您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了如何實現JS可斷點續傳文件上傳,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
剛開始學習前端開發就碰到文件上傳問題,還要求可斷點續傳。查了很多資料,發現H5的file API剛好可以滿足我們的需求,也遇到了一些問題,于是記錄下來為有同樣需求的朋友提供一些幫助。
一、首先,為了引入文件對象,需要在H5頁面上放置一個file類型的輸入標簽。
<input type="file" onchange="fileInfo()">
當選擇文件之后顯示文件相關信息:
function fileInfo() {
let fileObj = document.getElementById('file').files[0];
console.log(fileObj);
}我們獲取到的對象本身是一個數組,這里只選擇了一個文件,需要選擇多個文件可在input標簽添加multiple屬性。現在我們打開瀏覽器控制臺可以看到輸出了文件的最后修改時間、文件大小和文件名等信息:

二、好了,當我們獲取到選擇的文件對象之后,現在需要把文件上傳到服務器,可以模擬表單事件進行上傳,需要引入FormData對象,其次,由于HTTP對文件上傳大小的限制,所以要對文件切塊上傳,在服務器收到文件塊之后拼接成一個整體,最后還需要一個進度條去顯示上傳進度。在理清了思路以后這就動手實現:
先在H5頁面放置一個進度條,同時將選擇文件改變的事件更換為上傳文件塊的函數upload(開始上傳字節處),這里我們從第0個字節開始上傳,也就是從頭開始傳:
<input type="file" id="file" onchange="upload(0)">
<progress id="progress" max="100" value="0"></progress>
然后來實現文件塊的上傳函數:
// 文件切塊大小為1MB
const chunkSize = 1024 * 1024;
// 從start字節處開始上傳
function upload(start) {
let fileObj = document.getElementById('file').files[0];
// 上傳完成
if (start >= fileObj.size) {
return;
}
// 獲取文件塊的終止字節
let end = (start + chunkSize > fileObj.size) ? fileObj.size : (start + chunkSize);
// 將文件切塊上傳
