溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現一個會話備忘錄小程序,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
說明: 數據在本地緩存中操作,純前端無后臺,不用擔心信息泄露問題。
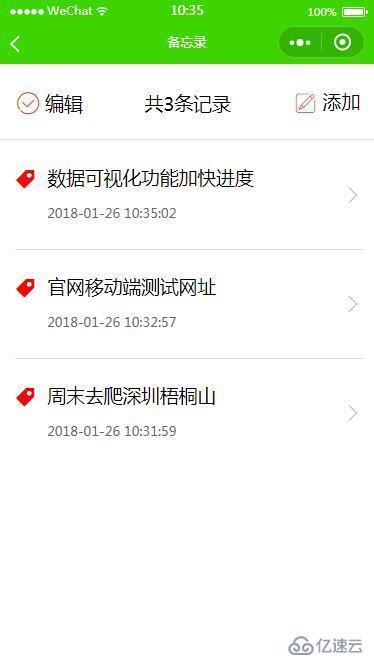
我們先看一下實現界面圖:



實現步驟(個人版):
1、注冊微信小程序,獲取appid
注冊網址: https://mp.weixin.qq.com
2、下載新版微信開發者工具,新建備忘錄項目,填寫appid,確定后自動生成初始化代碼
開發者工具下載: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
3、目錄結構
+-- assets //靜態文件夾 | +-- font //字體文件 | +-- iconfont.eot | +-- iconfont.svg | +-- iconfont.ttf | +-- iconfont.woff | +-- images | +-- share.jpg +-- pages //頁面 | +-- add //添加備忘錄 | +-- add.js | +-- add.json | +-- add.wxml | +-- add.wxss | +-- edit //編輯備忘錄 | +-- edit.js | +-- edit.json | +-- edit.wxml | +-- edit.wxss | +-- index //首頁 | +-- index.js | +-- index.json | +-- index.wxml | +-- index.wxss | +-- logs //日志 | +-- logs.js | +-- logs.json | +-- logs.wxml | +-- logs.wxss +-- utils //公用js | +-- shareData.js //分享短句 | +-- util.js +-- app.js +-- app.json +-- app.wxss +-- project.config.json
4、功能模塊
備忘錄添加
//保存標題、內容和編輯時間到storage中
saveMemo: function(){
var that = this;
var stamp = +new Date(); //獲取時間戳
var time = util.format(stamp); // 轉換成標準時間格式
var title = that.data.title;
var memo_value = that.data.value;
if (title == ''){
wx.showToast({
title: '請輸入標題',
icon: 'none',
duration: 1000
})
}
// else if (memo_value == '' ){
// wx.showToast({
// title: '請輸入內容',
// icon: 'none',
// duration: 1000
// })
// }
else{
//后編輯的放在前面
that.data.memoLists.unshift({ "title": title, "text": memo_value, "time": time });
//異步保存到storage中
try {
wx.setStorageSync('memoLists', that.data.memoLists)
} catch (e) {
wx.showToast({
title: '保存失敗',
icon: 'error',
duration: 2000
})
}
wx.redirectTo({
url: '/pages/index/index'
})
}
},數據獲取
var that = this;
//異步獲取storage中保存的數組
try {
var value = wx.getStorageSync('memoLists');
if (value) {
that.data.memoLists.push(value)
that.setData({
memoLists: that.data.memoLists,
allLength: util.count(that.data.memoLists[0]),
isNull: false
})
}
} catch (e) {
wx.showToast({
title: '獲取數據失敗',
icon: 'none',
duration: 1500
})
};數據編輯
//編輯備忘錄后重新保存
saveMemo: function () {
var that = this;
var stamp = +new Date(); //獲取時間戳
var time = util.format(stamp); // 轉換成標準時間格式
var title = that.data.title;
var memo_value = that.data.value;
var editMemo = that.data.memoLists[that.data.id];
//標題不能為空
if (title == '') {
wx.showToast({
title: '請輸入標題',
icon: 'none',
duration: 800
})
}
// else if (memo_value == '') {
// wx.showToast({
// title: '請輸入內容',
// icon: 'none',
// duration: 800
// })
// }
else {
//如果標題和內容都沒改,編輯時間不變,否則時間更改
if(editMemo.title != title || editMemo.text != memo_value){
editMemo.time = time;
}else{
editMemo.time = that.data.time;
}
//更新標題和內容
editMemo.title = title;
editMemo.text = memo_value;
//異步更新數組
try {
wx.setStorageSync('memoLists', that.data.memoLists);
wx.redirectTo({
url: '/pages/index/index'
})
} catch (e) {
wx.showToast({
title: '保存失敗',
icon: 'error',
duration: 2000
})
}
}
},數據刪除
// 刪除單條備忘記錄
delMemoLists: function(e) {
var that = this;
try {
wx.showModal({
title: '',
content: '確認刪除這' + that.data.checkboxLength+'條嗎?',
success: function (res) {
if (res.confirm) {
try {
var delValue = wx.getStorageSync('delLists');
// 數組從大到小排序
delValue.sort(function (a, b) {
return a < b;
})
if (delValue) {
if (that.data.allLength == that.data.checkboxLength) {
//直接清空緩存
wx.removeStorage({
key: 'memoLists'
});
}else{
for(var i=0; i<delValue.length; i++){
try {
that.data.memoLists[0].splice(delValue[i] - 1, 1); //刪除指定下標的值
wx.setStorageSync('memoLists', that.data.memoLists[0]); //異步更新列表緩存
wx.showToast({
title: '刪除成功',
icon: 'success',
duration: 500
});
} catch (e) { }
}
}
// 刪除后刷新頁面
setTimeout(function () {
wx.redirectTo({
url: '/pages/index/index'
});
}, 500);
} else {
wx.showToast({
title: '獲取數據失敗',
icon: 'none',
duration: 1000
});
}
} catch (e) {
wx.showToast({
title: '刪除失敗',
icon: 'none',
duration: 1500
})
}
}
}
})
} catch (e) {
wx.showToast({
title: '刪除失敗',
icon: 'none',
duration: 1500
})
}
}分享功能
const shareData = require('../../utils/shareData.js') //引入自定義分享標題
// 分享
onShareAppMessage: function (res) {
return {
title: shareData[Math.round(Math.random() * (shareData.length - 1))], //從數據中隨機備選一條
path: '/pages/index/index',
imageUrl: '../../assets/images/share.jpg',
success: function (res) {
console.log('已轉發')
},
fail: function (res) {
console.log('用戶取消轉發')
}
}
}看完了這篇文章,相信你對“如何實現一個會話備忘錄小程序”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。