您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了JS實現網頁加載中效果的具體代碼,供大家參考,具體內容如下
需要材料:
一張loading動畫的gif圖片
基本邏輯:
模態框遮罩 + loading.gif動圖,
默認隱藏模態框
頁面開始發送Ajax請求數據時,顯示模態框
請求完成,隱藏模態框
下面我們通過Django新建一個web應用,來簡單實踐下
實踐
1.新建一個Django項目,創建應用app01, 配置好路由和static,略。將gif動圖放到靜態文件夾下,結構如下:

2.視圖中定義一個函數,它返回頁面test.html:
def test(request): return render(request, 'test.html')
3.test.html頁面如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 導入css樣式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 導入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h2>你好啊,朋友!</h2> <hr> <div id="content"> <p>正在請求服務器數據....</p> </div> <!-- 模態框部分 --> <div class="loading hide"> <div class="gif"></div> </div> </body> </html>
4.CSS樣式如下:
/* 模態框樣式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 動圖樣式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}
說明:
5.JS文件如下:
$(function () {
//準備請求數據,顯示模態框
$('div.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//請求完成,隱藏模態框
$('div.loading').hide();
},
error: function () {
$('#content').html('server error...');
//請求完成,隱藏模態框
$('div.loading').hide();
}
})
});
說明:
頁面載入后,開始發送Ajax請求,從服務端ajax_handler視圖請求數據,這時顯示模態框
請求完成后,不論成功與否,隱藏模態框
6.ajax_handler視圖如下,它模擬網絡延遲,并返回一些字符串:
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串轉義
def ajax_handler(request):
# 模擬網絡延遲
import time
time.sleep(3)
msg = ''' XXX ''' # 這里你可以隨便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})
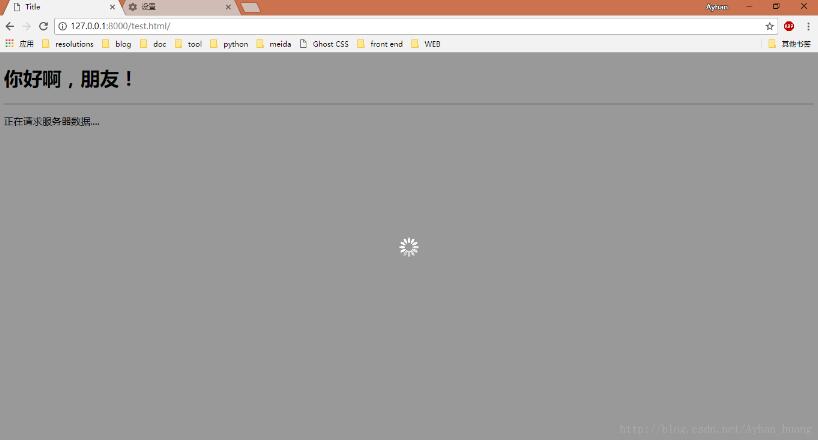
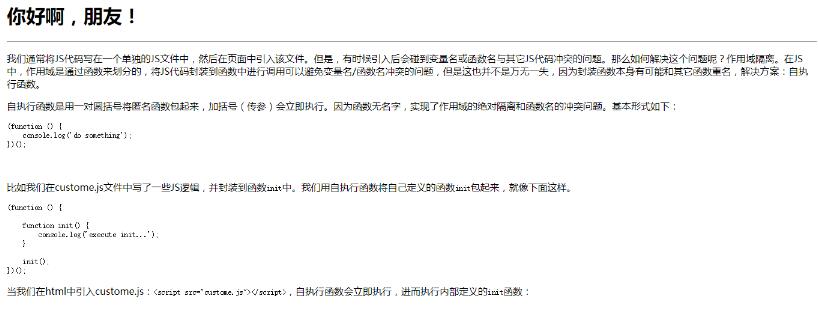
效果如下:


如果顯示不了gif動圖,可能是瀏覽器緩存問題。項目完整代碼在這里:https://github.com/Ayhan-Huang/Loading
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。