您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了localstorage怎么用,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
localstorage用法:1、localStorage拓展了cookie的4K限制;2、localStorage會可以將第一次請求的數據直接存儲到本地,這個相當于一個5M大小的,針對于前端頁面的數據庫。
localstorage用法:
一、什么是localStorage、sessionStorage
在HTML5中,新加入了一個localStorage特性,這個特性主要是用來作為本地存儲來使用的,解決了cookie存儲空間不足的問題(cookie中每條cookie的存儲空間為4k),localStorage中一般瀏覽器支持的是5M大小,這個在不同的瀏覽器中localStorage會有所不同。
在HTML5中,本地存儲是一個window的屬性,包括localStorage和sessionStorage,從名字應該可以很清楚的辨認二者的區別,前者是一直存在本地的,后者只是伴隨著session,窗口一旦關閉就沒了。以下是localStorage 和sessionStorage的區別
(1)localStorage和sessionStorage一樣都是用來存儲客戶端臨時信息的對象。
(2)他們均只能存儲字符串類型的對象(雖然規范中可以存儲其他原生類型的對象,但是目前為止沒有瀏覽器對其進行實現)。
(3)localStorage生命周期是永久,這意味著除非用戶顯示在瀏覽器提供的UI上清除localStorage信息,否則這些信息將永遠存在。
(4)sessionStorage生命周期為當前窗口或標簽頁,一旦窗口或標簽頁被永久關閉了,那么所有通過sessionStorage存儲的數據也就被清空了。
(5)不同瀏覽器無法共享localStorage或sessionStorage中的信息。相同瀏覽器的不同頁面間可以共享相同的localStorage(頁面屬于相同域名和端口),但是不同頁面或標簽頁間無法共享sessionStorage的信息。這里需要注意的是,頁面及標簽頁僅指頂級窗口,如果一個標簽頁包含多個iframe標簽且他們屬于同源頁面,那么他們之間是可以共享sessionStorage的。
二、localStorage的優勢與局限
localStorage的優勢
1、localStorage拓展了cookie的4K限制
2、localStorage會可以將第一次請求的數據直接存儲到本地,這個相當于一個5M大小的,針對于前端頁面的數據庫,相比于cookie可以節約帶寬,但是這個卻是只有在高版本的瀏覽器中才支持的
localStorage的局限
1、瀏覽器的大小不統一,并且在IE8以上的IE版本才支持localStorage這個屬性
2、目前所有的瀏覽器中都會把localStorage的值類型限定為string類型,這個在對我們日常比較常見的JSON對象類型需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字符串的讀取,如果存儲內容多的話會消耗內存空間,會導致頁面變卡
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬于永久性存儲,而sessionStorage屬于當會話結束的時候,sessionStorage中的鍵值對會被清空
這里我們以localStorage來分析
三、localStorage的使用
首先在使用localStorage的時候,我們需要判斷瀏覽器是否支持localStorage這個屬性
if(!window.localStorage){
alert("瀏覽器支持localstorage");
return false;
}else{
//主邏輯業務
}localstorage存儲
比如現在要存儲個人的學校信息,就可以像下面這樣寫:
var requesteducatData = {
"school": '吉林大學',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大學',
};
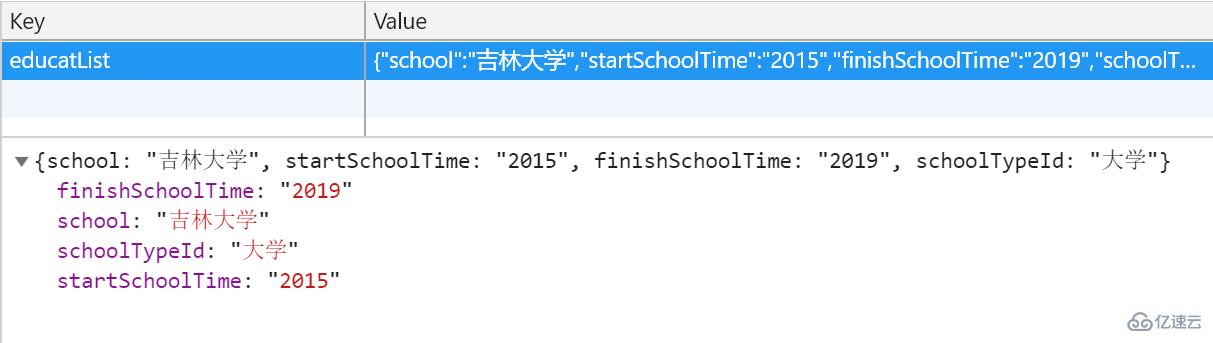
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//對象轉字符串運行后的結果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享localstorage怎么用內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。