您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文首發于 vivo互聯網技術 微信公眾號
鏈接: https://mp.weixin.qq.com/s/6gtVR0nVNcZvREjwftZgzA
作者:悟空中臺研發團隊
通過之前悟空活動中臺系列文章,大家對微組件、動態布局等技術方案有了一定的了解。本篇我們帶大家了解下悟空H5專題性能優化之路。
在移動互聯網時代,H5頁面加載體驗至關重要。消費者行為和觀念也會受到頁面加載時間的產生顯著影響,最明顯的就是我們現在很難去等待一個頁面加載超過三秒的頁面,尤其是年輕人。專注性能測試的SOASTA公司曾發表過結論:移動端加載每耗時1秒, 影響轉化率最高可達 20%。
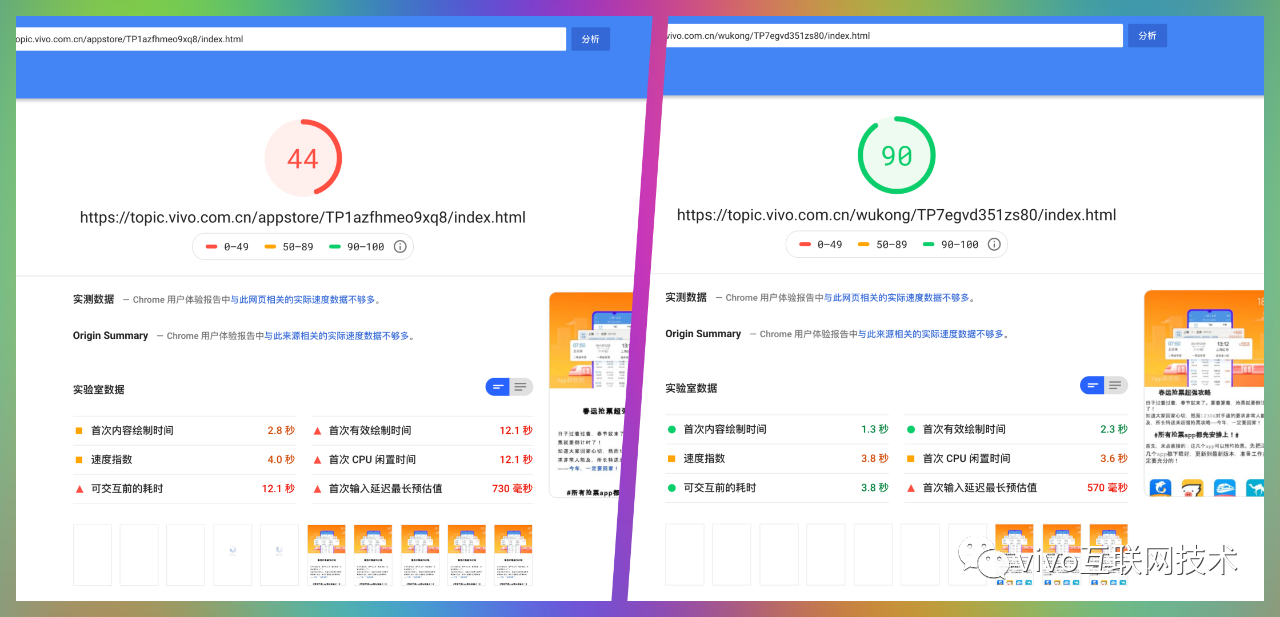
在營銷中臺業務快速發展過程中,悟空始終把網站響應速度和用戶體驗放在第一位,通過技術創新,不斷尋找最優加載方案,取得了很好的效果。下面我們就一起來探索下。
每談到性能優化,前端er就能聯想到一道經典面試題:從輸入URL到頁面加載,瀏覽器都執行了什么?
體驗優化的歷程和這道題一樣,需要系統化梳理、體系化實踐。我們從網絡、資源、渲染、執行層出發,不斷探索加載優化方案。
瀏覽器對網站第一次的域名 DNS 解析查找流程依次為:瀏覽器緩存 >> 系統緩存 >> 路由器緩存 >> ISP DNS 緩存 >> 遞歸搜索。
移動端環境下,DNS 請求帶寬非常小,但延遲很高。針對該問題,我們采取預讀取DNS方案,該方案能顯著降低延遲,平均加載時長可減少1秒左右。
為幫助瀏覽器對某些域名進行預解析,我們對上線活動 html 文檔中新增 dns-prefetch標簽。加入該標簽后,瀏覽器解析步驟如下:
第一步:用 meta 信息來告知瀏覽器,當前頁面要做 DNS 預解析:

關于指標,業界有非常多的方案和數據:
基于活動的特點以及業務常關注點:我們對頁面白屏時間以及首次渲染時長以及一些個性化指標進行了收集,目的是統計活動專題加載時長,尋找優化空間。
靜態資源的加載速度,可以利用 performance Timing API 取得
function stat() {
navigator.sendBeacon('/path', analyticsData)
}點擊并拖拽以移動
sendBeacon 發出的是異步請求,請求作為瀏覽器任務執行,與當前頁面脫鉤。因此該方法不會阻塞頁面加載流程,也不會延遲頁面加載。
在上述探索的同時,我們同時在進行專題 SSR 、秒開、CSR的方案探索,不斷嘗試提升 H5 體驗的方式,追求卓越。
在筆者看來,性能優化不是一種手段,而是一種意識,開發者在實際開發過程中需要建立意識,在各處細節上去保證用戶體驗。
https://developers.google.com/web/fundamentals/performance/http2?hl=zh-cn
https://juejin.im/entry/56ce7d1a1532bc005372a7fa
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。