您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
當你想要在vue項目的一個組件中使用全局樣式文件中定義好的變量,此時只在main.js中import是不行的。
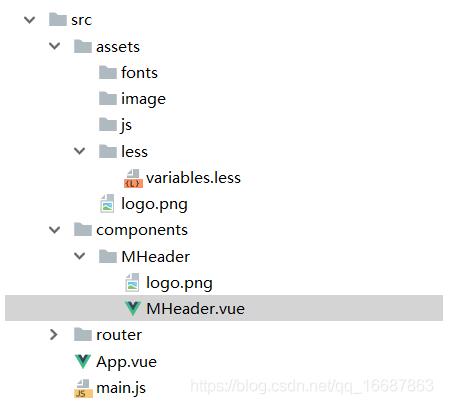
目錄結構如下:

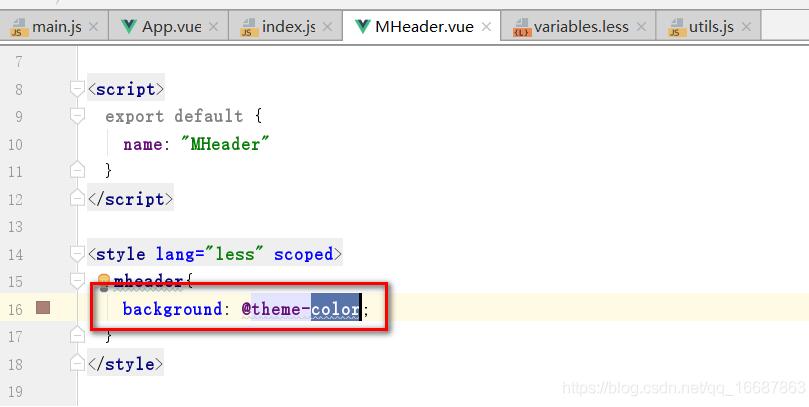
即在MHeader.vue中想要使用src下的less下的variables.less文件中定義好的變量。


此時,只用import在main.js中導入variables.less文件是會報錯的。
解決辦法:
1、安裝less和less-loader
npm i less less-loader -D
2、要想全局使用還需使用一個插件( sass-resources-loader ),沒有寫錯,就是sass
npm i sass-resources-loader -D
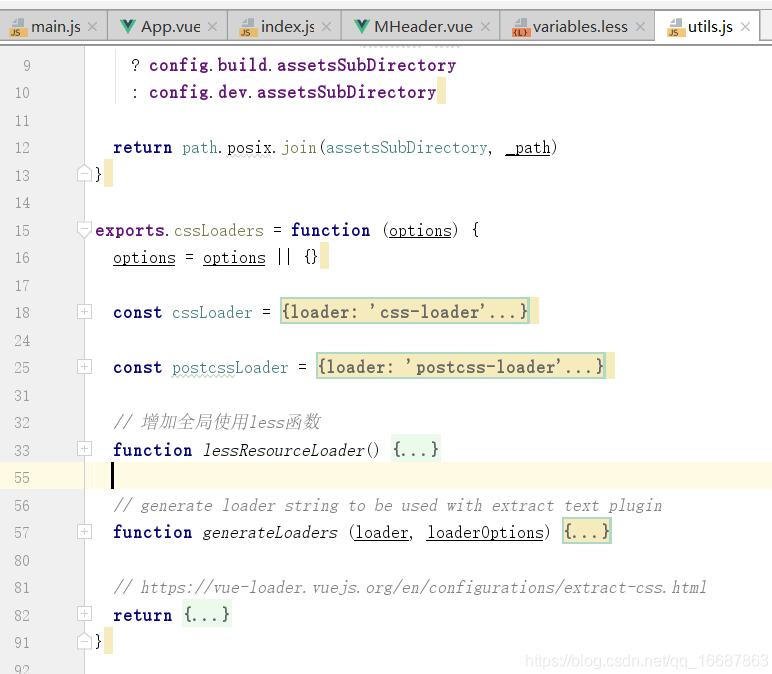
3、安裝完sass-resources-loader后,配置webpack,找到build/utils.js文件,在cssLoaders函數中添加使用全局less函數

// 增加全局使用less函數
function lessResourceLoader() {
var loaders = [
cssLoader,
'less-loader',
{
loader: 'sass-resources-loader',
options: {
resources: [
path.resolve(__dirname, '../src/assets/less/variables.less'), //定義全局變量的文件路徑
]
}
}
];
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
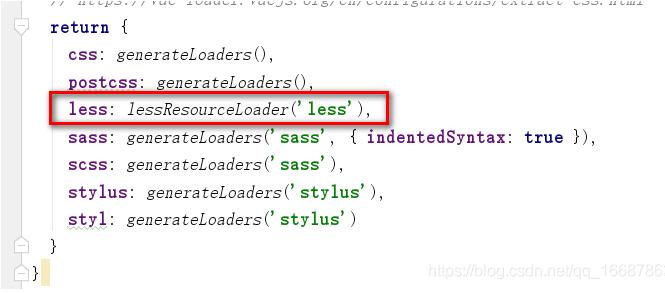
并在return中用你定義的lessResourceLoader函數替換less: generateLoaders('less')這個函數。
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: lessResourceLoader('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}

4、完成之后就可以重新運行項目了
npm run dev
補充知識:Vue less使用scope時滲入修改子組件樣式
我就廢話不多說了,大家還是直接看代碼吧~
@aaa: ~'>>>';
.wrap {
@{aaa} .component1 {
width: 120px;
}
/deep/ .component2 {
width: 130px;
}
}
以上這篇Vue全局使用less樣式,組件使用全局樣式文件中定義的變量操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。