溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在mpvue項目中使用第三方UI組件庫,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1. 將第三方組件庫從github克隆到本地;

2. 將iview-weapp中的dist文件夾(此處我重命名為iView,以便區分)復制到mpvue項目的輸出目錄中(默認是dist,編譯后的vue代碼在此);

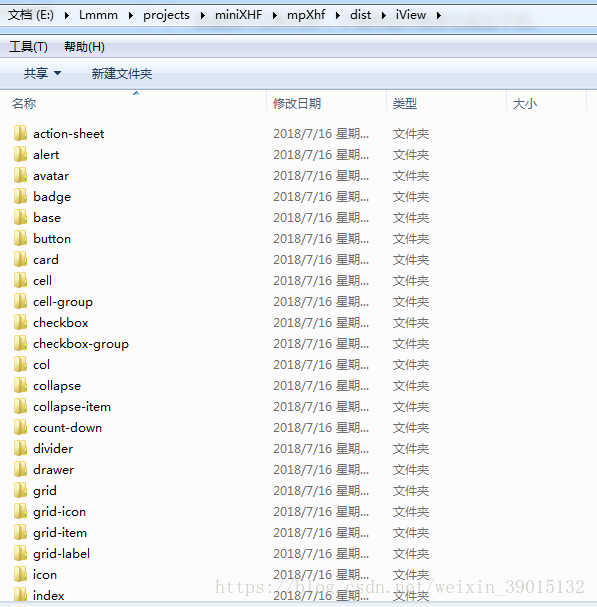
iView目錄中,全都是組件

3. 打開mpvue項目中的router/routes.js,在需要使用組件的地方,寫入相應的配置

4. 在vue頁面中使用組件

5. 效果如下

具體示例:
使用:search這部分是利用小程序input組件實現,在下面的示例中主要使用了focus和bindinput兩個屬性,由于mpvue從底層支持 Vue.js 語法和構建工具體系,因此可以用vue的v-model進行雙向數據綁定,示例如下:
<template>
<div class="page">
<div class="page__hd">
<div class="page__title">SearchBar</div>
<div class="page__desc">搜索欄</div>
</div>
<div class="page__bd">
<div class="weui-search-bar">
<div class="weui-search-bar__form">
<div class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" v-model="inputVal" :focus="inputShowed" @input="inputTyping" />
<div class="weui-icon-clear" v-if="inputVal.length > 0" @click="clearInput">
<icon type="clear" size="14"></icon>
</div>
</div>
<label class="weui-search-bar__label" :hidden="inputShowed" @click="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<div class="weui-search-bar__text">搜索</div>
</label>
</div>
<div class="weui-search-bar__cancel-btn" :hidden="!inputShowed" @click="hideInput">取消</div>
</div>
<div class="weui-cells searchbar-result" v-if="inputVal.length > 0">
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
inputShowed: false,
inputVal: ""
}
},
methods: {
showInput() {
this.inputShowed = true;
},
hideInput() {
this.inputVal = '';
this.inputShowed = false
},
clearInput() {
this.inputVal = '';
},
inputTyping(e) {
console.log(e);
this.inputVal = e.mp.detail.value
}
}
}
</script>
<style scoped>
.searchbar-result {
margin-top: 0;
font-size: 14px;
}
.searchbar-result:before {
display: none;
}
.weui-cell {
padding: 12px 15px 12px 35px;
}
</style>關于如何在mpvue項目中使用第三方UI組件庫就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。