let fd = new FormData();
fd.append('file', fileObj.slice(start, end));
// POST表單數據
let xhr = new XMLHttpRequest();
xhr.open('post', 'upload.php', true);
xhr.onload = function() {
if (this.readyState == 4 && this.status == 200) {
// 上傳一塊完成后修改進度條信息,然后上傳下一塊
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = end;
upload(end);
}
}
xhr.send(fd);
}這里使用原生的JS向服務器發送請求,將文件切塊使用函數slice(開始位置,結束位置),然后將文件塊封裝到FormData對象實現模擬表單的文件上傳。后臺我使用PHP接收數據,也可以使用其他后端語言:
<?php
// 追加文件塊
$fileName = $_FILES['file']['name'];
file_put_contents('files/' . $fileName, file_get_contents($_FILES['file']['tmp_name']), FILE_APPEND);
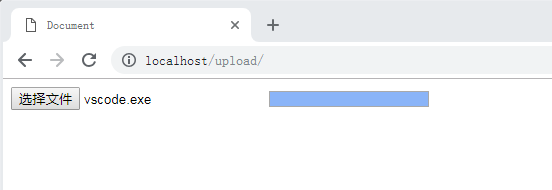
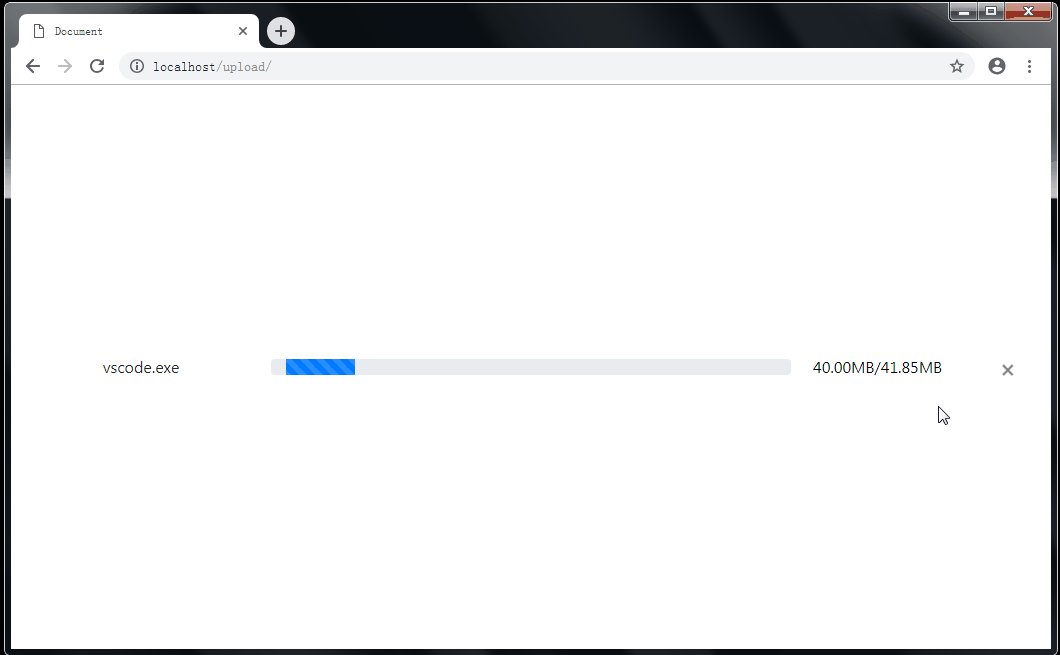
?>在這里我新建了一個文件夾files,將上傳的文件存放到這里。獲取的文件塊內容采用追加的形式FILE_APPEND。于是我們打開瀏覽器上傳文件:

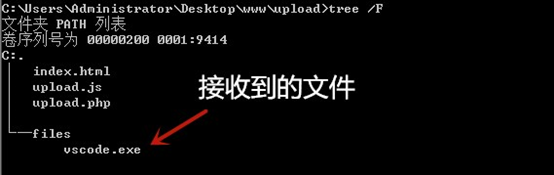
然后查看一下files文件夾下面是否接收到vscode.exe文件:

三、有了文件上傳功能,接下來我們要實現斷點續傳功能。在上一步文件切塊的基礎上,斷點續傳變得非常簡單,如果突然斷網或者瀏覽器意外關閉,那么上傳的是不完整的文件,我們只需要在選擇了文件以后向服務器查詢一下服務器上相同文件名的大小,然后將開始上傳位置(字節)設置到這個大小即可:
先定義一個初始化函數當選擇文件后向服務器查詢已上傳文件大小:
// 初始化上傳大小
function init() {
let fileObj = document.getElementById('file').files[0];
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 將字符串轉化為整數
