溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
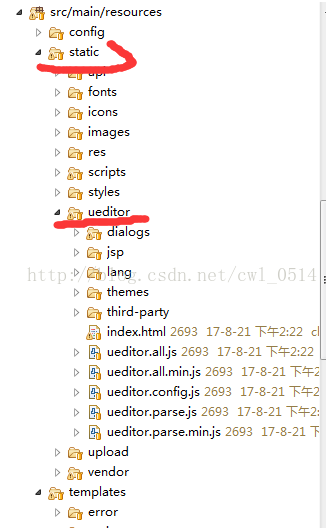
1.先導入ueditor所有的包:在springboot static下

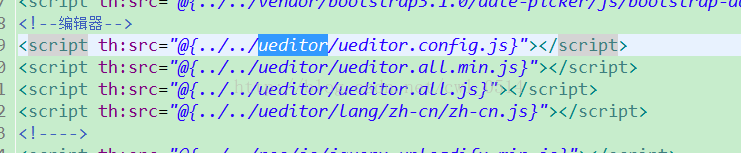
2.導入需要的ueditor的js

3.配置ueditor.config.js的// 服務器統一請求接口路徑://, serverUrl:(這個路徑是個Java類,和config.js的內容相同)
4.js里面執行1.var ue = UE.getEditor('editor');函數
5.上傳圖片:
/* Ueditor里面的上傳圖片 */
UE.Editor.prototype._bkGetActionUrl=UE.Editor.prototype.getActionUrl;
//action是config.json配置文件的action
UE.Editor.prototype.getActionUrl=function(action){
if (action == 'uploadimage'){
return [[@{/common/upload/image}]]; /* 這里填上你自己的上傳圖片的action */
}else if(action == 'uploadvideo'){
return [[@{/common/upload/image}]];
}else{
return this._bkGetActionUrl.call(this, action);
}
};
6.上傳圖片的方法:
@RequestMapping(value = "/upload/image", method = RequestMethod.POST, produces = MediaType.APPLICATION_JSON_VALUE)
@ResponseBody
public Map<String,Object> save(HttpServletRequest req){
Map<String,Object> rs = new HashMap<String, Object>();
MultipartHttpServletRequest mReq = null;
MultipartFile file = null;
String fileName = "";
// 原始文件名 UEDITOR創建頁面元素時的alt和title屬性
String originalFileName = "";
try {
mReq = (MultipartHttpServletRequest)req;
// 從config.json中取得上傳文件的ID
file = mReq.getFile("upfile");
if(!file.isEmpty()){
// 取得文件的原始文件名稱
fileName = file.getOriginalFilename();
originalFileName = fileName;
String ext = (FilenameUtils.getExtension(file.getOriginalFilename())).toLowerCase();
String storePath = "";
if ("jpg".equals(ext) || "png".equals(ext) || "jpeg".equals(ext) || "bmp".equals(ext)) {
storePath = "upload/image/";
}else{
storePath = "upload/video/";
}
//將圖片和視頻保存在本地服務器
String pathRoot = req.getSession().getServletContext().getRealPath("");
String path = pathRoot + "/" + storePath;
file.transferTo(new File(path+fileName));
String doMain = readProperties.getFileDomain();
String httpImgPath = doMain + storePath + fileName;
rs.put("state", "SUCCESS");// UEDITOR的規則:不為SUCCESS則顯示state的內容
rs.put("url",httpImgPath); //能訪問到你現在圖片的路徑
rs.put("title", originalFileName);
rs.put("original", originalFileName);
}
} catch (Exception e) {
e.printStackTrace();
rs.put("state", "文件上傳失敗!"); //在此處寫上錯誤提示信息,這樣當錯誤的時候就會顯示此信息
rs.put("url","");
rs.put("title", "");
rs.put("original", "");
}
return rs;
}
總結
以上所述是小編給大家介紹的編輯器Ueditor和SpringBoot 的整合方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。