您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“ueditor 1.2.6使用方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ueditor 1.2.6使用方法是什么”吧!
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>編輯器完整版實例</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<link rel="stylesheet" href="./ueditor/themes/default/css/ueditor.css"/>
</head>
<body>
<h3>UEditor提交示例</h3>
<form id="form" method="post" target="_blank">
<script type="text/plain" id="myEditor" name="myEditor">
<p>歡迎使用UEditor!</p>
</script>
<input type="submit" value="通過input的submit提交">
</form>
<p>
從1.2.6開始,會自動同步數據無需再手動調用sync方法
<button onclick="document.getElementById('form').submit()">通過js調用submit提交</button>
</p>
<script type="text/javascript">
var editor_a = UE.getEditor('myEditor',{initialFrameHeight:500});
//--自動切換提交地址----
var doc=document,
version=editor_a.options.imageUrl||"php",
form=doc.getElementById("form");
form.action="./getContent.php";
</script>
</body>
</html>
然后再瀏覽器輸入localhost/app/
就可以查看編輯器了;
然后會發現圖片上傳功能無法使用,需要打開ueditor.config.js
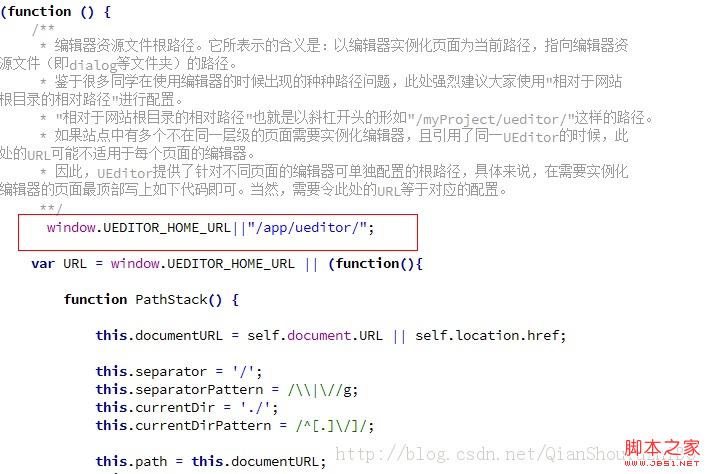
然后找到這一行代碼:
復制代碼 代碼如下:
var URL = window.UEDITOR_HOME_URL || (function(){
然后再這一行代碼的上面加上這行代碼:
復制代碼 代碼如下:
window.UEDITOR_HOME_URL||"/app/ueditor/";

然后,刷新一下頁面,圖片上傳功能就可以使用了。
ueditor的官方說明文檔地址:http://ueditor.baidu.com/website/document.html
官方說明文檔中的文件名有錯誤(應該是版本升級之后沒有修改過來),請大家注意。
到此,相信大家對“ueditor 1.2.6使用方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。