溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序怎樣使用video組件播放視頻功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
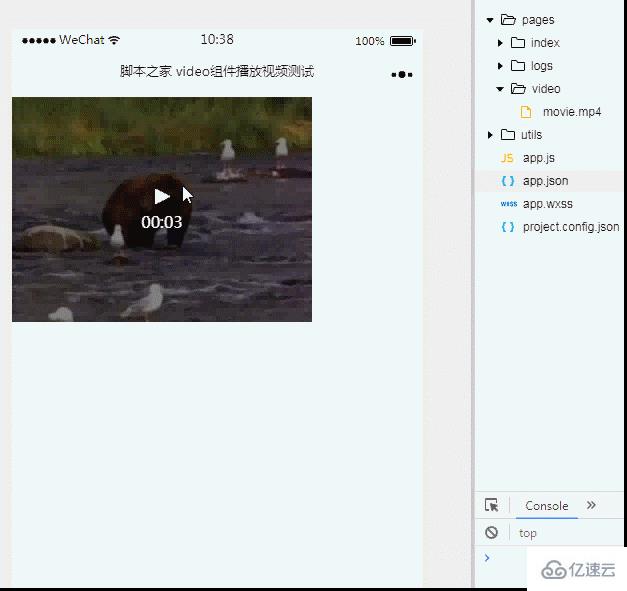
1、效果展示

2、關鍵代碼
① index.wxml
復制代碼 代碼如下:
<video src="../../pages/video/movie.mp4" binderror="videoErrorCallback"></video>
② index.js
Page({
data:{
// text:"這是一個頁面"
},
videoErrorCallback: function (e) {
console.log('視頻錯誤信息:'+e.detail.errMsg);
}
})看完了這篇文章,相信你對“微信小程序怎樣使用video組件播放視頻功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。