您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是微信小程序開發如何實現打開另一個小程序,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
微信小程序打開另一個小程序,有兩種方法:1.超鏈接;2.點擊按鈕。
全局配置:
跳轉到其他小程序,需要在當前小程序全局配置中配置需要跳轉的小程序列表,代碼如下:
App.json
{
...
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}否則會彈出以下錯誤提示:

超鏈接實現跳轉到小程序:
demo.wxml
<navigator
target="miniProgram"
open-type="navigate"
app-id="wxdbcxxxxxxxx985f"
path="pages/index/index?goods_id=201"
extra-data="{{extraData}}"
version="develop"
bindsuccess="toMiniProgramSuccess">點擊超鏈接打開綁定的小程序</navigator>demo.js
data:{
extraData: {
from: '優享新可能nav'
}
}
...
toMiniProgramSuccess(res){
//從其他小程序返回的時候觸發
wx.showToast({
title: '通過超鏈接跳轉其他小程序成功返回了'
})
}相關參數:
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| target | String | self | 設置為miniProgram,則跳轉都其他小程序 |
| app-id | String | 要打開的小程序 appId | |
| path | String | 打開的頁面路徑,如果為空則打開首頁,可帶參數 | |
| extra-data | Object | 需要傳遞給目標小程序的數據,目標小程序可在 App.onLaunch(),App.onShow() 中獲取到這份數據。詳情 | |
| version | version | release | 要打開的小程序版本,有效值 develop(開發版),trial(體驗版),release(正式版),僅在當前小程序為開發版或體驗版時此參數有效;如果當前小程序是正式版,則打開的小程序必定是正式版。 |
| bindsuccess | String | 跳轉小程序成功 | |
| bindfail | String | 跳轉小程序失敗 | |
| bindcomplete | String | 跳轉小程序完成 |
備注:
1.extra-data必須為Object類型,可以在data中定義,然后模板中引用;
2.version可以為空,以小程序當前環境為準。如果設置有值,則只在當前小程序為非正式版時有效。如果設置為develop,那么最好先用微信預覽最新編譯過的需要跳轉到的小程序,然后再掃碼預覽原來的小程序。不然的話跳轉到的小程序可能不是最新版;
3.bindsuccess回調事件在跳轉到小程序返回之后觸發,wx.navigateToMiniProgram Api則是在跳轉同時觸發。
通過按鈕單擊事件實現:
demo.wxml
<button bindtap='navigateToMiniProgram'> 點擊按鈕打開其他小程序 </button>
demo.js
navigateToMiniProgram(){
wx.navigateToMiniProgram({
appId: 'wxdbcxxxxx985f',
path: 'pages/index/index?goods_id=201',
extraData: {
from: 'xxxxx'
},
envVersion: 'develop',
success(res) {
// 打開其他小程序成功同步觸發
wx.showToast({
title: '跳轉成功'
})
}
})
}相關參數:
| 屬性 | 類型 | 默認值 | 是否必填 | 說明 |
|---|---|---|---|---|
| appId | string | 是 | 要打開的小程序 appId | |
| path | string | 否 | 打開的頁面路徑,如果為空則打開首頁 | |
| extraData | object | 否 | 需要傳遞給目標小程序的數據,目標小程序可在 App.onLaunch,App.onShow 中獲取到這份數據。 | |
| envVersion | string | release | 否 | 要打開的小程序版本。僅在當前小程序為開發版或體驗版時此參數有效。如果當前小程序是正式版,則打開的小程序必定是正式版。 |
| success | function | 否 | 接口調用成功的回調函數 | |
| fail | function | 否 | 接口調用失敗的回調函數 | |
| complete | function | 否 | 接口調用結束的回調函數(調用成功、失敗都會執行) |
目標小程序接收來源小程序傳遞過來的參數:
目標小程序app.js
App({
onLaunch: function (options) {
console.log("referrerInfo:::", options.referrerInfo)
}
...
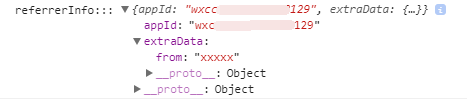
})輸出:
{"appId":"wxcc41e47562b08129","extraData":{"from":"xxxxx"}}
開發者工具調試被打開的小程序時候正確的接收參數:
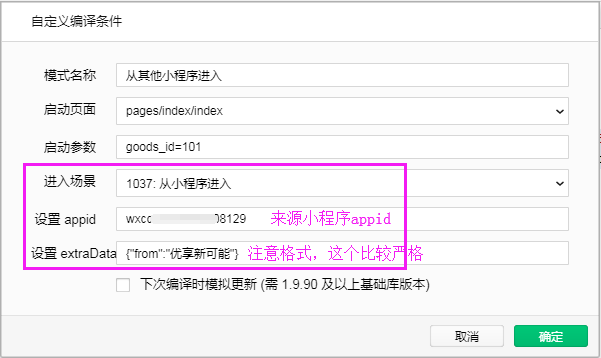
開發者工具新建編譯模式:

輸出如下:

注意:
1. 先選擇進入場景,輸入1037就能快速定位到從小程序進入這個選項,然后就會顯示設置appid及extraData的輸入框;
2. 尤其要注意extraData的格式,與來源小程序中傳遞過來的格式都有點不一樣,請嚴格參照下邊的代碼:
{"from":"xxxxx"}
注意事項:
1.navigateToMiniProgram Api需要用戶主動觸發跳轉,且在跳轉至其他小程序前,將統一增加彈窗,詢問是否跳轉,用戶確認后才可以跳轉其他小程序。如果用戶點擊取消,則回調fail cancel;
2.每個小程序可跳轉的其他小程序數量限制為不超過 10 個;
3.在開發者工具上調用此 API 并不會真實的跳轉到另外的小程序,但是開發者工具會校驗本次調用跳轉是否成功。
4. 開發者工具上支持被跳轉的小程序處理接收參數的調試。
看完這篇關于微信小程序開發如何實現打開另一個小程序的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。