您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Cherrypy在Python Web項目中如何使用?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1、介紹
搭建Java Web項目,需要Tomcat服務器才能進行。而搭建Python Web項目,因為cherrypy自帶服務器,所以只需要下載該模塊就能進行Web項目開發。
2、最基本用法
實現功能:訪問html頁面,點擊按鈕后接收后臺py返回的值
html頁面(test_cherry.html)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Test Cherry</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <h2>Test Cherry</h2> <p id="p1"></p> <button type="button" onclick="callHelloWorld()">hello_world</button> <script> function callHelloWorld() { $.get('/hello_world', function (data, status) { alert('data:' + data) alert('status:' + status) }) } </script> </body> </html>
編寫腳本py
# -*- encoding=utf-8 -*-
import cherrypy
class TestCherry():
@cherrypy.expose() # 保證html能請求到該函數
def hello_world(self):
print('Hello')
return 'Hello World'
@cherrypy.expose() # 保證html能請求到該函數http://127.0.0.1:8080/index
def index(self): # 默認頁為test_cherry.html
return open(u'test_cherry.html')
cherrypy.quickstart(TestCherry(), '/')運行結果
[27/May/2020:09:04:42] ENGINE Listening for SIGTERM.
[27/May/2020:09:04:42] ENGINE Bus STARTING
CherryPy Checker:
The Application mounted at '' has an empty config.[27/May/2020:09:04:42] ENGINE Set handler for console events.
[27/May/2020:09:04:42] ENGINE Started monitor thread 'Autoreloader'.
[27/May/2020:09:04:42] ENGINE Serving on http://127.0.0.1:8080
[27/May/2020:09:04:42] ENGINE Bus STARTED
能看到啟動的路徑為127.0.0.1::8080端口號是8080
The Application mounted at '' has an empty config.表示沒有自己配置,使用默認配置,如果需要可自己配置
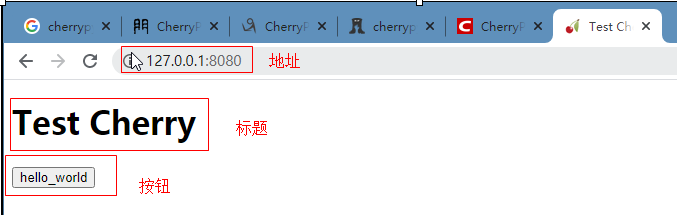
運行py腳本后,打開瀏覽器輸入http://127.0.0.1:8080/或者http://127.0.0.1:8080/index就可以看到test_cheery.html

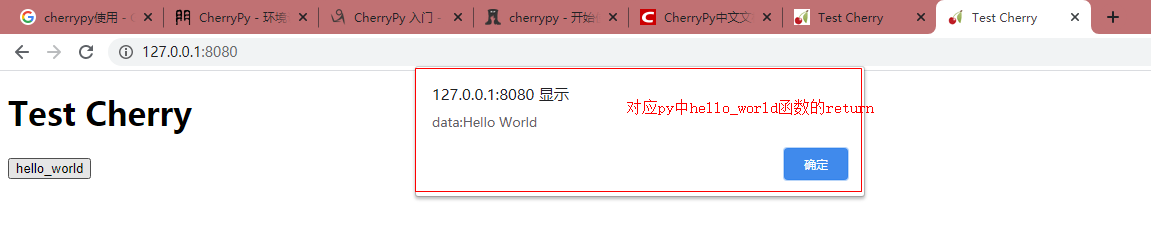
點擊hello_world按鈕,就會訪問py中的hello_world函數

解釋:test_cherry.html中
function callHelloWorld() {
$.get('/hello_world', function (data, status) {
alert('data:' + data)
alert('status:' + status)
})}
1)請求/hello_world需要與py中的函數名一致
2)默認端口是8080,如果8080被占用,可以重新配置
cherrypy.quickstart(TestCherry(), '/')可以接收配置參數
若多次調試出現portend.Timeout: Port 8080 not free on 127.0.0.1.錯誤
是因為8080端口被占用了,如果你第一次調試時成功了,則你可以打開任務管理器把python進程停掉,8080就被釋放了
3、導入webbrowser進行調試開發(可以自動打開瀏覽器,輸入網址)
py代碼
# -*- encoding=utf-8 -*-
import cherrypy
import webbrowser
class TestCherry():
@cherrypy.expose() # 保證html能請求到該函數
def hello_world(self):
print('Hello')
return 'Hello World'
@cherrypy.expose() # 保證html能請求到該函數http://127.0.0.1:8080/index
def index(self): # 默認頁為test_cherry.html
return open(u'test_cherry.html')
def auto_open():
webbrowser.open('http://127.0.0.1:8080/')
cherrypy.engine.subscribe('start', auto_open) #啟動前每次都調用auto_open函數
cherrypy.quickstart(TestCherry(), '/')這樣運行py就能自動打開網頁了,每次改變html代碼如果沒達到預期效果,可以試一試清理瀏覽器緩存!!!
