您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vue中子組件的默認傳值是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。

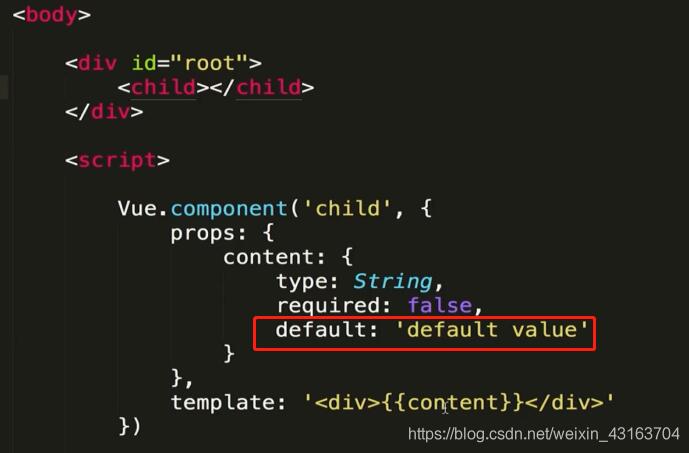
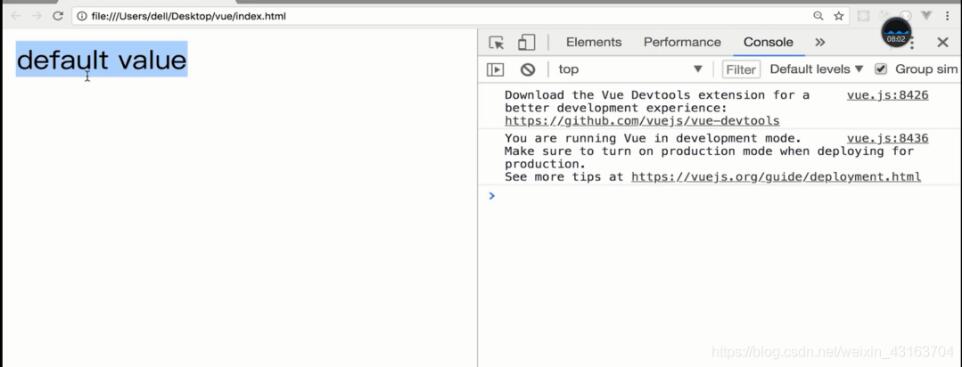
當父組件中的content值沒有傳入時,子組件利用default屬性設置默認值,此情況時,頁面會顯示default value。


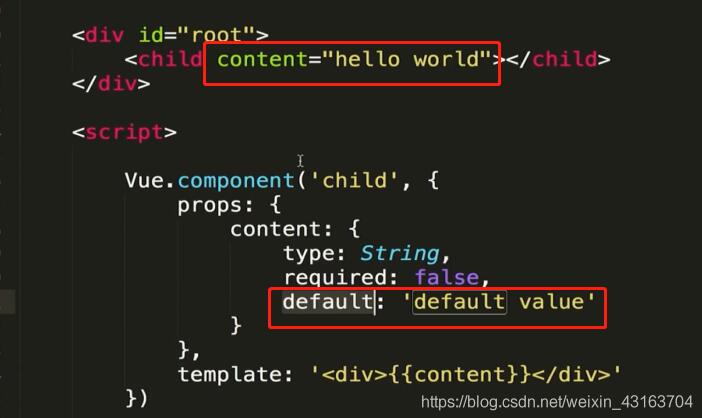
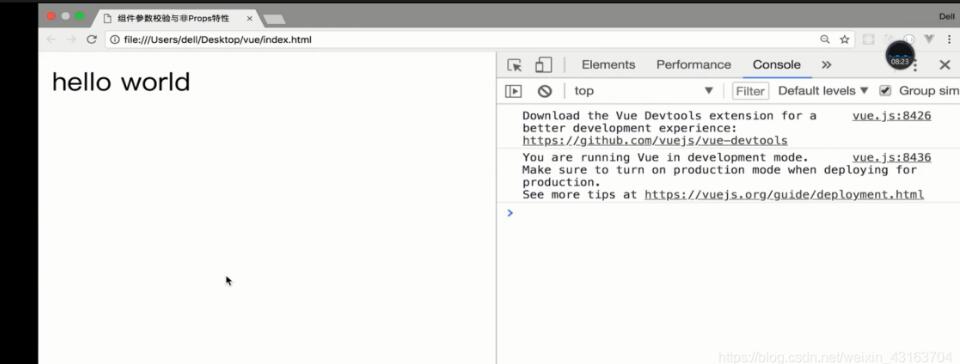
當傳入content的值時,default屬性的默認值不生效,界面顯示為:

補充知識:Vue父組件向子組件傳值遇到的BUG
當子組件中含有props屬性,使用ref對其中的prop屬性賦值時報錯
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "werks"
大致意思是:
當你通過直接修改子組件(this.$ref[])的方式向子組件傳值, 父組件重新渲染的時候子組件的修改將會被覆蓋, 所以建議直接在子組件data中定義一個值(然后使用ref訪問、修改)或者定義一個基于該prop的計算屬性來給這個prop賦值
以上就是vue中子組件的默認傳值是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。