您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Vue實現文本模糊匹配功能的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
模糊匹配功能在下拉菜單的組件中用的非常多,于是打算寫幾個demo看看細節上是如何實現的。
一、最簡單的模糊匹配:計算屬性
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<ul>
<li v-for="(option, index) in matchedOptions" :key="index">{{ option }}</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: '',
options: ['html', 'css', 'javascript']
},
computed: {
matchedOptions() {
if (this.message !== '') {
return this.options.filter(option => option.includes(this.message))
}
return this.options
}
}
})
</script>
</body>
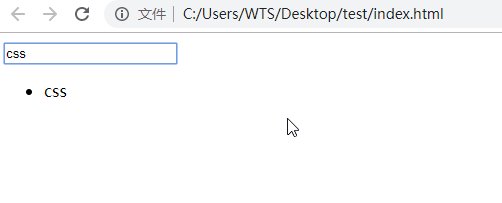
</html>在上面的例子中,計算屬性matchedOptions會在文本框內容message變化時篩選options里的數據,效果圖如下所示:

二、使用作用域插槽實現
使用插槽主要是為了使該功能組件化:在select組件中插入option,然后option通過作用域插槽從select中獲取文本值:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<my-select>
<template #default="{ message }">
<ul>
<li v-for="(option, index) in options" :key="index" v-show="option.includes(message)">{{ option }}</li>
</ul>
</template>
</my-select>
</div>
<script src="./vue.js"></script>
<script>
Vue.component('my-select', {
template: `
<div class="my-select">
<input type="text" v-model="message">
<slot :message="message"></slot>
</div>
`,
data() {
return {
message: ''
}
}
})
new Vue({
el: '#app',
data: {
options: ['html', 'css', 'javascript']
}
})
</script>
</body>
</html>全局注冊了my-select組件后,可以刪除app里的message數據,使用v-show來控制選項的顯示,運行效果和計算屬性方式相同。缺點就是無法單文件化(剛學vue沒多久,不知道怎么在單文件里使用作用域插槽,試過直接把template里的東西封裝成my-option好像并不管用)
三、混入廣播和派發方法在獨立組件中實現模糊匹配
首先需要一個emitter文件:
/**
* 子組件廣播事件
* @param {string} componentName 子組件名
* @param {string} eventName 事件名
* @param {...any} params 事件參數
*/
function _broadcast(componentName, eventName, ...params) {
this.$children.forEach(child => {
if (child.$options.name === componentName) {
child.$emit(eventName, ...params)
}
_broadcast.call(child, componentName, eventName, ...params)
})
}
/**
* 父組件派發事件
* @param {string} componentName 父組件名
* @param {string} eventName 事件名
* @param {...any} params 事件參數
*/
function _dispatch(componentName, eventName, ...params) {
if (this.$parent) {
if (this.$parent.$options.name === componentName) {
this.$parent.$emit(eventName, ...params)
}
_dispatch.call(this.$parent, componentName, eventName, ...params)
}
}
/**
* mixin
*/
export default {
methods: {
broadcast(componentName, eventName, ...params) {
_broadcast.call(this, componentName, eventName, ...params)
},
dispatch(componentName, eventName, ...params) {
_dispatch.call(this, componentName, eventName, ...params)
}
}
}注意,這里的$children和$parent都是指具有dom父子關系的vue組件。
最后,通過設置查詢條件來控制子組件的顯示與隱藏即可實現實時模糊搜索。
看完上述內容,是不是對Vue實現文本模糊匹配功能的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。