您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css讓文本溢出部分顯示省略號的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
當我們在進行網頁前端開發的時候,一般獲取文章標題,然后一行一行的顯示。但是當標題過長的時候,就會造成換行顯示。還有顯示部分文本信息時,如果全部顯示就過于繁瑣,會帶來不會的網頁體驗感。雖然我們可以使用overflow:hidden將超過寬度的字符隱藏掉。但是結尾看起來總會讓人覺得有點僵硬。而且也不利于讓用戶知道后面還有沒顯示完的字符。最好的方法,就是將多余的字符用省略號來代替。
本章我們就給大家詳細介紹CSS如何使文本溢出部分顯示省略號的方法。希望對大家有所幫助。
一:單行文本溢出顯示省略號...(多為標題的超出部分顯示省略號...)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分顯示省略號?單行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css 實現單行文本超出長度顯示省略號
</p>
<p class="overflow">
css 實現單行文本超出長度顯示省略號
</p>
</div>
</body>
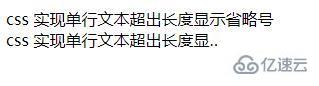
</html>以上代碼的效果圖如下:

其中,white-space:nowrap;表示文本不會換行,在同一行繼續,知道遇到標簽為止;
overflow:hidden;不顯示超過對象尺寸的內容,就是把超出的部分隱藏了;
text-overflow:ellipsis;當文本對象溢出是顯示...,當然也可是設置屬性為clip不顯示點點點;
-o-text-overflow:為了兼容opera瀏覽器;
二:多行文本溢出顯示省略號...
1.直接用css屬性設置(只有-webkit內核才有作用)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分顯示省略號?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css 實現多行文本超出長度顯示省略號,css 實現多行文本超出長度顯示省略號,
css 實現多行文本超出長度顯示省略號
</div>
</body>
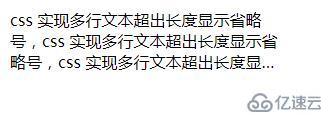
</html>以上代碼的效果圖如下:

其中,移動端瀏覽器絕大部分是WebKit內核的,所以該方法適用于移動端;
-webkit-line-clamp 用來限制在一個塊元素顯示的文本的行數,這是一個不規范的屬性(unsupported WebKit property),它沒有出現在 CSS 規范草案中;
display: -webkit-box 將對象作為彈性伸縮盒子模型顯示 ;
-webkit-box-orient 設置或檢索伸縮盒對象的子元素的排列方式 ;
text-overflow: ellipsis 以用來多行文本的情況下,用省略號“…”隱藏超出范圍的文本。
2.利用偽類
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分顯示省略號?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{
content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
</style>
</head>
<body>
<div class="box">
<p>
css 實現多行文本超出長度顯示省略號,
css 實現多行文本超出長度顯示省略號,
css 實現多行文本超出長度顯示省略號
</p>
</div>
</body>
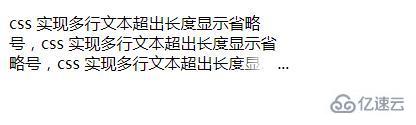
</html>以上代碼的效果圖如下:

該方法適用范圍廣,但文字未超出行的情況下也會出現省略號,可結合js優化該方法。
將height設置為line-height的整數倍,防止超出的文字露出。給p::after添加漸變背景可避免文字只顯示一半。由于ie6-7不顯示content內容,所以要添加標簽兼容ie6-7(如:<span>…<span/>);兼容ie8需要將::after替換成:after。
3.利用絕對定位和padding;(跨瀏覽器解決方案)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分顯示省略號?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.con{
position: relative;
height: 40px;
width: 250px;
line-height: 20px;
overflow: hidden;
padding-right: 12px;
}
.t{
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box">
<p class="con">
css 實現多行文本超出長度顯示省略號,
css 實現多行文本超出長度顯示省略號,
css 實現多行文本超出長度顯示省略號。
<span class="t">...</span>
</p>
</div>
</body>
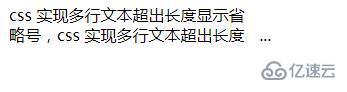
</html>以上代碼的效果圖:

這個方法的原理是:首先在包含文字的元素里,嵌入一個<span>...</span>,然后在包含文字的元素右側留出省略號...的位置(padding-right),最后利用絕對定位將省略號...定位至右側的padding-right區域(右下角)。
感謝你能夠認真閱讀完這篇文章,希望小編分享css讓文本溢出部分顯示省略號的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。