您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中如何實現頁面跳轉功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
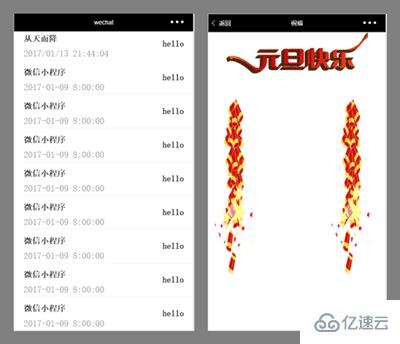
一、效果圖
從左邊的列表頁調到右邊的詳情頁

二、頁面之間的跳轉
首先要看的是頁面的跳轉,微信小程序有三種跳轉方式可供選擇:
1、保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。
wx.navigateTo({
url: 'test?id=1'
})2、關閉當前頁面,跳轉到應用內的某個頁面。
wx.redirectTo({
url: 'test?id=1'
})3、跳轉到 tabBar 頁面,并關閉其他所有非 tabBar 頁面
wx.switchTab({
url: '/index'
})注:wx.navigateBack(OBJECT)關閉當前頁面,返回上一頁面或多級頁面。可通過 getCurrentPages()) 獲取當前的頁面棧,決定需要返回幾層。
三、從列表item項跳轉到下一個頁面
第一步,渲染列表,在組件上使用wx:for控制屬性綁定一個數組,即可使用數組中各項的數據重復渲染該組件。默認數組的當前項的下標變量名默認為index,數組當前項的變量名默認為item
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>第二步,使用wx:key為列表中的項目綁定標識符
<view wx:for="{{array}}" wx:key="{{item.viewid}}">
{{index}}: {{item.message}}
</view>第三步,為每一個item對應的鏈接傳遞相應的參數,在布局頁面使用navigator導航組件,指定url并為每一個item對應的鏈接傳遞相應的參數,在URL后面跟上?以及鍵值就行,多個參數用&連接,例如:
url="../detail/detail?index={{item.viewid}}"四、demo源碼
<view wx:for="{{words}}" wx:key="{{item.viewid}}">
<navigator url="../detail/detail?index={{item.viewid}}">
<view class="item-style">{{item.name}}</view>
</navigator>
</view>Page({
data: {
words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]
}
...
})感謝各位的閱讀!關于“微信小程序中如何實現頁面跳轉功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。