4、帶參數的請求
實現傳入參數并接收返回顯示在html上
py中添加一個函數(get_parameters)
# -*- encoding=utf-8 -*-
import cherrypy
import webbrowser
class TestCherry():
@cherrypy.expose() # 保證html能請求到該函數
def hello_world(self):
print('Hello')
return 'Hello World'
@cherrypy.expose() # 保證html能請求到該函數http://127.0.0.1:8080/index
def index(self): # 默認頁為test_cherry.html
return open(u'test_cherry.html')
@cherrypy.expose()
def get_parameters(self, name, age, **kwargs):
print('name:{}'.format(name))
print('age:{}'.format(age))
print('kwargs:{}'.format(kwargs))
return 'Get parameters success'
def auto_open():
webbrowser.open('http://127.0.0.1:8080/')
cherrypy.engine.subscribe('start', auto_open) # 啟動前每次都調用auto_open函數
cherrypy.quickstart(TestCherry(), '/')html中添加一個新按鈕和對應按鈕事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test Cherry</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<h2>Test Cherry</h2>
<p id="p1"></p>
<button type="button" onclick="callHelloWorld()">hello_world</button>
<button type="button" id="postForParameters">get_parameters</button>
<p id="getReturn"></p>
<script>
function callHelloWorld() {
$.get('/hello_world', function (data, status) {
alert('data:' + data)
alert('status:' + status)
})
}
$(document).ready(function () {
$('#postForParameters').click(function () {
alert('pst')
$.post('/get_parameters',
{
name: 'TXT',
age: 99,
other: '123456'
},
function (data, status) {
if (status === 'success') {
$('#getReturn').text(data)
}
})
})
})
</script>
</body>
</html>運行結果
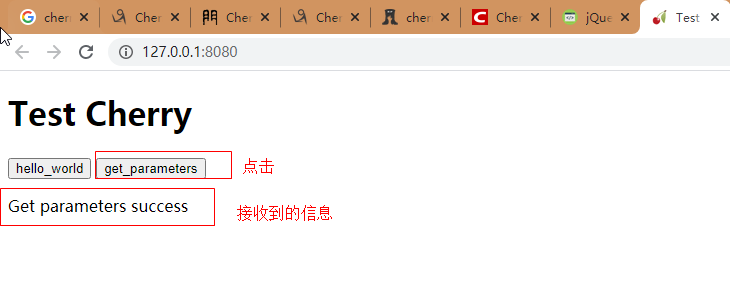
點擊get_parameters按鈕后
D:\Python37_32\python.exe D:/B_CODE/Python/WebDemo/test_cherry.py
[27/May/2020:09:58:40] ENGINE Listening for SIGTERM.
[27/May/2020:09:58:40] ENGINE Bus STARTING
CherryPy Checker:
The Application mounted at '' has an empty config.[27/May/2020:09:58:40] ENGINE Set handler for console events.
[27/May/2020:09:58:40] ENGINE Started monitor thread 'Autoreloader'.
