您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css字符間距的設置方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在css中,字符間距可以使用letter-spacing屬性來設置,語法格式“letter-spacing:間距值;”。letter-spacing屬性可以增加或減少字符間的空白,允許使用負值,這會讓字符之間的間隔減少,讓字符擠得更緊。
在css中,可以使用letter-spacing屬性來設置字符間距。
letter-spacing屬性可以增加或減少字符間的空白(字符間距)。允許使用負值,這會讓字母之間擠得更緊。
示例:
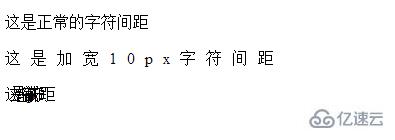
<p>這是正常的字符間距</p> <p style="letter-spacing:10px;">這是加寬10px字符間距</p> <p style="letter-spacing:-10px;">這是縮減3px字符間距</p>

說明:
letter-spacing屬性用來增加或減少字符或漢字之間的距離,默認值為0。該屬性接受一個的正長度值或負的長度值;設置一個正的長度值時,字符之間的間隔會增加;設置一個負的長度值時,字符之間的間隔會減少,讓字符擠得更緊,甚至出現重疊。
對于字數較少,卻又要突出表現的內容,如詩詞等,可以根據需要,增加適當的字符間距,讓內容稍微稀疏一點,會比較美觀。如,對于下面這首古詩:
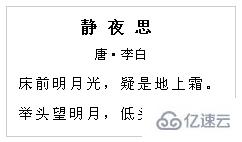
<h2>靜夜思</h2> <h3>唐?李白</h3> <p>床前明月光,疑是地上霜。</p> <p>舉頭望明月,低頭思故鄉。</p>
希望 h2 標題和正文的內容稀疏明朗,就可以使用 letter-spacing屬性來實現。CSS代碼如下:
h2 {
letter-spacing: 10px;
}
p {
letter-spacing: 3px;
}
以上是“css字符間距的設置方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。