溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vscode如何導入圖片,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、安裝插件
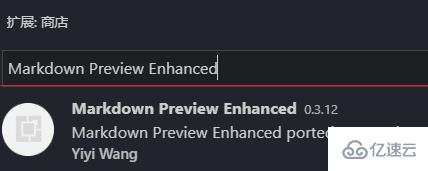
在VSCode擴展商店中安裝如下的兩個插件:
(1)markdownlint 語法提示
(2)Markdown Preview Enhanced 預覽顯示

2、使用預覽
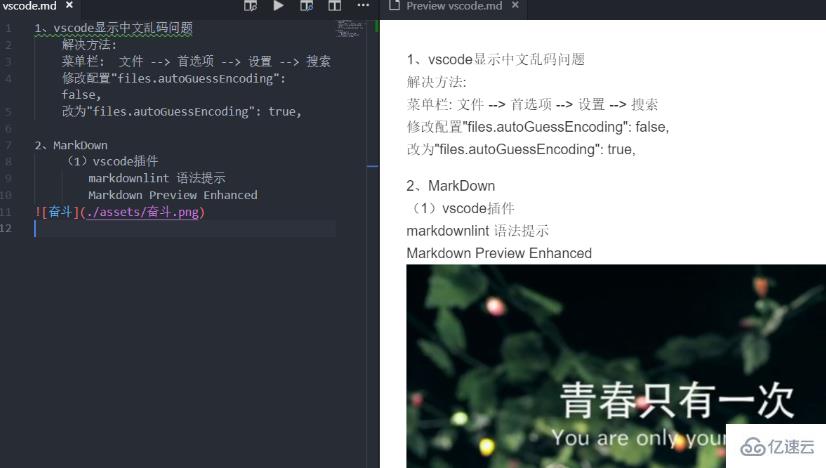
(1)新建md文件并點擊右上角如圖按鈕。

可以看到右側出現了預覽。
3、導入圖片
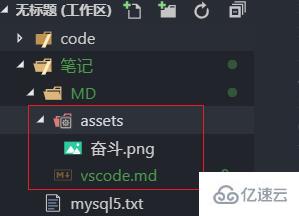
在md文件的同級目錄新建assets文件夾,并放入圖片。

(2)在代碼中加入 便可以在右側預覽看到圖片。

關于vscode如何導入圖片就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。