您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了UEditor怎么在SpringBoot中使用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
因為項目使用的springboot框架,而UEditor對于java后端的支持僅僅是給了一個jsp文件。因此,需要對該文件進行一下處理,修改為面向springboot的統一controller。
@Controller
@Transactional
@RequestMapping("/static/common/ueditor/jsp")
public class JSPController {
@RequestMapping("/controller")
@ResponseBody
public void getConfigInfo(HttpServletRequest request,HttpServletResponse response){
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext()
.getRealPath("/");
try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException | JSONException e) {
e.printStackTrace();
}
}如上所述,該項目即支持來自/static/common/ueditor/jsp/controller的上傳請求了。
前端請求
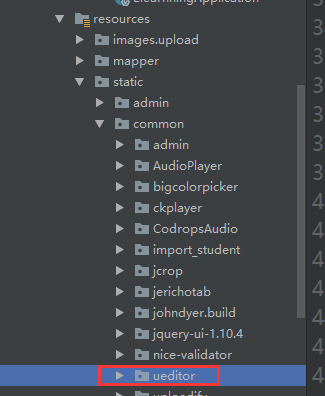
在前端添加UEditor支持。即:將整個uediotr包進行項目引入,并且在使用該控件的地方進行js的導入。
項目引入,我的對應代碼結構如下:

頁面引入,引入對應代碼如下:
<script type="text/javascript" charset="utf-8" th:src="@{/static/common/ueditor/ueditor.config.js}"></script>
<script type="text/javascript" charset="utf-8" th:src="@{/static/common/ueditor/ueditor.all.js}"></script>實例化UEditor編輯器即可,下面是我的初始化參數,僅做參考。
//實例化編輯器
var ue = UE.getEditor(''+id,{
toolbars: [
[
'fontfamily', //字體
'fontsize', //字號
'undo', //撤銷
'redo', //重做
'|',
'emotion', //表情
'forecolor', //字體顏色
'backcolor', //背景色
'bold', //加粗
'underline', //下劃線
'strikethrough', //刪除線
'|',
'justifyleft', //居左對齊
'justifyright', //居右對齊
'justifycenter', //居中對齊
'|',
'link', //超鏈接
'unlink', //取消鏈接
'simpleupload', //單圖上傳
'insertimage', //多圖上傳
//'music', //音樂
//'insertvideo', //視頻
'removeformat', //清除格式
'formatmatch', //格式刷
'source', //源代碼
]
],
enableAutoSave:false,
autoHeightEnabled: true,
autoFloatEnabled: true,
initialFrameWidth:width,
initialFrameHeight:height,
scaleEnabled:true//滾動條
});此時,訪問我們的頁面就會看到富文本框了。
不過,此時會提示我們后臺配置文件出錯,無法實現上傳功能
實現上傳功能
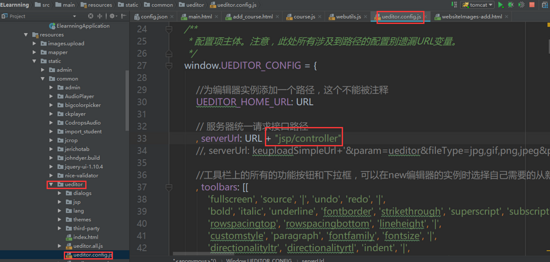
修改config.js文件,對應的全局請求路徑。該請求是為了獲取config.json對應的配置數據。可以在Controller里面直接返回配置信息或者在controller里面進行json文件的讀取。我這里使用的是讀取配置文件的方式,使用UEditor自帶的方法,文章開頭已經實現,這里貼一下需要修改的請求:

完成以上配置之后,再次加載UEditor的頁面,其中上傳圖片的按鈕即可完成圖片的上傳了。
注意:如果開始調試模式,加入斷點,測試加載json串的時候。會出現超時錯誤。暫時沒從配置文件里面找到配置字段。所有,這里需要注意,假如一切配置均無問題,但是依然返回后臺配置錯誤的話,可以把斷點全部取消掉試一試。
注意:上傳需要加入上傳組件,此處使用fileuoload
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3</version> </dependency>
使用servlet實現上傳
/**
* 嘗試使用servlet來實現UEditor
*
* @author OnyWang
* @create 2018-02-05 2:40
**/
@WebServlet(name = "UEditorServlet", urlPatterns = "/static/common/ueditor/UEditor")
public class UEditorControllerServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
PrintWriter out = response.getWriter();
ServletContext application=this.getServletContext();
String rootPath = application.getRealPath( "/" );
String action = request.getParameter("action");
String result = new ActionEnter( request, rootPath+"WEB-INF/classes" ).exec();
if( action!=null &&
(action.equals("listfile") || action.equals("listimage") ) ){
rootPath = rootPath.replace("\\", "/");
result = result.replaceAll(rootPath, "/");
}
out.write( result );
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}采用servlet的方式,新建一個注解式的servlet即可。
需要在main方法里面加入@ServletComponentScan注解。
修改ueditor默認訪問路徑。
注意:springboot下面,所有的資源文件都是放在classes下面的,所有,對于路徑的處理一定要加倍小心。放在增加路徑web-inf/classes
上述內容就是UEditor怎么在SpringBoot中使用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。