溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode怎樣導入項目的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
vscode導入項目的方法:
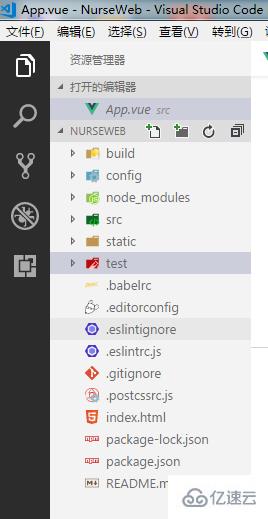
打開vscode------->文件--------->打開文件夾--------->選擇工程文件夾-------->確定

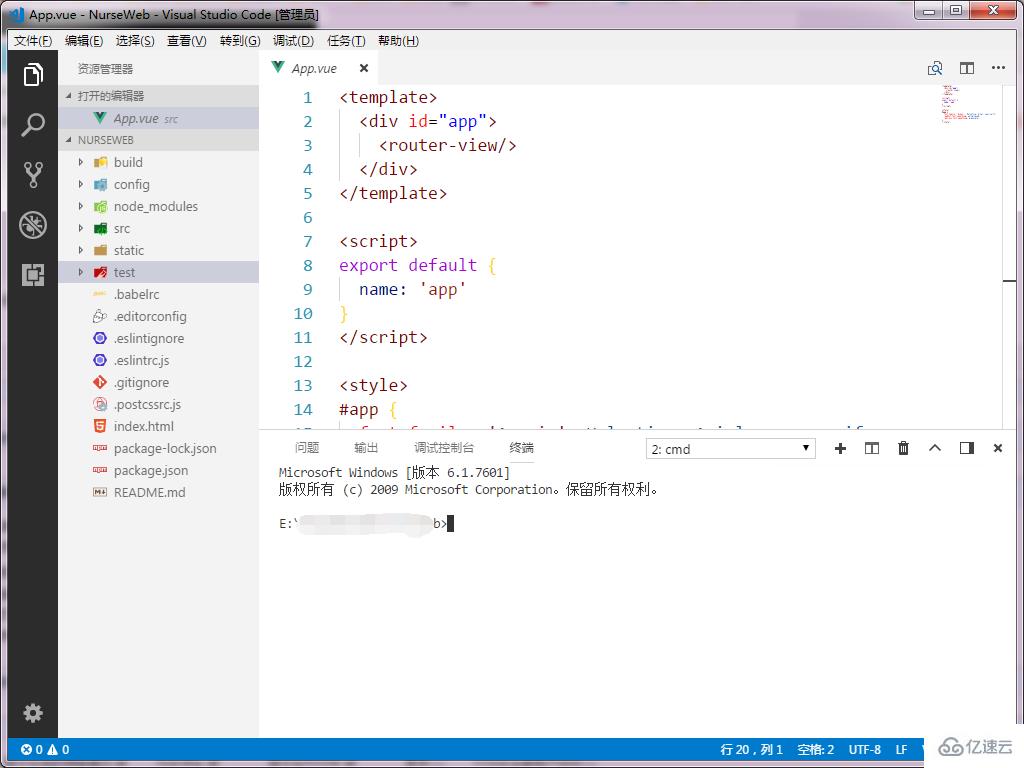
查看---->終端或者使用“Ctrl+~”調出終端

從終端中輸入命令進入程序目錄,
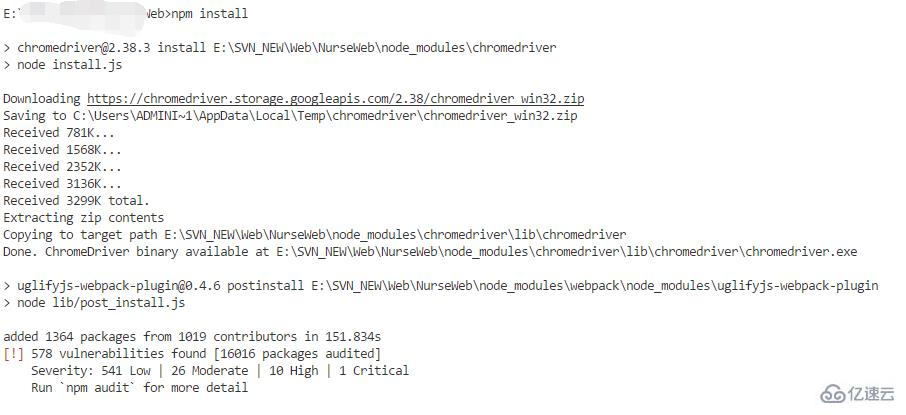
輸入npm install安裝vue插件初始化項目,
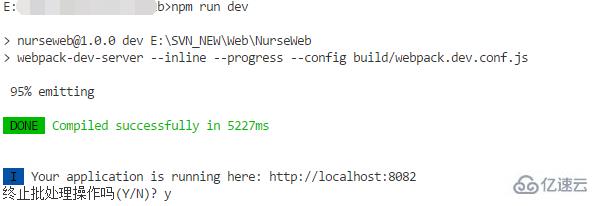
完成后執行npm run dev啟動項目,就可以在瀏覽器中打開頁面了,
在終端ctrl+c來停止運行。


感謝各位的閱讀!關于vscode怎樣導入項目就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。