您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
編寫微信小程序時,用到 wx.uploadFile,用來上傳圖片+文本信息.然而在編寫過程中,由于官方的 demo 和文檔描述很少,在幾個坑上耗費了不少時間.
這里分享一個和編碼有關的坑,主要是由于真機預覽時 formData 中的非字母、數字的 ASCII 編碼的字符如中文、泰文傳輸到服務端將不會自動進行轉碼碼,并會會產生亂碼及溢出,從而導致錯誤。
微信的 uploadFile 類似與 html 中的form帶文件上傳的表單 ( enctype=”multipart/form-data” ), 這樣 post 上傳的表單,可以包含文件,同時包含其它的鍵值數據。微信小程序用 uploadFile 實現類似的操作. 我的微信小程序端的uploadFile 代碼如下 :
wx.uploadFile({
url: 'https://<upload_domain>/save',
filePath:photoPath, //待上傳的圖片,由 chooseImage獲得
name:'food_image',
formData: {
latitude:0.0,
longitude:0.0,
restaurant_id:0,
city:'北京',
name:'beijing' // 名稱
}, // HTTP 請求中其他額外的 form data
success: function(res){
console.log("addfood success",res);
},
fail: function(res) {
console.log("addfood fail",res);
},
})
},
服務端我用的 php 編寫,這里接受文件的接口為 save ,我將 POST和_FILES 里的數據直接輸出到info.log 文件中用來進行調試.代碼如下:
public function save(Request $request)
{
error_log("FILES:" . json_encode($_FILES) . "\r\n", 3, "./logs/info.log");
error_log("POST: " . json_encode($_POST) . "\r\n", 3, "./logs/info.log");
error_log("city: " . $_POST["city"] . "\r\n", 3, "./logs/info.log");
error_log("name: " . $_POST["name"] . "\r\n", 3, "./logs/info.log");
error_log("latitude: " . $_POST["latitude"] . "\r\n", 3, "./logs/info.log");
error_log("longitude: " . $_POST["longitude"] . "\r\n", 3, "./logs/info.log");
error_log("restaurant_id: " . $_POST["restaurant_id"] . "\r\n", 3, "./logs/info.log");
error_log("tags: " . $_POST["city"] . "\r\n", 3, "./logs/info.log");
echo 'success';
}
在小程序開發工具中運行小程序,選擇好圖片后進行上傳操作,服務器端成功接收到數據,info.log輸出的數據信息如下:
FILES:{"food_image":{"name":"store_265332457o6zAJszC4WsrwhUy55eh7iKJt7EQ1480318543139.jpg","type":"image\/jpeg","tmp_name":"\/tmp\/phpe3zGok","error":0,"size":845941}}
POST: {"latitude":"0","longitude":"0","restaurant_id":"0","tags":"","city":"\u5317\u4eac","name":"\u0e1b\u0e31\u0e01\u0e01\u0e34\u0e48\u0e07"}
city: 北京
name: ปักกิ่ง
latitude: 0
longitude: 0
restaurant_id: 0
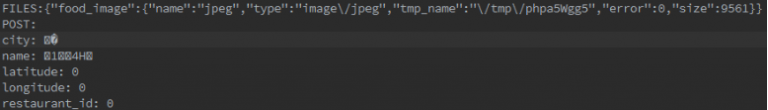
( ps:php 中,FILES 里有 tmp_name 為收到了文件,將臨時文件從該路徑中移動到指定目錄便可保存文件,這里看到有 /tmp/phpe3zGok 臨時文件,說明成功收到了文件) 將小程序預覽到手機上,點擊上傳,但卻出現了問題,如下所示:

POST 數據為空, FILES 成功收到,而單獨輸出的$_POST數據出現亂碼(中文和泰文部分),出現了溢出.
可以看到,非英文,數字的數據是亂碼,而其它數據沒有問題,顯然是編碼出現了問題,POST 數據輸出為空,由于亂碼導致了溢出使得格式錯亂.
編碼有問題,那么就嘗試改變它的編碼進行傳輸, uploadFile 的參數中加入
header{“chartset”:”utf-8”}
//或者
header{"content-type":'application/x-www-form-urlencoded'}
但是都沒有什么效果,依然是在微信小程序工具中有效,而手機真機預覽的時候出現亂碼.在看到這篇帖子 【新手跳坑指南《三十九》wx.uploadFile】 才知道header 里的數據在真機預覽的時候是無效的,需要改到 formData 中,受到了啟發,嘗試將編碼數據加入formData 中,但僅僅傳輸了數據,并沒有改變編碼.依然是小程序開發工具中調試成功,而真機預覽出了問題,這個估計要微信團隊來回答了。
知道 header 是個bug , 那么編碼的操作暫時只能手動進行了,于是我將小程序段的數據都進行編碼. 在 javascript 中,字符串編碼函數是 encodeURI, 在小程序中嘗試,也有該函數,所以我將小程序代碼改為如下
wx.uploadFile({
url: 'https://<upload_domain>/save',
filePath:photoPath, //待上傳的圖片,由 chooseImage獲得
name:'food_image',
formData: {
latitude:encodeURI(0.0),
longitude:encodeURI(0.0),
restaurant_id:encodeURI(0),
city:encodeURI('北京'),
name:encodeURI('beijing') // 名稱
}, // HTTP 請求中其他額外的 form data
success: function(res){
console.log("addfood success",res);
},
fail: function(res) {
console.log("addfood fail",res);
},
})
},
服務器端, php 進行 url 解碼的函數是 urldecode
public function save(Request $request)
{
error_log("FILES:" . json_encode($_FILES) . "\r\n", 3, "./logs/info.log");
error_log("POST: " . json_encode($_POST) . "\r\n", 3, "./logs/info.log");
error_log("city: " . urldecode($_POST["city"]) . "\r\n", 3, "./logs/info.log");
error_log("name: " . urldecode($_POST["name"]) . "\r\n", 3, "./logs/info.log");
error_log("latitude: " . urldecode($_POST["latitude"]) . "\r\n", 3, "./logs/info.log");
error_log("longitude: " . urldecode($_POST["longitude"]) . "\r\n", 3, "./logs/info.log");
error_log("restaurant_id: " . urldecode($_POST["restaurant_id"]) . "\r\n", 3, "./logs/info.log");
error_log("tags: " . urldecode($_POST["city"]) . "\r\n", 3, "./logs/info.log");
echo 'success';
}
再次測試,真機預覽測試輸出如下:
ILES:{"food_image":{"name":"jpeg","type":"image\/jpeg","tmp_name":"\/tmp\/php1svqDs","error":0,"size":9561}}
POST: {"restaurant_id":"0","tags":"","longitude":"0","latitude":"0","city":"%E5%8C%97%E4%BA%AC","name":"%E0%B8%9B%E0%B8%B1%E0%B8%81%E0%B8%81%E0%B8%B4%E0%B9%88%E0%B8%87"}
city: 北京
name: ปักกิ่ง
latitude: 0
longitude: 0
restaurant_id: 0
可以看到,所有數據都正常輸出,其中POST 數據中 city 和 name未解碼前是 urlencode 編碼形式的數據,解碼后正常輸出.
至此,我想使用小程序上傳帶文件信息到服務器端算是調通了, 希望這個方法能對出現同樣問題的同學有一定幫助。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。