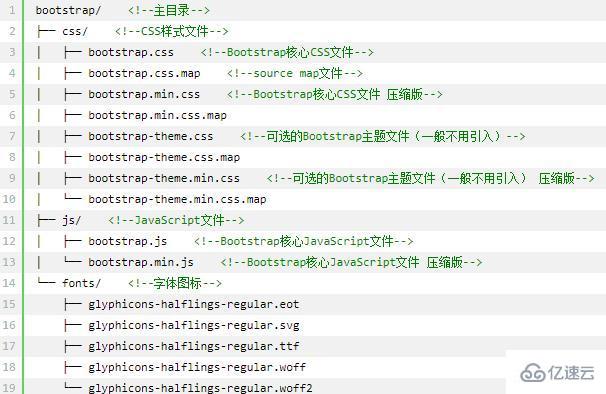
我們就會得到一個壓縮包:bootstrap-3.3.7-dist.zip,解壓后,我們來看看里面的文件有哪些:

對于這些文件,我們來了解一下里面的一些文件:
bootstrap.css:完整的bootstrap樣式表,未經壓縮過的,可供開發的時候進行調試用。
bootstrap.min.css:是經過壓縮后的bootstrap樣式表,內容和bootstrap.css完全一樣,但是把中間不必要的空格之類的東西都刪掉了,所以文件大小會比bootstrap.css小,可以在部署網站的時候引用,如果引用了這個文件,就沒必要引用bootstrap.css了。
bootstrap.js:這個是bootstrap的靈魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由這個文件控制的,這個文件也是一個未經壓縮的版本,可供開發的時候進行調試用。
bootstrap.min.js:它是bootstrap.js的壓縮版,內容和bootstrap.js一樣的,但是文件大小會小很多,在部署網站的時候可以不引用bootstrap.js,而是換成引用這個文件就行
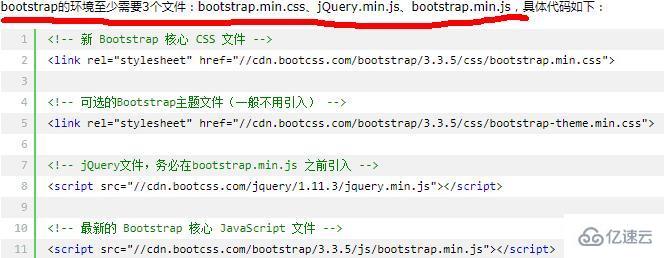
注意:bootstrap的環境至少需要3個文件,分別為:bootstrap.min.css、jQuery.min.js、bootstrap.min.js
2、使用bootstrap的方法(兩種方法)
①通過導入以上下載的文件


②直接使用 BootCDN 提供的免費 CDN 加速服務(同時支持 http 和 https 協議),訪問速度更快、加速效果更明顯、沒有速度和帶寬限制、永久免費。BootCDN 還對大量的前端開源工具庫提供了 CDN 加速服務,請進入BootCDN 主頁查看更多可用的工具庫。

注意:
bootstrap.min.css、jquery.min.js、bootstrap.min.js這三個文件的引入順序一定不能錯亂,一般是把jquery.min.js、bootstrap.min.js這兩個文件放入html網頁文檔的最底部,這么做是為了防止網頁未加載完畢而這兩個文件先加載可能產生的不必要的問題。
下面我們就通過一個例子來看看bootstrap的使用---使用bootstrap的字體圖標
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--最新bootstrap 核心 css 文件-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--可選的bootstrap主題文件(一般不引入)-->
<link rel="stylesheet" href="css/bootstrap-theme.min.css" />
<style>
ul{
width: 200px;
height: 500px;
margin: 50px auto;
}
li{
list-style: none;
font-size: 50px;
float: left;
padding: 10px;
}
</style>
</head>
<body>
<ul>
<li><i class="glyphicon glyphicon-user"></i></li>
<li><i class="glyphicon glyphicon-home"></i></li>
<li><i class="glyphicon glyphicon-lock"></i></li>
<li><i class="glyphicon glyphicon-qrcode"></i></li>
</ul>
</body>
<!--jquery文件 務必在bootstrap.min.css前引用-->
<script type="text/javascript" src="js/jquery.min.js" ></script>
<!--最新bootstrap 核心 javascript 文件-->
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</html>效果圖:

看完了這篇文章,相信你對Bootstrap框架的使用步驟有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。