您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“BootStrap中CSS全局樣式和表格樣式怎么實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“BootStrap中CSS全局樣式和表格樣式怎么實現”文章能幫助大家解決問題。
CSS全局樣式
1、布局容器類樣式:.container 和 .container-fluid
.container 固定寬度并且具有響應式。
.container-fluid 自由寬度(100%寬度)。
這2個class是直接在body標簽下建立一個div標簽,class等于這2個中的一個。
然后其他內容全部寫在這個div標簽中即可!
例如:
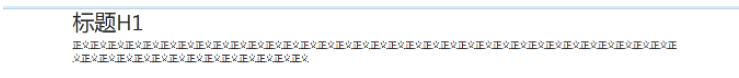
<!DOCTYPE html> <html> <head> <title>BootStrap基礎入門</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="bootstrap3/css/bootstrap.min.css"> <script type="text/javascript" src="js/jquery.slim.min.js" ></script> <script type="text/javascript" src="bootstrap3/js/bootstrap.min.js" ></script> </head> <body> <div class="container"> <h2>標題H1</h2> <p>正文正文正文正文正文正文正文正文正文正文正文正文正文正文正文正</p> </div> </body> </html>

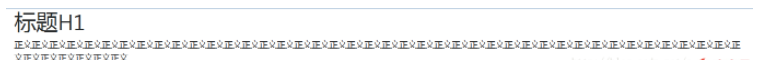
再看.container-fluid:
只修改了這里,其他地方不變
<div class="container-fluid">

也就是說,container-fluid這個是和頁面兩邊是沒有間隔的。
而container是有一定間隔的,而且左右兩邊的間隔相等。
2、標題樣式: <h2>到<h7>、.h2 ~ .h7
<h2>~<h7>樣式重寫了,基本上做到了兼容性。
(如未加說明,則新代碼是接在上面的代碼后面)
下面的代碼在上面代碼的p標簽后
<h2>標題H1</h2> <font class="h2">標題H1</font>

3、行內文本樣式:
<b>:加粗
<strong>加粗
<i>:斜體
<em>斜體,HTML5新標記
<del>刪除線,HTML5新標記。
<s>刪除線
這幾個就不演示了,你自己簡單的用一個就懂了。
4、文本對齊樣式:.text-left、.text-center、.text-right、.text-justify
.text-left:文本左對齊
.text-right:右對齊
.text-center:居中對齊
.text-justify:兩端對齊
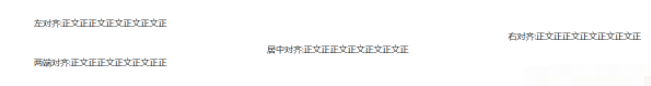
<div class="text-left">左對齊:正文正正文正文正文正文正</div> <div class="text-right">右對齊:正文正正文正文正文正文正</div> <div class="text-center">居中對齊:正文正文正文正文正</div> <div class="text-justify">兩端對齊:正正文正文正文正正</div>

5、列表樣式:
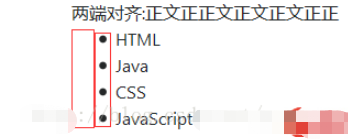
.list-unstyled(無符號):去掉前面的符號。
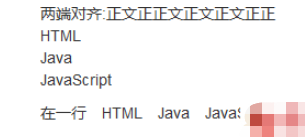
.list-inline(行內塊)

普通的列表樣式:首先是前面有一定的空隙,不是和文本同間隔的。
另外的就是有小圓點,當然,你可以改這個符號。
在BootStrap中,我們只需要在ul上加一個class就可以解決這個問題。
在這里,我發現BootStrap4不支持ul在一行顯示,也就是添加class=”list-inline”是無效的。
所以,我在這里就改用bootstrap3了。
<ul class="list-unstyled"> <li>HTML</li> <li>Java</li> <li>JavaScript</li> </ul> <ul class="list-inline"> <li>在一行</li> <li>HTML</li> <li>Java</li> <li>JavaScript</li> </ul>

表格樣式
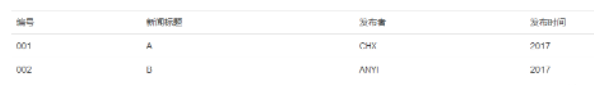
1、.table :表格全局樣式(少量padding和水平方向的分割線)。
<table class="table"> <tr> <td>編號</td> <td>新聞標題</td> <td>發布者</td> <td>發布時間</td> </tr> <tr> <td>001</td> <td>A</td> <td>CHX</td> <td>2017</td> </tr> <tr> <td>002</td> <td>B</td> <td>ANYI</td> <td>2017</td> </tr> </table>

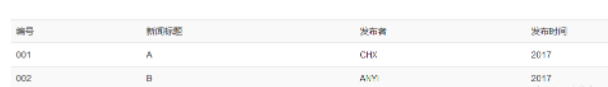
2、.table-striped:有條紋的背景色行(隔行變色)
<table class="table table-striped"> ... </table>

顏色很淺,不知道你們能不能看清。
3、.table-bordered:帶邊框的表格
<table class="table table-striped table-bordered"> ... </table>

4、.table-hover:鼠標懸停效果(放上變色、離開恢復)
<table class="table table-striped table-bordered table-hover"> ... </table>

5、.table-condensed:緊湊的表格(單元格內補會減半)
<table class="table table-striped table-bordered table-hover table-condensed"> ... </table>

6、行或單元格背景色:
注意:只能給tr或td添加類樣式。
.active:當前樣式
.success
.info
.warning
.danger

<tr class="active"> <td>編號</td> <td>新聞標題</td> <td>發布者</td> <td>發布時間</td> </tr> <tr class="success"> <td>001</td> <td>A</td> <td>CHX</td> <td>2017</td> </tr> <tr class="info"> <td>002</td> <td>B</td> <td class="warning">ANYI</td> <td class="danger">2017</td> </tr>

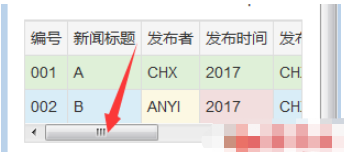
7、響應式表格:
將.table元素包裹在.table-responsive元素內,即可創建響應式表格
當屏幕寬度小于768px時,表格會出現滾動條。
當屏幕寬度大于768px時,表格的滾動條自然消失。
也就是在table標簽外再創一個div標簽,div的class設置為table-responsive即可。
<div class="table-responsive"> <table class="table table-striped table-bordered table-hover table-condensed"> <tr class="active"> <td>編號</td> <td>新聞標題</td> <td>發布者</td> <td>發布時間</td> <td>發布者</td> <td>發布時間</td> <td>發布者</td> <td>發布時間</td> </tr> <tr class="success"> <td>001</td> <td>A</td> <td>CHX</td> <td>2017</td> <td>CHX</td> <td>2017</td> <td>CHX</td> <td>2017</td> </tr> <tr class="info"> <td>002</td> <td>B</td> <td class="warning">ANYI</td> <td class="danger">2017</td> <td>CHX</td> <td>2017</td> <td>CHX</td> <td>2017</td> </tr> </table> </div>

關于“BootStrap中CSS全局樣式和表格樣式怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。