您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css設置表格間距的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css設置表格間距的方法:1、使用padding屬性對table的td元素進行樣式設置,語法“td{padding:數值}”;2、直接在table標簽內使用cellpadding屬性,語法“cellpadding:數值”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
新建一個html文件,命名為test.html,用于講解css中控制table單元格的間距。

在test.html文件內,使用table標簽創建一個表格,并使用border屬性設置表格的邊框為1px。

在test.html文件內,使用tr、td兩個標簽創建表格為兩行兩列,代碼如下:


在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

在css標簽中,對table的td元素進行樣式設置,使用padding屬性設置單元格的間距為10px,即單元格的內邊距為10px。

除了上面的方法外,還可以使用cellpadding屬性直接在table標簽內設置,實現單元格的間距定義。

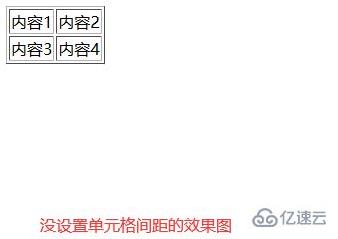
在瀏覽器打開test.html文件,查看實現的效果。

以上是“css設置表格間距的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。