您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序使用ColorUI實現一個去除皮皮蝦短視頻水印的功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
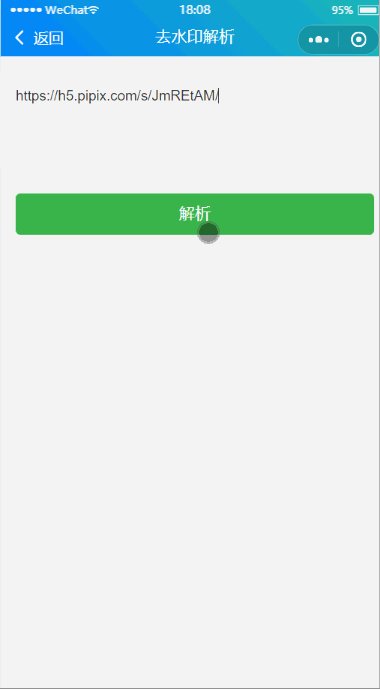
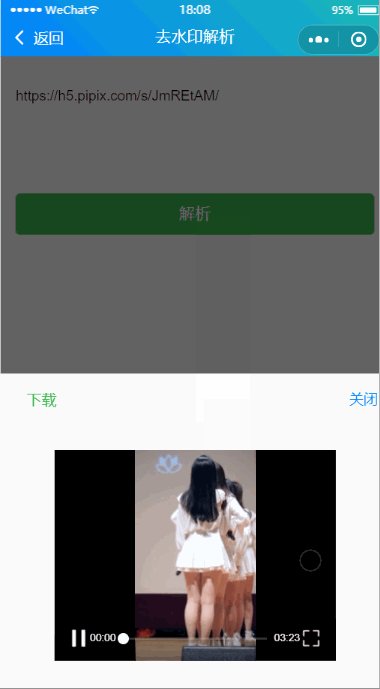
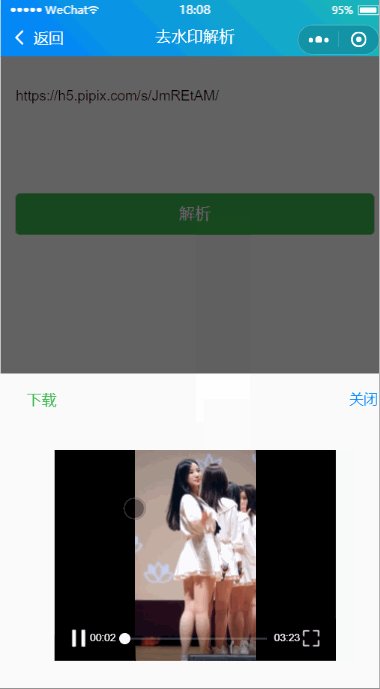
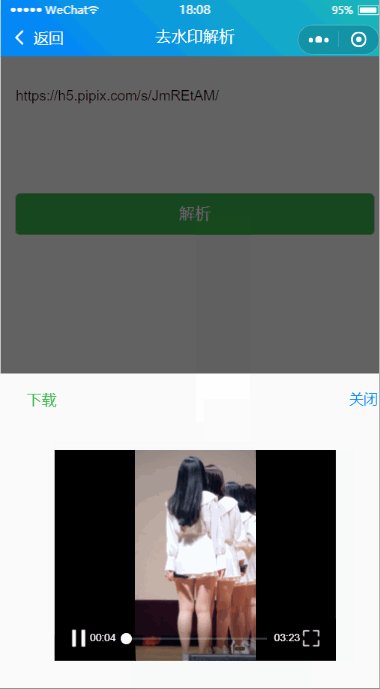
1.組件效果展示

2.組件引入準備
https://spider.apisev.cn加入合法request域名列表如果需要下載視頻功能的話,把https://v6-ppx.ixigua.com加入downloadFile合法域名列表樣式基于colorui,請在全局或者組件樣式文件內引入colorui
3.組件引入并使用
組件建議在一個空白頁面進行引入,配置json文件
"navigationStyle": "custom"//自定義需要配置的內容
或者也可以在全局引入該配置
"window": {
"navigationStyle": "custom"
}2.全局引入組件并使用
"usingComponents": {
"spider":"components/spider/spider"
}在頁面中使用組件
<!--么錯,就是這么簡單--> <spider> </spider>
4.API構建思路
response溯源視頻的item_id信息header置換真實的視頻地址item_id請求api置換無水印視頻地址age = 3600 * 24不提供接口源碼,不做盈利使用,僅供皮友們學習娛樂
5.去水印插件
可以刪除uload,那是我自定義的loading動畫,可以使用 wx.showLoading來替代
spider.js
// components/spider/spider.js
Component({
options: {
addGlobalClass: true,
multipleSlots: true
},
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
url:'',
vis:false,
mname:'',
videourl:''
},
/**
* 組件的方法列表
*/
methods: {
hideModal(e) {
this.setData({
mname: null
})
},
urlinput(e){
this.setData({
url:e.detail.value
})
},
parse(){
var url = this.data.url;
this.setData({vis:true})
wx.request({
url: 'https://spider.apisev.cn/cvideo/v1/pipixia?url='+url,
success:res=>{
console.log(res)
this.setData({
vis:false,
mname:'bt',
videourl:res.data.videourl
})
},
fail:res=>{
console.log(res)
}
})
}
}
})spider.wxml
<cu-custom bgColor="bg-gradual-blue" isBack="{{true}}">
<view slot="backText">返回</view>
<view slot="content">去水印解析</view>
</cu-custom>
<view class="cu-form-group margin-top">
<textarea maxlength="-1" disabled="{{modalName!=null}}" bindinput="urlinput" placeholder="請輸入視頻鏈接"></textarea>
</view>
<view class="padding flex flex-direction">
<button class="cu-btn bg-green margin-tb-sm lg" bindtap="parse">解析</button>
</view>
<uload
visible="{{vis}}"
text="正在解析"
>
</uload>
<view class="cu-modal bottom-modal {{mname=='bt'?'show':''}}">
<view class="cu-dialog">
<view class="cu-bar bg-white">
<view class="action text-green">下載</view>
<view class="action text-blue" bindtap="hideModal">關閉</view>
</view>
<view class="padding-xl">
<video src="{{videourl}}" ></video>
</view>
</view>
</view>關于微信小程序使用ColorUI實現一個去除皮皮蝦短視頻水印的功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。