溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在H5 項目中利用Vue實現一個實時個人通訊功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
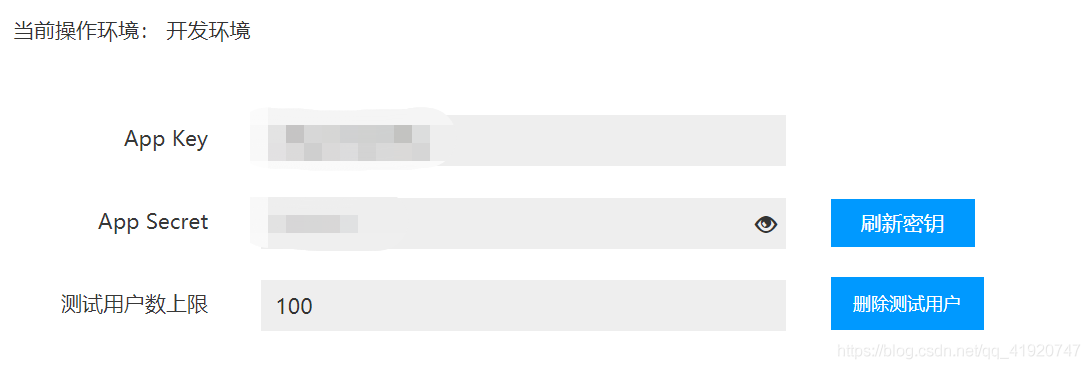
1.融云官網注冊賬號,創建應用并獲取必要的初始化參數 appkey

2.融云web開發文檔 本人使用3.x 版本
3.vue項目引入cdn(index.html)
項目需求:用戶當前會話列表+用戶當前會話頁面
// 注意在dom之前引入 <script src="https://cdn.ronghub.com/RongIMLib-3.0.0-dev.js"></script>
4.在項目開始之前先獲取融云返回的Token(此操作需要后端操作,token用于后面初始化連接融云時使用)
// 獲取融云token
// RongToken --- api ---
getRongToken() {
let userId = this.$store.state.member.info.member_id
let name = this.$store.state.member.info.member_name
let portraitUri = this.$store.state.member.info.member_avatar
RongToken(userId,name,portraitUri).then((res) => {
if(res.code == 200) {
this.appToken = res.data.token
// 將融云token 存入vuex
this.$store.commit('setAppToken',res.data.token)
}else{
return;
}
})
},5.融云初始化
// 初始化融云
initRong() {
this.IM = RongIMLib.init({
appkey: 'xxxxxxx' // 融云appkey
})
},6.建立連接
// 建立連接
getConnect() {
var user = {
token: this.$store.state.im_chat.appToken
};
this.IM.connect(user).then((res) => {
// console.log('鏈接成功, 鏈接用戶 id 為: ', res.id);
// 改變用戶連接狀態 用于監聽用戶是否已連接
this.$store.commit('changeConnectStatus',true)
}).catch((error) => {
// console.log('鏈接失敗: ', error.code, error.msg);
});
},7.會話列表(用于監聽會話列表及渲染當前會話列表)
// 用于監聽會話列表
ImWatch() {
let IM = this.IM
let conversationList = [];
let option = {
count: 30
}
IM.Conversation.getList(option).then((allConversationList) => {
// console.log('獲取會話列表成功', allConversationList);
conversationList = IM.Conversation.merge({
conversationList: conversationList,
updatedConversationList: allConversationList
}); // TODO 更新會話列表界面
this.list = conversationList
});
IM.watch({
conversation: (event) =>{
var updatedConversationList = event.updatedConversationList; // 更新的會話列表
// console.log('更新會話匯總:', updatedConversationList);
// console.log('最新會話列表:', IM.Conversation.merge({
// conversationList: conversationList,
// updatedConversationList: updatedConversationList
// }));
this.list = updatedConversationList
},
message: function(event){
var message = event.message;
// console.log('收到新消息', message);
},
status: (event)=>{
var status = event.status;
if(status != RongIMLib.CONNECTION_STATUS.CONNECTED) {
this.$store.commit('changeConnectStatus',false)
}
switch (status) {
case RongIMLib.CONNECTION_STATUS.CONNECTED:
console.log('鏈接成功');
break;
case RongIMLib.CONNECTION_STATUS.CONNECTING:
console.log('正在連接中');
break;
case RongIMLib.CONNECTION_STATUS.DISCONNECTED:
console.log('已主動斷開連接');
break;
case RongIMLib.CONNECTION_STATUS.NETWORK_UNAVAILABLE:
console.log('網絡不可用'); // SDK 內部會自動進行重連
break;
case RongIMLib.CONNECTION_STATUS.SOCKET_ERROR:
console.log('Socket 鏈接錯誤'); // SDK 內部會自動進行重連
break;
case RongIMLib.CONNECTION_STATUS.KICKED_OFFLINE_BY_OTHER_CLIENT:
console.log('其他設備登錄, 本端被踢'); // 己端被踢, 不可進行重連. 否則會造成多端循環互踢
