溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、什么是two.js?
Two.js 是面向現代 Web 瀏覽器的一個二維繪圖 API。Two.js 可以用于多個場合:SVG,Canvas 和 WebGL,旨在使平面形狀和動畫的創建更方便,更簡潔。
Two.js 有一個內置的動畫循環,可搭配其他動畫庫。Two.js 包含可伸縮矢量圖形解釋器,這意味著開發人員和設計人員都可以在商業應用中,如 Adobe Illustrator 中創建 SVG 元素,并把它引入 Two.js 使用場景中。
二、導入two.js

三、用two.js實現動畫
1)一個簡單的小dome
<script type="text/javascript">
//在整個body中繪制繪圖區
var two = new Two({
fullscreen:true,//設置是否全屏
autostart:true,//是否自動啟動動畫
}).appendTo(document.body);
var star = two.makeStar(two.width/2,two.height/2,50,125);
//two.update();//映射到頁面上
two.bind('update',function(frameCount){
star.rotation +=0.03;
})
</script>

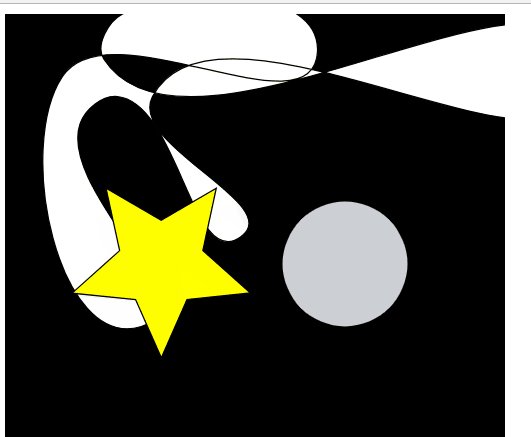
2)實現一個比較復雜一些的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
svg{
background-color: black;
}
</style>
<script src="js/two.JS.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--創建div繪圖區-->
<div id="draw-shapes">
</div>
<script type="text/javascript">
var elem = document.getElementById("draw-shapes");
var params = {width:400,height:400};
var two = new Two(params).appendTo(elem);
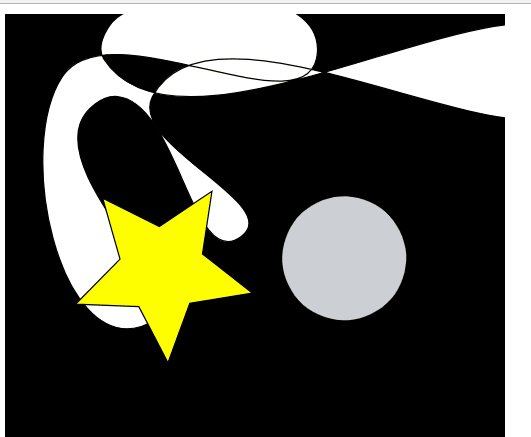
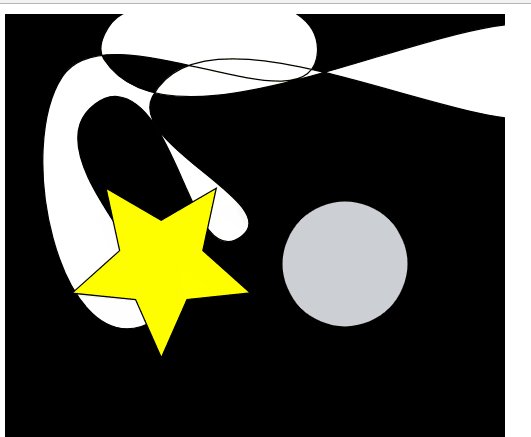
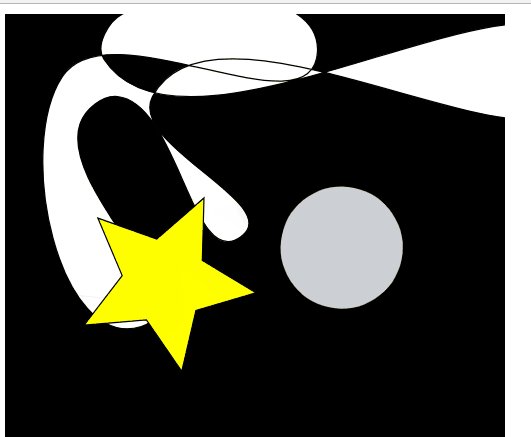
var circle = two.makeCircle(-72,0,50);//前兩個是x軸y軸,然后是圓的半徑
var star = two.makeStar(75,0,75,35,5);
// var ss = two.makeCurve(250,30,46,50,465,48,79,36,94);
circle.fill = "#ccd0d5";//填充顏色
circle.lineWidth = 15;//邊線的寬度
circle.stroke = "#FED519";//邊線的顏色
star.fill = "yellow";
star.opacity = 0.5;//設置透明度
circle.noStroke();//去掉邊線
var group = two.makeGroup(circle,star);//將兩個圖形合并到一個組中
// group.fill = "#ffffff";
group.translation.set(two.width/2,two.height/2);
group.rotation = Math.PI;
group.scale = 0.1;
two.update();
two.bind('update',function(frameCount){
if(group.scale>0.99999){
//將縮放與旋轉的度數變成0
group.scale = group.rotation = 0;
}
var t = (1- group.scale) * 0.3;
group.scale +=t;
group.rotation +=t *3*Math.PI;
}).play();
</script>
</body>
</html>

其中的背景是這個函數makeCurve會改變為什么樣的背景取決于所給的數是多大以及多少個
四、two.js官網鏈接
https://two.js.org/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。