您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css顯示部分圖片的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css顯示部分圖片的實現方法:首先在html里創建一個div,用來放背景圖片的;然后為div添加css樣式,并添加背景圖片url;最后添加一個“background-position”的樣式,并為樣式添加適當的負數值即可。
css如何只顯示部分圖片?
先在html里創建一個div,用來放背景圖片的。

為div添加css樣式,添加背景圖片url。

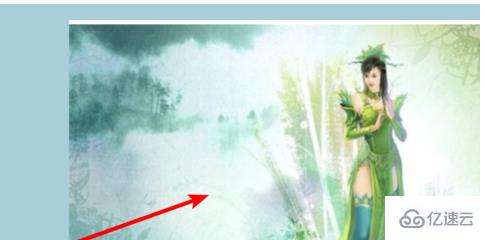
刷新頁面,可以看到現在是整張圖片都顯示的。

假設我們現在需要只顯示圖片中人物的頭像部分,我們需要修改圖片的長度和寬度,設置為頭像部分的大小,70元素左右。

然后添加一個background-position的樣式,為樣式添加適當的值。注意的是這個值是負數的,不同的值會顯示圖片的不同部分,大家可以調整嘗試一下。

重新刷新頁面,可以看到現在是只顯示了圖片上的頭像部分了。

如果是圖片太大,但容器太小,我們要顯示完整的圖片,可以使用background-size的樣式,如圖。

運行頁面后,我們的容器上就顯示了完整的背景圖片了,但對圖片進行了縮放的。

看完了這篇文章,相信你對css顯示部分圖片的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。