您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
nextTick在vue中的作用是什么?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
methods: {
update() {
for (let i = 0; i < 10; i++) {
this.testNum = this.testNum + i;
}
},
},在你的 Vue 視圖中, testNum 會發生變化。不過需要注意的是這個變化的過程,雖然我們把 firstNum 循環修改了 10 次,但是實際上它只會把最后一次的值更新到視圖上——這也是非常合理的,比如說我們這個 demo 里,每一次循環給 testNum 的賦值只不過是一個過程,最終的目的是拿到 10 次循環的計算結果而已。如果我們硬去算 10 次,那么不必要的性能開銷必然是令人肉疼的。
我們需要對data修改后并拿到DOM,對DOM進行操作解決,
<template>
<div id="app">
<ul ref="ul1">
<li v-for="(v, i) in list" :key="i">{{ v }}</li>
</ul>
<button @click="add">add DOM</button>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
list: ["a", "b", "c"],
};
},
methods: {
add() {
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
const ulElem = this.$refs.ul1;
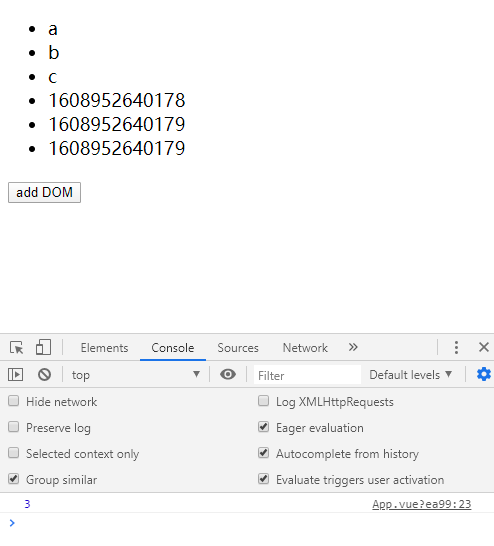
console.log(ulElem.childNodes.length);
},
},
};
</script>
本來點擊完之后數組長度應該輸出6個,但是實際上數組長度只有3個,因為data改變后,DOM并不會立刻改變,此時我們是拿不到新增的節點的,這時候的DOM節點還是一開始的a,b,c 。DOM操作執行完之后,它再異步渲染。
不過我們的期望是點擊完之后立刻拿到后面的三個,這時候就需要請出我們的主角nextTick。
add() {
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
const ulElem = this.$refs.ul1;
this.$nextTick(() => {
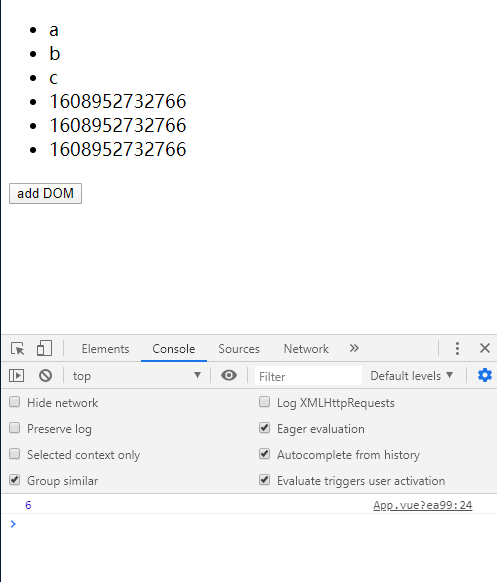
console.log(ulElem.childNodes.length);
});
},
這個例子也可以看出,$nextTick會待DOM渲染完成再回調,同時也可以看出,我們雖然一次點擊有三次修改data,但是多次修改會進行整合,最后渲染一次,這也說明渲染也是異步的,如果是同步,就沒辦法整合。
看完上述內容,你們掌握nextTick在vue中的作用是什么的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。