break;
case RongIMLib.CONNECTION_STATUS.BLOCKED:
console.log('鏈接斷開, 用戶已被封禁');
break;
default:
console.log('鏈接狀態變化為:', status);
break;
}
}
})
},
8.會話頁面(用于監聽當前新消息是否是當前聊天對象以及是否渲染在當前會話頁面)
// 用于當前會話頁面
ImWatch() {
let IM = this.IM
var conversation = IM.Conversation.get({
targetId: this.targetId,
type: RongIMLib.CONVERSATION_TYPE.PRIVATE
});
var option = {
timestrap: 0, // 為0從當前時間最新獲取
count: 20
};
conversation.getMessages(option).then((result) =>{
var list = result.list; // 歷史消息列表
var hasMore = result.hasMore; // 是否還有歷史消息可以獲取
// console.log('獲取歷史消息成功', list, hasMore);
this.list = list
});
IM.watch({
message: function(event){
var message = event.message;
// console.log('收到新消息', message);
},
// 監聽會話
conversation:(res) => {
var updatedConversationList = res.updatedConversationList;
// 發送信息過來--用戶id
// 發送過來id != 當前用戶id 或者當前會話id 則不渲染在列表中
// 等于當前id 或 會 話id 則即加入列表中
let updateId = updatedConversationList[0].latestMessage.content.user.id
let member_id = this.$store.state.member.info.member_id
let targetId = Number(this.targetId)
if(updateId != targetId && updateId != member_id){
return;
}
this.list.push(updatedConversationList[0].latestMessage)
},
status: (event)=>{
var status = event.status;
if(status != RongIMLib.CONNECTION_STATUS.CONNECTED) {
this.$store.commit('changeConnectStatus',false)
}
switch (status) {
case RongIMLib.CONNECTION_STATUS.CONNECTED:
console.log('鏈接成功');
break;
case RongIMLib.CONNECTION_STATUS.CONNECTING:
console.log('正在連接中');
break;
case RongIMLib.CONNECTION_STATUS.DISCONNECTED:
console.log('已主動斷開連接');
break;
case RongIMLib.CONNECTION_STATUS.NETWORK_UNAVAILABLE:
console.log('網絡不可用'); // SDK 內部會自動進行重連
break;
case RongIMLib.CONNECTION_STATUS.SOCKET_ERROR:
console.log('Socket 鏈接錯誤'); // SDK 內部會自動進行重連
break;
case RongIMLib.CONNECTION_STATUS.KICKED_OFFLINE_BY_OTHER_CLIENT:
console.log('其他設備登錄, 本端被踢'); // 己端被踢, 不可進行重連. 否則會造成多端循環互踢
break;
case RongIMLib.CONNECTION_STATUS.BLOCKED:
console.log('鏈接斷開, 用戶已被封禁');
break;
default:
console.log('鏈接狀態變化為:', status);
break;
}
}
})
},9.會話頁面(用于點擊發送之后監聽發送信息及渲染當前頁面)
// 監聽當前發送的信息
send() {
if(this.context == '') {
Toast('請輸入內容');
return;
}
var conversation = this.IM.Conversation.get({
targetId: this.targetId, // 發送的目標id
type: RongIMLib.CONVERSATION_TYPE.PRIVATE, // 單聊
});
conversation.send({
messageType: RongIMLib.MESSAGE_TYPE.TEXT, // 'RC:TxtMsg'
content: {
content: this.context, // 文本內容
// 發送消息攜帶的參數 用于頁面渲染及相關判斷
user:{
id:this.$store.state.member.info.member_id,
username:this.$store.state.member.info.member_name,
shopname:this.storeName,
portraitUri:this.$store.state.member.info.member_avatar,
}
}
}).then((message) =>{
// console.log('發送文字消息成功', message);
this.context = ''
}).catch((error) => {
Toast('發送失敗,請重試')
});
}關于如何在H5 項目中利用Vue實現一個實時個人通訊功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。