溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序wx.uploadfile本地文件如何轉base64的實現代碼,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
微信小程序wx.uploadfile, 利用PHP接口把本地圖片轉化為base64位。
網上到處都是粘貼復制的wx.uploadfile的解決方案, 但目前還沒有具體的代碼:
特意呈現出來給需要的伙伴們:

代碼:
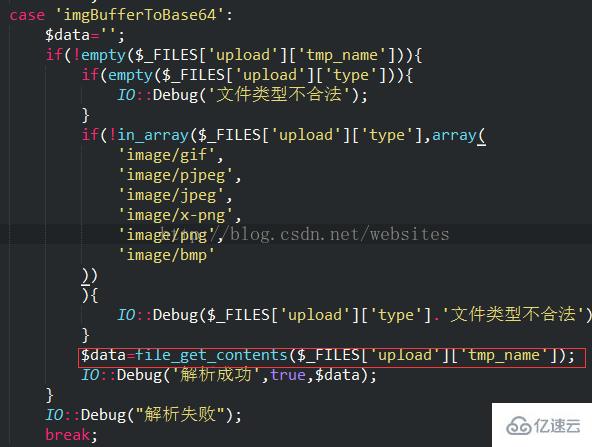
case 'imgBufferToBase64':
<span style="white-space: pre;"> </span>$data='';
<span style="white-space: pre;"> </span>file_put_contents("1.txt",var_export($_FILES,true)."\r\n",FILE_APPEND);
<span style="white-space: pre;"> </span>if(!empty($_FILES['upload']['tmp_name'])){
<span style="white-space: pre;"> </span>if(empty($_FILES['upload']['type'])){
<span style="white-space: pre;"> </span>IO::Debug('文件類型不合法');
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>if(!in_array($_FILES['upload']['type'],array(
<span style="white-space: pre;"> </span>'image/gif',
<span style="white-space: pre;"> </span>'image/pjpeg',
<span style="white-space: pre;"> </span>'image/jpeg',
<span style="white-space: pre;"> </span>'image/x-png',
<span style="white-space: pre;"> </span>'image/png',
<span style="white-space: pre;"> </span>'image/bmp'
<span style="white-space: pre;"> </span>))){
<span style="white-space: pre;"> </span>IO::Debug($_FILES['upload']['type'].'文件類型不合法');
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>$data=file_get_contents($_FILES['upload']['tmp_name']);
<span style="white-space: pre;"> </span>file_put_contents("1.txt",var_export($data,true)."\r\n",FILE_APPEND);
<span style="white-space: pre;"> </span>IO::Debug('解析成功',true,$data);
<span style="white-space: pre;"> </span>}
<span style="white-space: pre;"> </span>IO::Debug("解析失敗");
break;js代碼:
wx.uploadFile({
url: 'https://' + app.globalData.host + '/api/?sign=' + sign,
filePath: tempFilePaths[0],
name: 'upload',
header: {
"content-type": "multipart/form-data",
"content-type": "application/x-www-form-urlencoded"
},
formData: formData,
success: function (res) {
<span style="white-space: pre;"> </span>var $data = JSON.parse(res.data);
if (typeof ($data.data) != "undefined" && $data.code){
var imgBase64 = "data:image/jpeg;base64," + $data.data;
}
}
})關于“微信小程序wx.uploadfile本地文件如何轉base64的實現代碼”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。