溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css去掉div間距的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css去掉div間距的方法:1、通過margin和padding屬性去除div內部間距和外部間距;2、設置父級元素“font-size”為0,然后重新設置div的“font-size”即可正常去除div之間的間距。
css去掉div間距
1、去除div內部間距和外部間距
div{
margin: 0;
padding: 0;
}2、去除div之間的間距
默認情況下,div之間是沒有間距的,如果設置了display: inline-block,則會出現間距。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
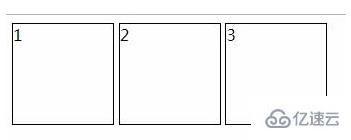
</html>效果:

原因,寫代碼時,換行縮進造成的出現空格。
解決方法:
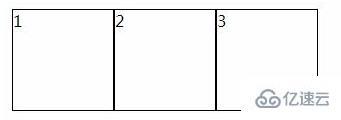
設置父級元素font-size為0,再重新設置div的font-size即可
body{
font-size: 0;
}
div{
font-size: 16px;
}
以上是“css去掉div間距的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。