let start = parseInt(this.responseText);
// 設置進度條
let progress = document.getElementById('progress');
progress.max = fileObj.size;
progress.value = start;
// 開始上傳
upload(start);
}
}
xhr.open('post', 'fileSize.php', true);
// 向服務器發送文件名查詢大小
xhr.send(fileObj.name);
}在服務器端使用fileSize.php查詢已上傳文件大小:
<?php
// 接收文件名
$fileName = file_get_contents('php://input');
$fileSize = 0;
$path = 'files/' . $fileName;
//查詢已上傳文件大小
if (file_exists($path)) {
$fileSize = filesize($path);
}
echo $fileSize;
?>最后將H5頁面上input標簽的onchange事件改為init():
<input type="file" onchange="init()">
同時upload函數也不需要重復設置進度條的最大值,修改為:
// 上傳一塊完成后修改進度條信息,然后上傳下一塊
document.getElementById('progress').value = end;
upload(end);
然后打開瀏覽器,在上傳過程中故意關閉瀏覽器下次再選擇同一文件時即可從斷點位置開始續傳。
四、雖然已經實現了可斷點續傳的文件上傳功能,但是界面還需要美化一下,這里引用bootstrap框架,需要jquery,順便用jquery的ajax代替原生JS的ajax,需要注意的是$.ajax的processData和contentType屬性都要設置成false:
// POST表單數據
$.ajax({
url: 'upload.php',
type: 'post',
data: fd,
processData: false,
contentType: false,
success: function() {
upload(end);
}
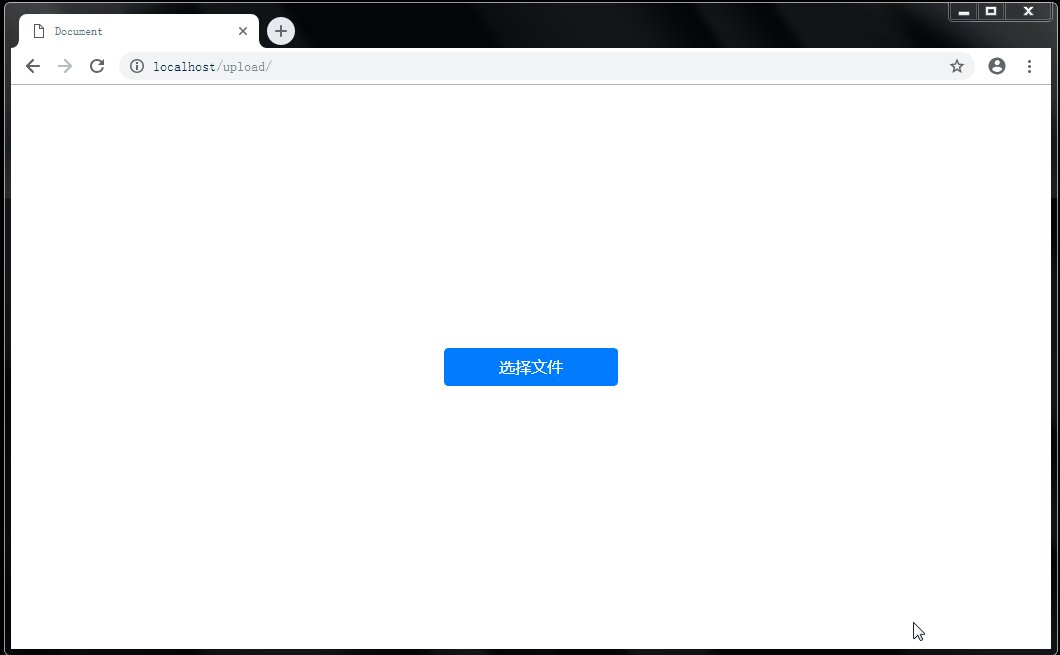
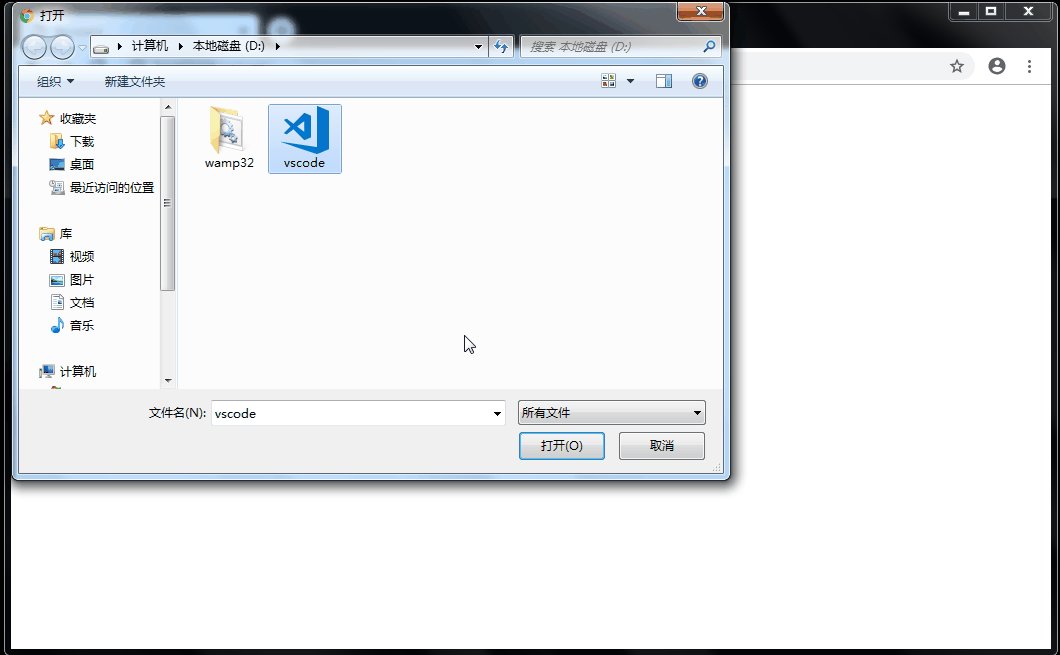
});最后美化完成的效果圖如下:

看完上述內容,是不是對如何實現JS可斷點續傳文件上傳有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。