您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序實現頁面跳轉的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
小程序實現頁面跳轉的方法:1、使用導航組件,標簽,頁面鏈接來實現;2、給頁面布局加監聽bindtap事件,并在方法里面,通過【wx.navigatorTo】來實現跳轉;3、通過【wx.redirectTo】實現跳轉。
小程序實現頁面跳轉的方法:
1.使用導航組件,標簽,頁面鏈接來實現(可以發現點擊時有背景)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳轉到新頁面</navigator> </view>
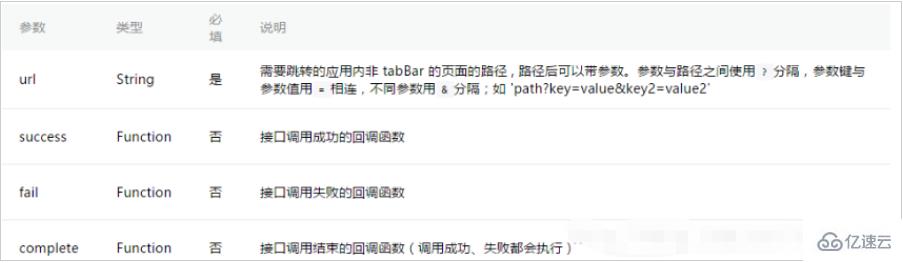
參數如下

2.給頁面布局加監聽bindtap事件,然后在方法里面,通過wx.navigatorTo來實現跳轉(保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面)
在my.wxml中加監聽bindtap事件
<view bindtap='jump'>跳轉</view>
在my.js中實現跳轉
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}參數如下

3.通過wx.redirectTo實現跳轉(關閉當前頁面,跳轉到應用內某個頁面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}參數如下

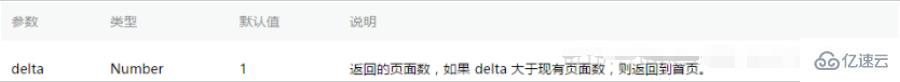
4.通過wx.navigateBack返回上一級(關閉當前頁面。返回上一頁面或多級頁面)。
wx.navigateBack({
delta: 1, // 回退前 delta(默認為1) 頁面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
感謝你能夠認真閱讀完這篇文章,希望小編分享小程序實現頁面跳轉的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。