[27/May/2020:09:58:41] ENGINE Serving on http://127.0.0.1:8080
[27/May/2020:09:58:41] ENGINE Bus STARTED
127.0.0.1 - - [27/May/2020:09:58:41] "GET / HTTP/1.1" 200 1107 "" "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36"
127.0.0.1 - - [27/May/2020:09:59:37] "GET / HTTP/1.1" 200 1136 "" "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36"
127.0.0.1 - - [27/May/2020:09:59:37] "GET /favicon.ico HTTP/1.1" 200 1406 "http://127.0.0.1:8080/" "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36"
127.0.0.1 - - [27/May/2020:10:02:50] "GET / HTTP/1.1" 200 1208 "" "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36"
127.0.0.1 - - [27/May/2020:10:02:50] "GET /favicon.ico HTTP/1.1" 200 1406 "http://127.0.0.1:8080/" "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36"
name:TXT
age:99
kwargs:{'other': '123456'}
127.0.0.1 - - [27/May/2020:10:02:54] "POST /get_parameters HTTP/1.1" 200 22 "http://127.0.0.1:8080/" "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36"
能看出傳入的參數已經打印出來了

5、config配置以及對應url(追加,所以代碼不同了)
# -*- encoding=utf-8 -*-
import json
import os
import webbrowser
import cherrypy
class Service(object):
def __init__(self, port):
self.media_folder = os.path.abspath(os.path.join(os.getcwd(), 'media'))
self.host = '0.0.0.0'
self.port = int(port)
self.index_html = 'index.html'
pass
@cherrypy.expose()
def index(self):
return open(os.path.join(self.media_folder, self.index_html), 'rb')
def auto_open(self):
webbrowser.open('http://127.0.0.1:{}/'.format(self.port))
@cherrypy.expose()
def return_info(self, sn):
cherrypy.response.headers['Content-Type'] = 'application/json'
cherrypy.response.headers['Access-Control-Allow-Origin'] = '*'
my_dict = {'aaa':'123'}# 或者用list[]可保證有序
return json.dumps(my_dict).encode('utf-8')
def main():
service = Service(8090)
conf = {
'global': {
# 主機0.0.0.0表示可以使用本機IP訪問,如http://10.190.20.72:8090,可部署給別人訪問
# 否則只可以用http://127.0.0.1:8090
'server.socket_host': service.host,
# 端口號
'server.socket_port': service.port,
# 當代碼變動時,是否自動重啟服務,True==是,False==否
# 設為True時,當該PY代碼改變,服務會重啟
'engine.autoreload.on': False
},
# 根目錄設置
'/': {
'tools.staticdir.on': True,
'tools.staticdir.dir': service.media_folder
},
'/static': {
'tools.staticdir.on': True,
# 可以這么訪問http://127.0.0.1:8090/static加上你的資源,例如
# http://127.0.0.1:8090/static/js/jquery-1.11.3.min.js
'tools.staticdir.dir': service.media_folder
},
}
# 可以使用該種寫法代替config配置
# cherrypy.config.update(
# {'server.socket_port': service.port})
# cherrypy.config.update(
# {'server.thread_pool': int(service.thread_pool_count)})
# 當代碼變動時,是否重啟服務,True==是,False==否
# cherrypy.config.update({'engine.autoreload.on': False})
# 支持http://10.190.20.72:8080/形式
# cherrypy.server.socket_host = '0.0.0.0'
# 啟動時調用函數
cherrypy.engine.subscribe('start', service.auto_open)
cherrypy.quickstart(service, '/', conf)
if __name__ == '__main__':
pass
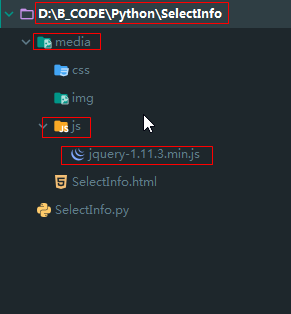
main()工程文件夾

看完上述內容,你們掌握Cherrypy在Python Web項目中如何使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。