您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了jsx語法如何在Vue 3.0中使用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
Vue 3.0 正式發布了,喜大普奔😁。新的語法又要學習一陣陣,不過需要在生產環境下大面積使用,可能需要等到它的周邊工具:vuex,vue-router 等等全部升級完畢。
Vue 3.0 中尤大使用的了新的編譯工具 vite,革了 webpack 的命😂。嘗試看了下文檔,發現支持 jsx 語法,由于這段時間都是在使用 react 來開發項目,jsx 完全不同的體驗,更加的純粹與靈活。
項目創建
npm init vite-app vite-vue cd vite-vue npm install npm run dev
我們發現創建的目錄解構很簡單

使用 JSX
Vue 3.0 直接支持 jsx 語法,新建 demo.jsx
export default function JsxTemp() {
return <div>
<h4>jsx</h4>
</div>
}引入到 App.vue 中可以完整顯示

再嘗試綁定數據
import { ref } from 'vue'
export default function JsxTemp() {
const state = ref(0)
const onClick = () => {
state.value++;
console.log(state.value)
}
return <div>
<h4>state: {state.value}</h4>
<button onClick={onClick}>點擊</button>
</div>
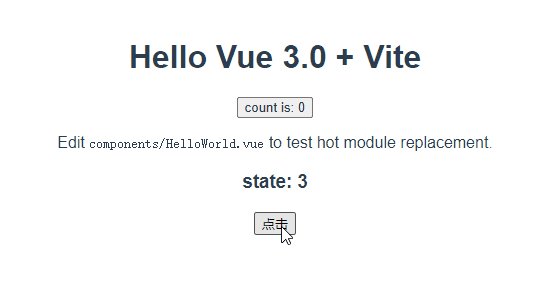
}我們發現沒有像我們想的那樣 state 數一直自增😅

這是因為我們在 Vue 3.0 中需要使用 defineComponent 包裹來使其變成一個雙向綁定數據的組件
參數 為 setup function | object
import { defineComponent, ref } from 'vue'
export default defineComponent(() => {
const state = ref(0)
const onClick = () => {
state.value++;
console.log(state.value)
}
return () => (
<div>
<h4>state: {state.value}</h4>
<button onClick={onClick}>點擊</button>
</div>
)
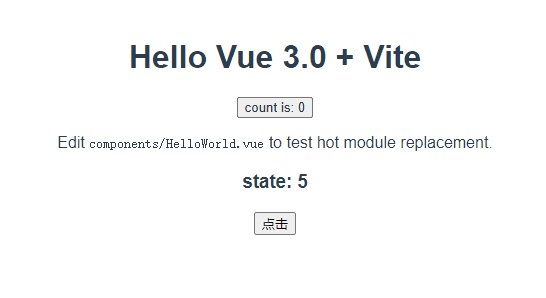
})可以看到現在是實時點擊實現自增效果

組件通信
組件間傳值通信該怎么來實現呢😮
我們需要改用對象的方式來傳入通信數據
App.vue
<JsxTemp site="imondo.cn" @onGet="onGet" />
export default {
...
methods: {
onGet(e) {
console.log('emit:', e)
}
}
}
...
export default defineComponent({
props: {
site: String
},
setup({ site }) {
const state = ref(0)
const onClick = () => {
state.value++;
console.log(state.value)
context.emit('onGet', 'Mondo');
}
return () => (
<div>
<h2>props: {site}</h2>
<h4>state: {state.value}</h4>
<button onClick={onClick}>點擊</button>
</div>
)
}
})實現效果

總結
我們嘗試了在 Vue 3.0 中如何使用 jsx ,這有助于我們在項目中更靈活的公用我們組件,由此也可以區分我們在項目中使用的方式
上述內容就是jsx語法如何在Vue 3.0中使用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。